Категория:Scripting Tutorials: различия между версиями
Patarakin (обсуждение | вклад) |
Patarakin (обсуждение | вклад) |
||
| Строка 2: | Строка 2: | ||
== Категория Tutorials содержит {{#ask: [[Категория:Tutorials]] [[Description::+]] | format = count }} объектов == | == Категория Tutorials содержит {{#ask: [[Категория:Tutorials]] [[Description::+]] | format = count }} объектов == | ||
=== Snap! === | |||
{{#ask: [[Категория:Tutorials]] [[Description::+]] [[Environment::Snap!]] | ?Description }} | |||
=== App Inventor === | === App Inventor === | ||
Версия 17:31, 23 апреля 2024
Эта категория использует форму Scripting Tutorials.
Категория Tutorials содержит 207 объектов
Snap!
| Description | |
|---|---|
| Clock | Скрипт циферблата c секундной, минутной и часовой стрелками, которые ходят как настоящие часы. |
| Dog chases cat and cat chases mouse | Проект внутри которого 3 породы- собака, кошка, мышка |
| Fruits | Работа с клонами на примере проекта "Fruits" в Snap! |
| Heap | Как использовать кучу? - Куча (структура данных) |
| How to Keep Score in a Game | Как хранить результаты (очки) в игре |
| How to Move Sprites with the Arrow Keys | Как управлять спрайтами при помощи клавиш клавиатуры - в блочных языках реализуется через связку нажатия определённой клавиши и поворотом в |
| How to Move a Sprite in a Spiral | Как организовать движение агента по спирали |
| Movement | Как управлять движением агентов на экране |
| Object Attraction | Как имитировать притяжение объектов друг к другу? |
| Pathfinding | Поиск пути (англ. Pathfinding) — термин в информатике и искусственном интеллекте, который означает определение компьютерной программой наилучшего, оптимального маршрута между двумя точками. |
| Space | Использование циклов при создании игр и моделей на примере проекта "Space" в Snap! |
| Switching Between Screens | Как переключаться между различными сценами в Scratch. Скрипт проверяет, совпадает ли переменная экрана с экраном для отображения спрайтов. Если да, то спрайты будут отображаться и делать все, что от них требуется. Если нет, то спрайт останется скрытым и не запустит блоки для того времени, когда он будет открыт. |
| Using Clones for Particle Effects | Как создать эффект частиц с помощью клонов? |
| Where are you going? | Алгоритм ветвления на примере проекта "Where are you going?" в Snap! |
| Winter tree | Скрипт рисования ёлочек, которые появляются в случайном месте и создают вид зимнего леса. |
| Автомобильный конвеер | Работа с клонами на примере проекта "Автомобильный конвеер" в Snap! |
| Анализ данных | После того, как мы собрали или вырастили данные, наступает этап их анализа. В прикладной науке о данных выделяется определённая последовательность действий, которые совершаются над данными для их лучшего понимания и объяснения. |
| Бантики | Проект "Бантики" |
| Блоки для клонов: создание, присвоение ID, команда всем клонам, удаление клонов | Описание блоков для работы с клонами. Создание, присвоение ID, команда всем клонам, удаление клонов. |
| Вернуться к предыдущей версии текста | Распространённая ситуация, когда после внесённых изменений программа перестаёт работать или что-то идёт не так. Большинство современных систем помнят историю версий и позволяют вернуться к прежним версиям. Например, в MediaWiki - история страницы. В StarLogo Nova - история версий (Current Version) View Project History. |
| Взаимодействие двух шариков и их клонирование | Игра со взаимодействием двух шариков. Удар чёрным шариком позволяет создавать ненадолгое время клонов, которые в скором времени исчезают. |
| Выбрать ближайшего к мячу партнёра | Ситуация в игре с мячом, когда игрок будет двигаться к мячу, только если он ближе к мячу, чем другие игроки своей команду. Необходимо проверить, кто из партнёров может быть ближе. Игрок может оценить своё положение и положение других игроков. Реализовано для поля Snap!
