Как создать первое мобильное приложение в App Inventor
Материал из Поле цифровой дидактики
| Описание | В рецепте описывается последовательность действий при создании приложения в App Inventor. В этом примере мы обращаемся с мобильного телефона по кнопке к Scrath API и выводим полученные данные на экран. |
|---|---|
| Область знаний | Информатика, Интернет вещей |
| Область использования (ISTE) | Computational Thinker |
| Возрастная категория | 12
|
| Поясняющее видео | |
| Близкие рецепту понятия | API |
| Среды и средства для приготовления рецепта: | App Inventor |
Исходные материалы
- Google accaunt - чтобы зайти в App Inventor
- API к которому будем обращаться
- Мобильный телефон, чтобы тестировать приложение
- WiFi сеть - телефон и компьютер должны быть подсоединены к одной и той же WiFi сети
Последовательность действий
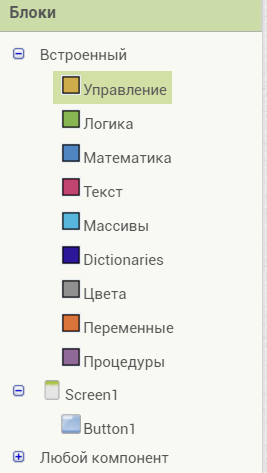
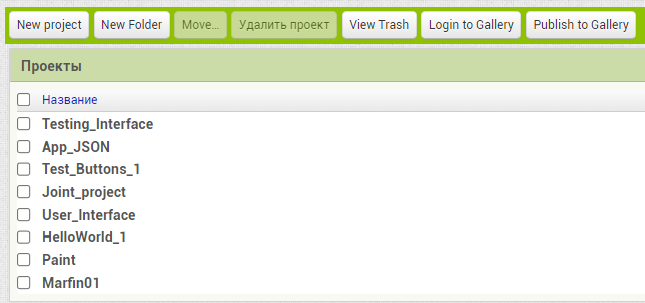
