Разработка мобильных приложений (syllabus)
| Планируемые результаты обучения (Знать, Уметь, Владеть) | Результаты:
|
|---|---|
| Содержание разделов курса | Содержание
|
| Видео запись | |
| Среды и средства, которые поддерживают учебный курс | App Inventor, Thunkable, OctoStudio, MediaWiki |
| Книги, на которых основывается учебный курс | App Inventor 2 (book), Экологический подход к зрительному восприятию, The Design of Everyday Things |
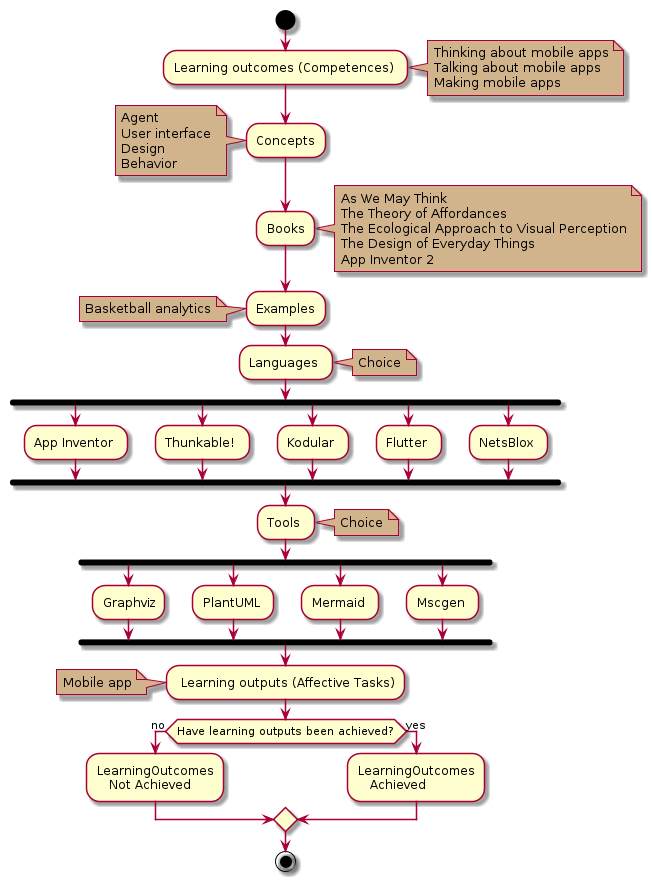
Диаграмма курса
- Диаграмма курса

| Description | Environment | |
|---|---|---|
| Возможность | Возможность - Affordance - понятие введённое Гибсоном в рамках теории экологического восприятия для обозначения возможностей, которые среда открывает для живого организма. | Scratch Snap! |
| Мобильное приложение | Мобильное приложение это - программное обеспечение, разработанное для работы на мобильных устройствах, таких как смартфоны и планшеты. Мобильные приложения устанавливаются непосредственно на устройство и могут функционировать как в режиме онлайн, так и офлайн, предоставляя пользователям доступ к различным функциям и услугам. Они могут быть загружены из специализированных магазинов приложений, таких как App Store или Google Play, и предлагают широкий спектр возможностей, включая игры, социальные сети, онлайн-банкинг и многое другое.
| App Inventor Thunkable Lua Kodular Dart Flutter |
| Теория поля | Теория поля была разработана Куртом Левиным, и получила развитие в работах его последователей в различных областях психологии и дизайна. Behavior is a function of the Person and the Environment (поведение есть функция личностных факторов и факторов окружения). |
Для студентов АДЭУ-221
Введение в мобильную разработку
- Разнообразие мобильных образовательных приложений
- Основы мобильных платформ (Android, iOS)
- https://gallery.appinventor.mit.edu/s/MGPU_Mobile_Apps/time - Студия
- https://snap.berkeley.edu/snap/snap.html#present:Username=patarakin&ProjectName=Cat_Fact
Средства разработки мобильных приложений
| Description | |
|---|---|
| App Inventor | App Inventor является бесплатным инструментом для программирования для создания мобильных приложений для Android. Он был разработан Массачусетским технологическим институтом и предоставляет простой интерфейс для создания мобильных приложений, который доступен для любого пользователя. Для программирования в App Inventor используется визуальный язык программирования, очень похожий на язык Scratch и StarLogo Nova.