 |
| Девочки и мальчики | Генерация мальчиков и девочек и данных о них (положение, возраст, чем занимаются (прыгают или спят) в табличном виде) "Список девочек и мальчиков" в Snap! |
| Задать цвет части поля | Как задать цвет поля (или его части) для разных сред агентного моделирования |
| Звёздное небо | Скрипт "засеивания" неба звёздами |
| Изучить информатиков МЭШ | В датесете МЭШ есть учителя информатики. Мы хотим узнать информацию о них. |
| Использование рекурсивного способа вычисления факториала в Snap! | Рекурсивный алгоритм вычисления факториала в Snap! |
| Использовать данные МЭШ для моделирования поведения учителей | При изучении языков высокого уровня хотелось бы опираться на реальные ситуации, которые происходят с учителями. Эти ситуации описываются и моделируются в различных языках. Мы взяли несколько сред многоагентного моделирования, где агенты симулируют поведение учителей, и скрестили эти языки с данными, которые были извлечены из МЭШ.
|
| Как включить Snap! проект в состав вики страницы | Используем заклинание - snap project="Название" user="Имя_Автора" - примеры в тексте статьи |
| Как заменить символы в строке? | Дана строка. Необходимо заменить все символы "а" на "о". |
| Как использовать Scratch API | Как использовать внешний API в средах визуального программирования |
| Как использовать визуальные блоки на вики страницах | Благодаря специальному расширению в вики можно использовать текстовые блоки для представления программ на языке Scratch и Snap! |
| Как использовать сцены в Snap! | Требуется объединить несколько проектов и передать значения из одной сцены Snap! в другую. Передать можно только значения внутри списка данных - Нельзя передать объекты между сценами |
| Как обратиться к API из Snap! | Невозможно обратиться напрямую к большинству открытых API из Snap! Но, можно организовать такое обращение и обработку данных из JSON формата |
| Как обратиться к внешним данным из Snap! | В Snap! очень просто обратиться к датасету в формате CSV или JSON, если он лежит на машине пользователя. Кроме того мы можем использовать блок (url) - обратиться к датасету и затем превратить его в таблицу в Snap!
 |
| Как организовать обмен сообщениями через MQTT4Snap! | Возможно обмениваться сообщениями по протоколу MQTT через MQTT серверы -возможность связать Snap! проекты и устроить соревнование между участниками. Например, они могут передавать свои географические координаты
|
| Как перевести Scratch в Snap! | Для того, чтобы перевести Scratch в Snap! нужно воспользоваться программой https://snapinator.github.io/#
|
| Как получить изображение Scratch блоков | В ряде случаев для публикации материалов необходимо получить изображение блоков Scratch в виде графических файлов. Приложение https://scratchblocks.github.io/ позволяет получить блоки в формате png svg |
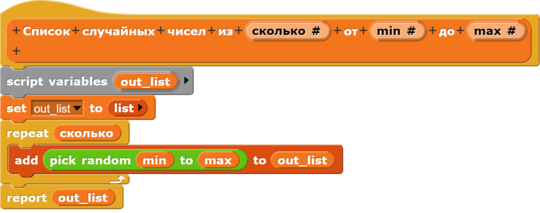
| Как получить список случайных значений | В общем случае создаём исходно пустой список и добавляем в него указанное число чисел, находящихся в указанном интервале. Для Snap!
Список случайных чисел из %сколько от %min до %max  |
| Как проверить массив на наличие дублей | Как проверить массив на наличие дублей? Здесь приводятся решения на нескольких языках высокого уровня - JavaScript, Python, C++, NetLogo, Snap! |
| Как работать со списками в Snap! | Что можно делать со списками в Snap! - Что для этого есть в этой среде программирования
|
| Как редактировать собственный блок в Snap! | Просто щёлкнуть по блоку правой кнопкой мыши и выбрать команду edit и команды откроются в отдельном окне редактора |
| Как сделать сортировку в массиве? | Отсортировать массив в порядке возрастания |
| Как скопировать данные в буфер обмена в Snap! | Мы обработали или вырастили данные в среде Snap! и теперь мы хотим перенести эти данные в среду для анализа и визуализации. Простой и понятный способ - сохранить (экспортировать) значение переменной в csv или json. Но, если не хочется порождать промежуточные файлы то, можно использовать возможности расширения JavaScript |
| Как собрать данные об отношениях участника в сети Scratch | У нас есть возможность обратиться к Scratch API и запросить информацию о тех, на кого подписался данный участник сообщества. И есть возможность запросить информацию о тех, кто подписался на данного участника |
| Как управлять поведением агентов на основании их пространственных характеристик | Распространённая в играх и моделях ситуация, когда агента должен совершать действия на основании того, где он находится, кто находится с ним рядом и т.п. |
| Как управлять поведением спрайта в Snap! | Как управлять поведением спрайта клавишами |
| Какие есть функции для списков? | В различных языках программирования достаточно часто встречаются задачи обработки списков. В этой статье собраны функции для списков |
| Куда ты идёшь? | Алгоритм ветвления на примере проекта "Куда ты идёшь?" в Snap! |
| Лес со случайными деревьями | Скрипт рисования леса с деревьями, которые находятся в случайном месте и имеют случайный размер. |
| … следующие результаты | |
App Inventor
| Description | |
|---|---|
| Implementing Grids | Создание викторины в App Inventor.