Кнопки и ярлыки на экране
см. App Inventor/Use Interface
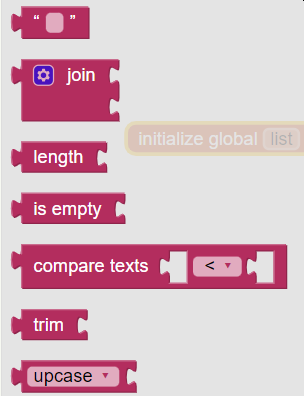
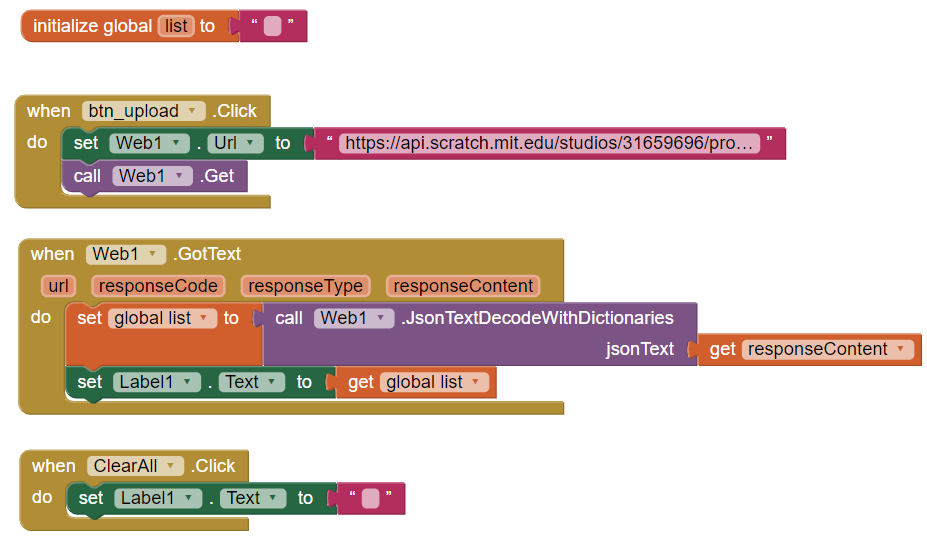
Управляющие блоки
- Выбрать блоки работы со списками
- Собрать управляющие блоки
Связать компьютер с приложением на мобильном телефоне
см. Как установить своё приложение App Inventor на телефон
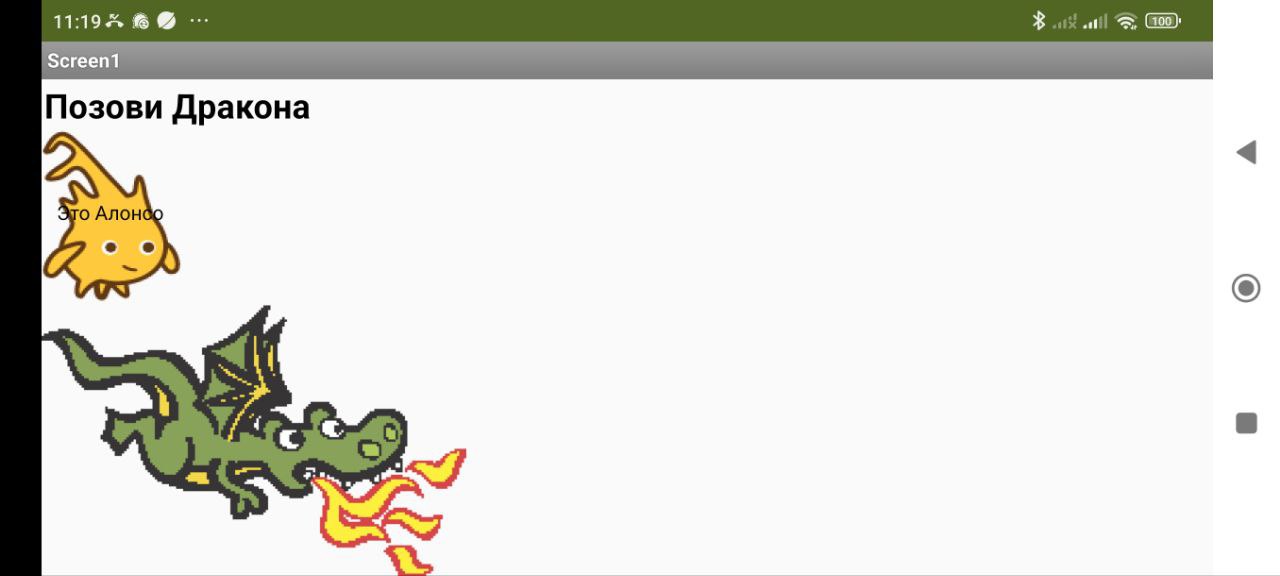
Получили результат и сохранили скриншот
- Связали изображение с файлом (или несколькими)
- Связали кнопку с изображением (когда кнопка нажата) сделай манипуляции с изображением
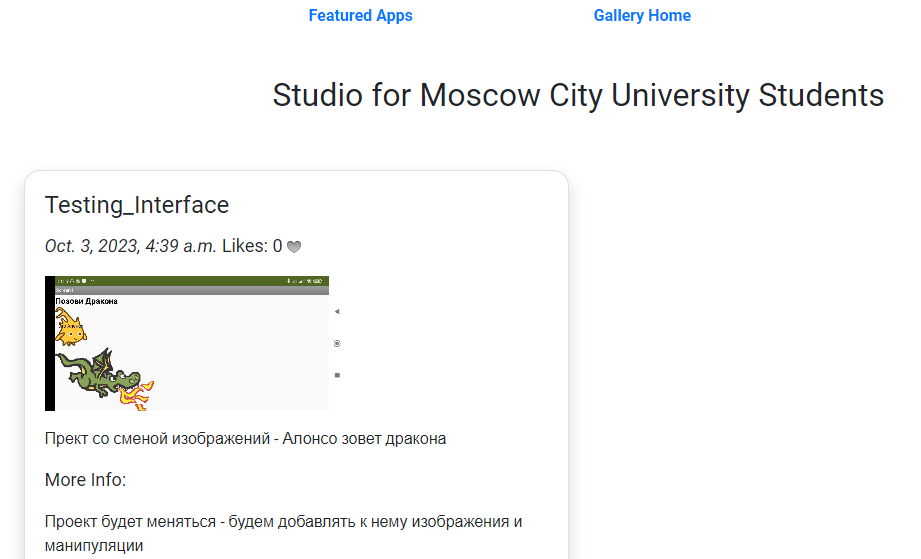
Зарегистрировались в галерее
Сделали проект доступным для поиска внутри сайта App Inventor
Разместили проект в студии MCU Students
- 603109
- https://gallery.appinventor.mit.edu/
- Создали галерею для участников из Category:UserMGPU
- Разместили проект в https://gallery.appinventor.mit.edu/s/MGPU_Mobile_Apps/