|
| Blockly | |
| Kodular | Kodular — это онлайн-инструмент, позволяющий создавать собственные приложения без знания языков программирования, используя простой интерфейс перетаскивания блоков. С помощью Kodular Companion, разработчики могут тестировать свои приложения в режиме реального времени, экономя время на экспорте и компиляции. Платформа позволяет разрабатывать приложения для Android с широкими возможностями настройки, включая добавление пользовательских компонентов и расширений. |
| MicroBlocks | Язык программирования - клон языка Scratch специально спроектированный для управления физическими объектами |
| NetsBlox | Визуальный блочный язык программирования - производный от Scratch и Snap! - внимание уделено сетевым возможностям, интеграции с Google картами. Внутри среды NetsBlox участники проектов могут коллективно редактировать блоки программы так же как это происходит в Google-документах. |
| OctoStudio | Среда для разработки школьниками своих собственных игр на мобильных устройствах |
| Pocket Code | Мобильное приложение для создание детьми игр и цифровых историй |
| Thunkable | Thunkable был создан в 2015 году на основе более известного конструктора приложений MIT App Inventor 2, как платформа для разработки на Android. Со временем инструмент обрел кросс-платформенность (iOS и Android) и стал платформой для разработки веб-приложений. Пользователи Thunkable могут добавлять кнопки, текст, изображения и даже карты, чтобы создать полнофункциональное приложение с такими функциями, как push-уведомления, датчики, геолокация, камера, Bluetooth, автономные возможности, и другое. Создание приложений в базовом аккаунте является бесплатным, но при этом можно создавать только общедоступные приложения.
|
Основы программирования в блочных средах мобильной разработки App Inventor, Thunkable, Kodular
Разработка пользовательского интерфейса
- Основы дизайна интерфейса
- Использование различных элементов интерфейса (кнопки, текстовые поля, списки и т.д.)
- Представление данных, сохранение данных
- Как сделать определитель животных
- Как создать первое мобильное приложение в App Inventor
- Как поделиться своим приложением App Inventor
Перечень рецептов
Статьи для рецептов в среде App Inventor
| Description | |
|---|---|
| Implementing Grids | Создание викторины в App Inventor.
|
| Английский для школьников | Приложение, помогающее школьникам младших классов изучать английский алфавит. |
| Выбор ваканский по городам | Создание приложения по выводу топа вакансий по городам. Реализован выбор города и вывод названия вакансии, заработной платы и количества вакансий. |
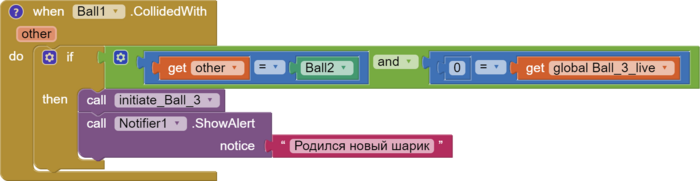
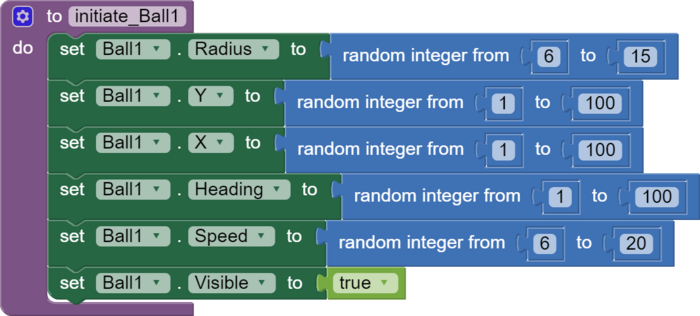
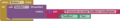
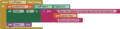
| Генерация новых агентов в App Inventor | В данном рецепте описаны шаги генерации новых агентов в App Inventor. Мы создаём холст, расставляем по нему невидимые шарики. Потом 2 шарика появляются и начинают летать, отталкиваясь от стенок экрана. Если шарик 1 сталкивается с шариком 2, то появляется шарик 3. |
| Загрузить данные из внешнего CSV файла в App Inventor | Мы хотим загрузить содержимое датасета в App Inventor и дальше совершать с ними какие=то действия. Распространённая ситуация. Источником данным может быть отдельный файл CSV или Google Sheets. Нам понадобится:
|
| Использование клавиш клавиатуры в App Inventor | Как управлять объектом в мобильном приложении |
| Использовать Notifier для вывода сообщений | Мы хотим, чтобы Notifier вернул нам сообщение, которое ввёл пользователь мобильного приложение в окне ввода. Что он введёт, то и появится в зоне Notifie. Очень простой пример для освоения среды, добавление элементов интерфейса. В окно ввода пользователь вводит значение, а программа их возвращает в Notifier.