|
| Выбор ваканский по городам | Создание приложения по выводу топа вакансий по городам. Реализован выбор города и вывод названия вакансии, заработной платы и количества вакансий. |
| Генерация новых агентов в App Inventor | В данном рецепте описаны шаги генерации новых агентов в App Inventor. Мы создаём холст, расставляем по нему невидимые шарики. Потом 2 шарика появляются и начинают летать, отталкиваясь от стенок экрана. Если шарик 1 сталкивается с шариком 2, то появляется шарик 3. |
| Загрузить данные из внешнего CSV файла в App Inventor | Мы хотим загрузить содержимое датасета в App Inventor и дальше совершать с ними какие=то действия. Распространённая ситуация. Источником данным может быть отдельный файл CSV или Google Sheets. Нам понадобится:
|
| Использование клавиш клавиатуры в App Inventor | Как управлять объектом в мобильном приложении |
| Использовать Notifier для вывода сообщений | Мы хотим, чтобы Notifier вернул нам сообщение, которое ввёл пользователь мобильного приложение в окне ввода. Что он введёт, то и появится в зоне Notifie. Очень простой пример для освоения среды, добавление элементов интерфейса. В окно ввода пользователь вводит значение, а программа их возвращает в Notifier.
 |
| Как дополнить датасет из MediaWiki API в мобильном приложении | У нас есть датасет, в котором есть названия городов, дополнительная информация (страна и численность жителей). Мы хотим представить эту информацию и дополнить её дополнительными сведениями из MediaWiki. При этом будем использовать MediaWiki API
 |
| Как записать данные из App Inventor в Google Sheets | Как записать данные c экрана App Inventor в таблицу Google Sheets

|
| Как имитировать поведение покупателей в магазине | Мы хотим создать имитацию взаимодействия людей в магазине - покупателей в магазине |
| Как использовать Scratch API | Как использовать внешний API в средах визуального программирования |
| Как использовать Web API with App Inventor | Общие советы о том, как использовать внешний API и во что превращаются данные из JSON |
| Как использовать рюкзак в App Inventor | Мы хотим использовать рюкзак внутри App Inventor для того чтобы воспользоваться чужими умениями и функциями |
| Как использовать холст и шарики (анимация) | Интерактивные проекты, когда по холсту перемещаются рисунки и шарики (balls) - какие модели и симуляции можно построить в App Inventor. Эксперименты с возможностями раздела Drawing & Animation. Пример 1
|
| Как поделиться своим приложением App Inventor | Мы создали новое мобильное приложение в среде App Inventor и хотим им поделиться с окружающими |
| Как показать информацию об участнике из Scratch сообщества в App Inventor | Программа запросит имя участника (например, mres или patarakin) и соберёт о нем информацию, используя Scratch API:
|
| Как построить диаграмму в App Inventor | Может быть несколько способов построения диаграмм на основании внешних данных. Один из вариантов, данные считываются из внешнего датасета, используются внутри первого экрана на географической карте и затем передаются на второй экран, где превращаются в диаграмму численности населения городов.
|
| Как представить вики статью в App Inventor | У нас есть имя статьи в вики и мы хотим в App Inventor об этой статье рассказать. Пользователь набирает имя статьи и на экране появляется:
|
| Как рассказать историю рождения и гибели шариков в App Inventor | Мы хотим показать возможные способы реализации паттернов Генерировать новых агентов и поглощать агентов в App Inventor |
| Как сделать определитель животных | Создание викторины в App Inventor.
|
| Как собрать все корпуса МГПУ на карте | Собираем корпуса МГПУ на карте мобильного приложения. Нам понадобятся:
|
| Как собрать данные API запроса в Dictionary | Получили данные запроса к mediawiki api и хотим считать их в Dictionary, чтобы иметь возможность обращаться по ключам. |
| Как собрать новости сообщества Scratch | Собрать и представить новости сообщества Scratch - Scratch API
 |
| Как создать Викторину в App Inventor | Руководство по созданию Викторины с использованием App Inventor.
