| Описание
|
Как управлять объектом в мобильном приложении
|
| Область знаний
|
Информатика, Мобильное обучение
|
| Область использования (ISTE)
|
|
| Возрастная категория
|
15
|
| Поясняющее видео
|
|
| Близкие рецепту понятия
|
|
| Среды и средства для приготовления рецепта:
|
App Inventor
|
Описание
В данном рецепте описано создание клавиатуры и объекта, который будет подчиняться ее движениям
Подготовка в разделе Дизайнер
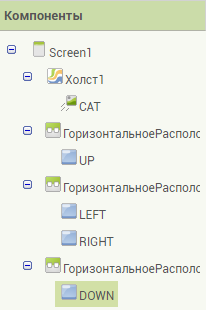
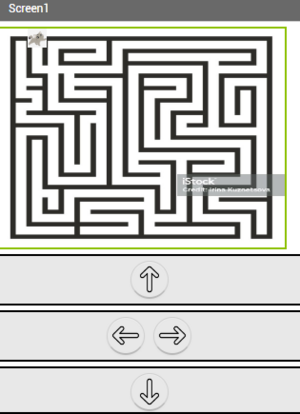
| Скрин
|
Этап
|
|
|
- Необходимо переместить холст на рабочую область
- Настроить ширину и высоту холста для рабочей области (оставив место для кнопок)
- Перенести на холст изображение спрайта и задать ему точку начала координат
|
|
|
- Добавить три блока с горизонтальным расположением
- Добавить четыре кнопки
- Красиво расположить кнопки, дать им названия или загрузить изображения
|
Создание блоков кода
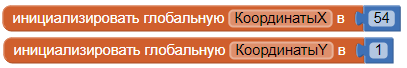
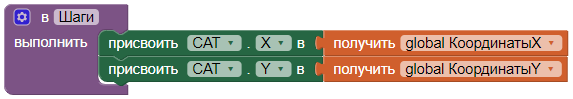
| Скрин
|
Этап
|

|
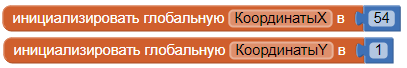
Для начала необходимо инициализировать глобальную переменную присвоив ей значения по оси X и Y. Значения должны совпадать с местом расположения спрайта
|

|
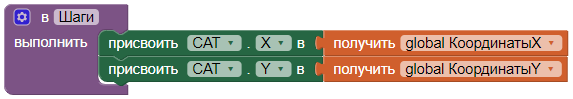
Создать процедуру с присвоением спрайту глобальной переменной
|

|
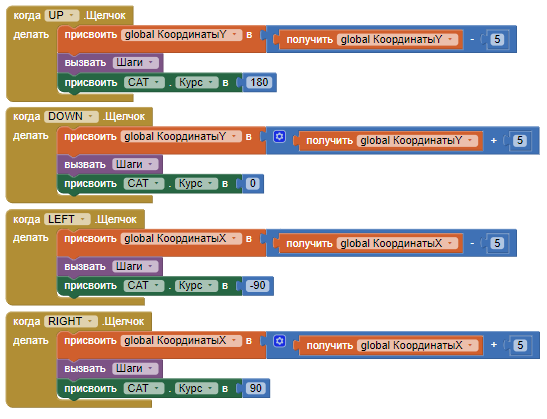
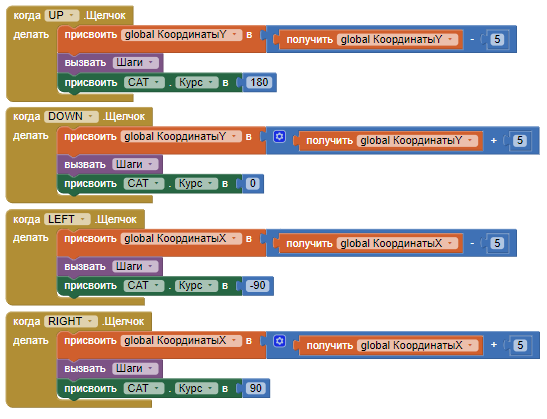
Создать алгоритмы, изменяющие следующие параметры при нажатии на кнопки:
- Изменение местоположения спрайта
- Вызов процедуры с присвоением новых координат
- Поворот изображения в соответствующую сторону
|
Приложение
Ссылка на приложение