 |
| Как дополнить датасет из MediaWiki API в мобильном приложении | У нас есть датасет, в котором есть названия городов, дополнительная информация (страна и численность жителей). Мы хотим представить эту информацию и дополнить её дополнительными сведениями из MediaWiki. При этом будем использовать MediaWiki API
 |
| Как записать данные из App Inventor в Google Sheets | Как записать данные c экрана App Inventor в таблицу Google Sheets

|
| Как имитировать поведение покупателей в магазине | Мы хотим создать имитацию взаимодействия людей в магазине - покупателей в магазине |
| Как использовать Scratch API | Как использовать внешний API в средах визуального программирования |
| Как использовать Web API with App Inventor | Общие советы о том, как использовать внешний API и во что превращаются данные из JSON |
| Как использовать рюкзак в App Inventor | Мы хотим использовать рюкзак внутри App Inventor для того чтобы воспользоваться чужими умениями и функциями |
| Как использовать холст и шарики (анимация) | Интерактивные проекты, когда по холсту перемещаются рисунки и шарики (balls) - какие модели и симуляции можно построить в App Inventor. Эксперименты с возможностями раздела Drawing & Animation. Пример 1
|
| Как поделиться своим приложением App Inventor | Мы создали новое мобильное приложение в среде App Inventor и хотим им поделиться с окружающими |
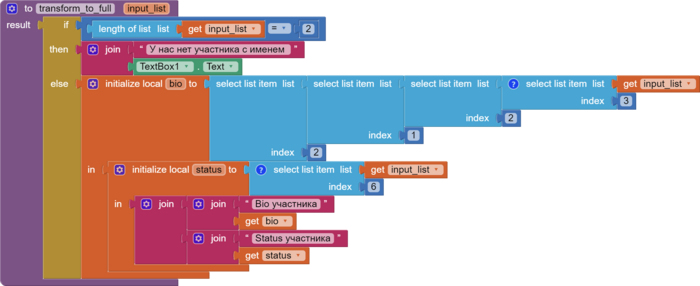
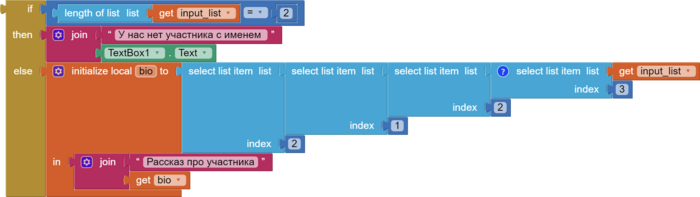
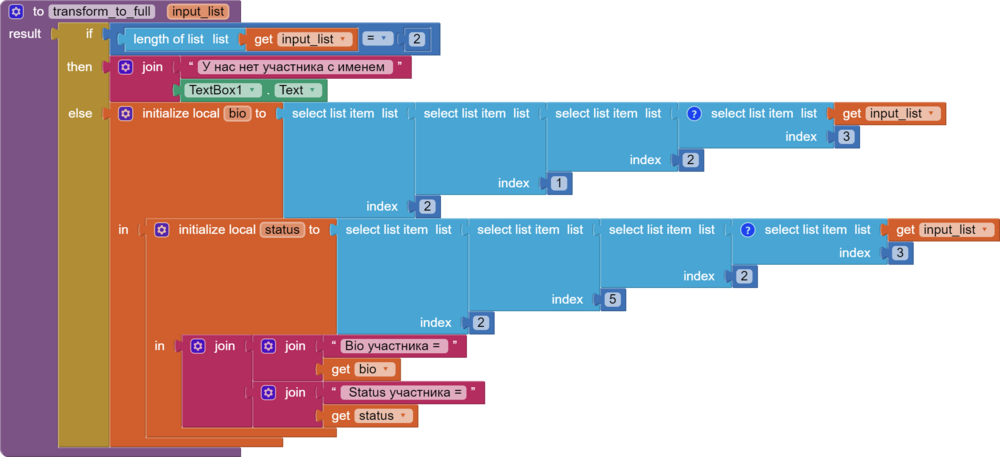
| Как показать информацию об участнике из Scratch сообщества в App Inventor | Программа запросит имя участника (например, mres или patarakin) и соберёт о нем информацию, используя Scratch API:
|
| Как построить диаграмму в App Inventor | Может быть несколько способов построения диаграмм на основании внешних данных. Один из вариантов, данные считываются из внешнего датасета, используются внутри первого экрана на географической карте и затем передаются на второй экран, где превращаются в диаграмму численности населения городов.
|
| Как представить вики статью в App Inventor | У нас есть имя статьи в вики и мы хотим в App Inventor об этой статье рассказать. Пользователь набирает имя статьи и на экране появляется:
|
| Как рассказать историю рождения и гибели шариков в App Inventor | Мы хотим показать возможные способы реализации паттернов Генерировать новых агентов и поглощать агентов в App Inventor |
| Как сделать определитель животных | Создание викторины в App Inventor.