Цель Викторины: Ответить правильно на все вопросы. При каждом запуске Викторины пользователь отвечает на вопросы: при правильном ответе выводится результат "Ответ правильный", при неправильном - "Ответ неправильный". Ссылка на проект: https://ai2.appinventor.mit.edu/#5953498929561600 |
| Как создать игру "Лопни шарик" в App Inventor | В данном рецепте описаны шаги создания игры в App Inventor. Мы создаём холст, расставляем по нему спрайты. Также создаем две кнопки: стоп и старт |
| Как создать мобильную игру? | Создание игры на телефон |
| Как создать первое мобильное приложение в App Inventor | В рецепте описывается последовательность действий при создании приложения в App Inventor. В этом примере мы обращаемся с мобильного телефона по кнопке к Scrath API и выводим полученные данные на экран. |
| Как создать расписание | Приложение, которое помогает правильно распределять свое время |
| Как сравнить followers following для участника Scratch | У нас есть имя участника. Мы хотим сравнить множество тех, на кого он подписан и множество тех, кто на него подписан. Приложение будет выводить тех, кто взаимен |
| Как управлять поведением агентов в App Inventor | Как управлять объектом в мобильном приложении |
| Как установить своё приложение App Inventor на телефон | Создали свое приложение на компьютере и хотим установить его на телефон |
| Передать значения другому экрану App Inventor | Мы хотим перейти на другой экран и передать в него значение переменной, которое мы на этом экране получили. Варианты:
|
| Планирование бюджета для мероприятия | Рассчитываем бюджет |
| Погода в Москве | Приложение, которое отображает текущую погоду в Москве и предлагает пройти тест на знания в области погоды |
| Приложение для планирования посещения мест | Хотите посетить новое место, но не знаете какое или уже наметили траекторию своих мест, но боитесь забыть о них? Тогда приложение MapPlan поможет Вам в этом. Его функционал не ограничивается картой с возможностью поставить метку места, Вы можете прямо в самом приложении посмотреть места и отзывы к ним в Google-картах, что поможет наметить ваш путь. Кроме того у Вас есть доступ к блокноту и Вашей личной комнате с котиком, которые вы можете обустроить сами. С каждой выполненной целью переходите на новый уровень и радуйте Вашего котика. |
| Создание игры "VladPong Duel" в App Inventor | Готовьтесь к захватывающему путешествию в мир уникальных сражений на стиле Pong в игре "VladPong Duel". В этой игре ваше имя - Влад, и вы готовы к бескомпромиссным дуэлям на пинг-понговом поле будущего! |
| Создание игры "Мяч в Руках" в App Inventor | "Мяч в Руках" - захватывающая аркада, где ваша реакция и точность становятся ключом к успеху! Ваш друг, мальчик, в восторге от своего мяча, который бесконтрольно катится вперед-назад. Ваша задача - метко нажимать, чтобы вовремя остановить мяч в момент, когда он окажется рядом с мальчиком. |
| Создание игры "Угадай число" в App Inventor | Руководство по созданию игры "Угадай число" с использованием App Inventor.
Цель игры: Угадать загаданное число за минимально возможное количество ходов. При каждом запуске игры случайным образом выбирается число от 1 до 25, которое игрок должен угадать, игроку дается 10 попыток для угадывания числа. Ссылка на проект: https://gallery.appinventor.mit.edu/?galleryid=dbce7297-b99d-474f-af24-8ff1b79140f1 |
| Создание счётчика калорий | Создание счетчика калорий. Будет реализована возможность выбора потребляемой пищи за день, а также определение суточной нормы КБЖУ |
| Создать процедуру с входными параметрами | Часто встречающаяся ситуация, когда нужно взять исходные данные, совершить над ними действия и вернуть полученный результат. Показано на пример Snap!, StarLogo Nova, App Inventor, NetLogo |
| Тамагочи Ронни | Как симулировать Тамагочи в App Inventor. Создание игры тамогичи |
| Трекер отслеживания задач | В трекере задач можно вносить собственные задачи и привязывать их к дате и времени. Каждую задачу можно удалить отдельно от остальных, а также удалять общий список задач. В интерфейсе можно увидеть точную настоящую дату и время, которая обновляется каждую секунду |
| Установить эмулятор App Inventor на компьютер | Мы хотим тестировать приложения App Inventor на том же компьютере, где мы их и создаём. |
| ЭКО-приложение с советами по переработке | Создание ЭКО-приложения. Функционал приложения: пользователь выбирает тип отходов, далее ему предоставляется возможность сделать выбор конкретной маркировки с помощью изображения. После этого по каждой маркировке у пользователя будет ее описание и направления по переработке. |
Обратите внимание, что добавление новой статьи с рецептом-алгоритмом в вики предполагает использование формы Рецепты
Статьи с рецептами по отдельным средам можно посмотреть в обсуждении данной категории - см. Обсуждение категории:Scripting Tutorials
Многие статьи экспортированы из Scratch wiki https://en.scratch-wiki.info/wiki/ для использования на поле цифровой дидактики в качестве примера и основы для редактирования.
