Как создать игру "Лопни шарик" в App Inventor
Материал из Поле цифровой дидактики
Подготовка в разделе Дизайнер
| Скрин
|
Этап
|
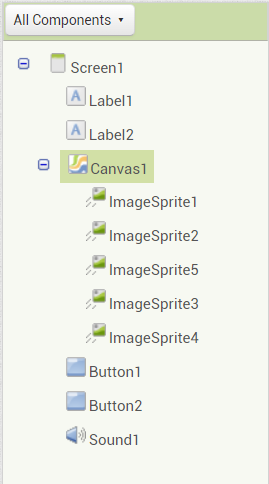
 Компоненты Компоненты
|
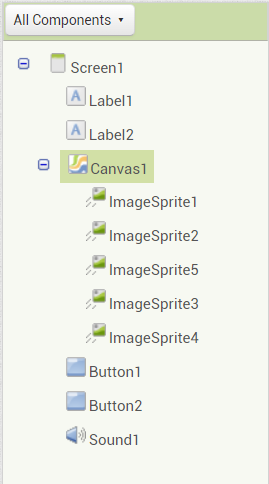
- Необходимо переместить холст на рабочую область
- Перенести на холст несколько спрайтов
- Добавить две кнопки: старт и стоп
- Разместить на рабочую область звук
- Так же нам необходимо поместить надписи с названием игры и счетом
|
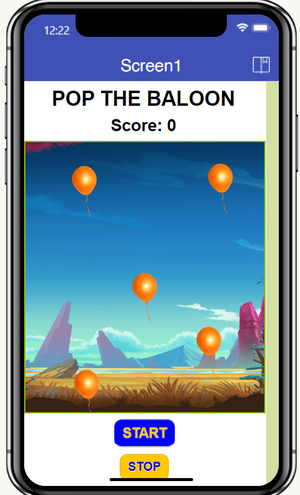
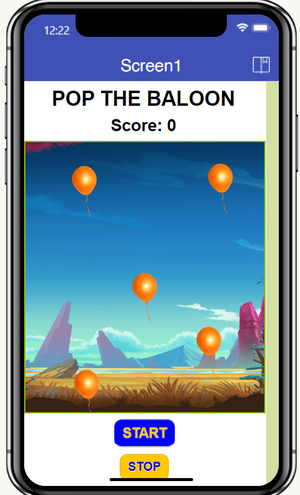
 Внешний вид игры Внешний вид игры
|
- Настраиваем ширину и высоту холста для рабочей области( в моем случае: fill parent), задаем фоновое изображение холста
- Задаем изображение для наших спрайтов
- Название и счет располагаем по центру
- Редактируем вид кнопок
- Добавляем звук лопанья шариков
|
Создание блоков кода
| Скрин
|
Этап
|
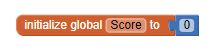
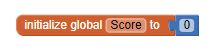
 Глобальная переменная Глобальная переменная
|
Для начала необходимо инициализировать глобальную переменную присвоив ей первоначальное значение.
|
 Алгоритм для кнопок Алгоритм для кнопок
|
Создаем алгоритм, изменяющие параметры при нажатии на кнопки:
- Если нажимаем стоп, все шарики становятся невидимыми и недоступными, пропадает счет
- Если нажимаем старт, шарики появляются, а счет обнуляется
|
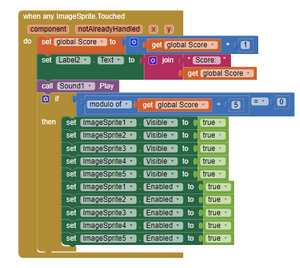
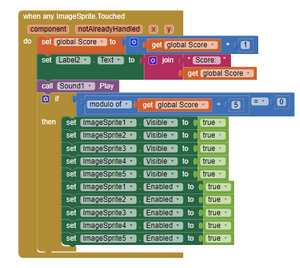
 Нажатие на любой шарик Нажатие на любой шарик
 Нажатие на конкретный шарик Нажатие на конкретный шарик
|
Создать алгоритм поведения спрайта, когда на него нажимают:
- Когда нажимают на любой шарик должен расти счет, воспроизводиться звук взрыва шарика
- Если шарики все лопнуты, должна резко появиться новая партия
- Когда человек нажимает на шарик, этот шарик должен тут же стать недоступным и невидимым
|
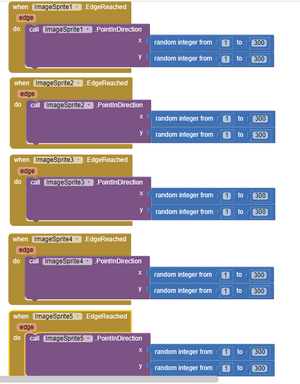
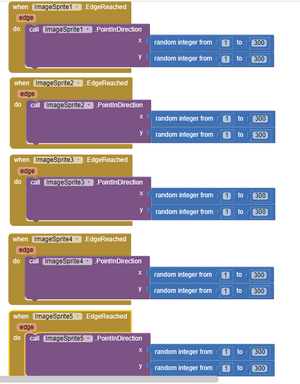
 Движение спрайта Движение спрайта
|
Создаем алгоритм движения и направления спрайта:
- Наш спрайт движется в хаотичном направлении по всей доступной области
|
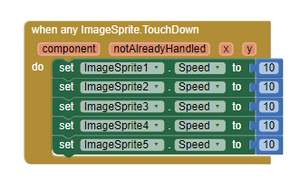
 Прикосновение к холсту Прикосновение к холсту
|
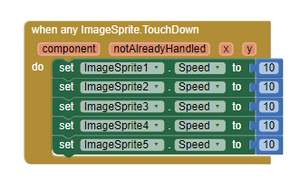
Создаем алгоритм, изменяющий поведение спрайта при нажатии на холст:
- При нажатии на холст скорость шарика увеличивается до 10
|
|
Приложение
Ссылка на игру