Страницы в категории «Scripting Tutorials»
Показано 200 страниц из 314, находящихся в данной категории.
(Предыдущая страница) (Следующая страница)A
C
D
F
H
- Heap
- Hitbox
- How to Check if Cloud Variables Have a Connection Error
- How to connect Lua and C++
- How to Create a Character Designer
- How to Create a Clock
- How to Create a Key Tapping Sensor
- How to Create a Slideshow
- How to Create a Sphere with Pen
- How to Define a Reporter Block
- How to Evaluate an Expression
- How to Get Number of Costumes of a Sprite
- How to Go Off the Screen Edge
- How to graph with StarLogo Nova
- How to Keep Score in a Game
- How to Make a Basic Shooter
- How to Make a Clicker Game
- How to Make a Drawing Tool
- How to Make a Dropdown Menu
- How to Make a Mouse Trail
- How to Make a Physics Engine
- How to make a TimeLine
- How to Make a Translator
- How to Make Dice
- How to Make Game AI
- How to Move a Sprite in a Spiral
- How to Shuffle a List
- How to Snap to a Grid
J
M
- How to Make a Basic Platformer
- Examples of Scripts with Pen Blocks
- Making a Note Block Project
- Making a Script Repeat for a Set Amount of Time
- Making a Sprite Follow the Mouse
- Making a Trail
- Making an FPS Counter
- Making Objects Move in Scrollers
- Making Scratch Crash
- Making Scratch Crash (1.4)
- Making Scratch Crash (2.0)
- Making Sprites Detect and Sense Other Sprites
- Mouse Scrolling
- Mouse Wheel Scrolling Detection
- Mouse-Over
- How to Move Sprites with the Arrow Keys
- Movement
- Multidimensional Arrays
- Multidirectional Scrolling
P
R
S
- Saving Data
- Scrolling (creating a scroller)
- Scrolling (sprites)
- Scrolling Platformer Tutorial
- Sending Cloud Data Signals
- Separating Clone and Sprite Triggers
- Setting the Time
- Shooting Projectiles
- Simple Username Cloud List
- Single Frame
- Slideshows
- Smoothing Data
- Sound On/Off Button
- Space
- Stop Detection
- Stoppable Timer
- Switching Between Screens
T
- Text Engine
- Text Rendering
- The ball gathers the stars
- The cowboy cat
- How to Make a Three-Dimensional Project
- How to Make a Title Screen and Levels
- How to Make a Toggle
- How to Make a Top Down Scroller Game
- How to Make a Tower Defense Game
- Turn-Based RPG
- How to Make a Two-Player Racing Game
- How to Make a Typewriter Effect
Б
В
И
К
- Как включить Snap! проект в состав вики страницы
- Как вставлять химические формулы в тексты вики статей
- Как встроить статью в другую статью?
- Как вырастить данные в искусственном сообществе
- Как делать таблицы в вики
- Как добавить видео на страницу вики
- Как добавить диаграмму связей на вики страницу
- Как добавить изображение на вики страницу
- Как добавить листинг программы на вики страницу
- Как добавлять на вики страницу элементы интерфейса
- Как дополнить датасет из MediaWiki API в мобильном приложении
- Как задать свойства миру StarLogo Nova
- Как задать свойства породе объектов
- Как заменить символы в строке?
- Как записать данные из App Inventor в Google Sheets
- Как записать скринкаст при помощи OBS
- Как имитировать поведение покупателей в магазине
- Как интерпретировать социограмму
- Как использовать Dropbox
- Как использовать Google Colab
- Как использовать Google таблицы
- Как использовать Kaggle для поиска датасетов
- Как использовать Microsoft OneDrive
- Как использовать Scratch API
- Как использовать Web API with App Inventor
- Как использовать визуальные блоки на вики страницах
- Как использовать клоны в Scratch
- Как использовать облачные данные в Scratch
- Как использовать песочницу MediaWiki API
- Как использовать рюкзак в App Inventor
- Как использовать сцены в Snap!
- Как использовать холст и шарики (анимация)