|
| Как собрать все корпуса МГПУ на карте | Собираем корпуса МГПУ на карте мобильного приложения. Нам понадобятся:
|
| Как собрать данные API запроса в Dictionary | Получили данные запроса к mediawiki api и хотим считать их в Dictionary, чтобы иметь возможность обращаться по ключам. |
| Как собрать новости сообщества Scratch | Собрать и представить новости сообщества Scratch - Scratch API
 |
| Как создать Викторину в App Inventor | Руководство по созданию Викторины с использованием App Inventor.
Цель Викторины: Ответить правильно на все вопросы. При каждом запуске Викторины пользователь отвечает на вопросы: при правильном ответе выводится результат "Ответ правильный", при неправильном - "Ответ неправильный". Ссылка на проект: https://ai2.appinventor.mit.edu/#5953498929561600 |
| Как создать игру "Лопни шарик" в App Inventor | В данном рецепте описаны шаги создания игры в App Inventor. Мы создаём холст, расставляем по нему спрайты. Также создаем две кнопки: стоп и старт |
| Как создать мобильную игру? | Создание игры на телефон |
| Как создать первое мобильное приложение в App Inventor | В рецепте описывается последовательность действий при создании приложения в App Inventor. В этом примере мы обращаемся с мобильного телефона по кнопке к Scrath API и выводим полученные данные на экран. |
| Как создать расписание | Приложение, которое помогает правильно распределять свое время |
| Как сравнить followers following для участника Scratch | У нас есть имя участника. Мы хотим сравнить множество тех, на кого он подписан и множество тех, кто на него подписан. Приложение будет выводить тех, кто взаимен |
| Как управлять поведением агентов в App Inventor | Как управлять объектом в мобильном приложении |
| Как установить своё приложение App Inventor на телефон | Создали свое приложение на компьютере и хотим установить его на телефон |
| Карта кафе и ресторанов Москвы | Приложение карта кафе и ресторанов Москвы. Функционал приложения: На главной странице пользователь нажимает кнопку "Перейти к карте", далее из списка он выбирает понравившееся ему кафе или ресторан, впоследствии выбранное кафе отображается на карте. Функционал позволяет отобразить несколько понравившихся кафе или ресторанов на карте, ниже выводится описание данного заведения. |
| Передать значения другому экрану App Inventor | Мы хотим перейти на другой экран и передать в него значение переменной, которое мы на этом экране получили. Варианты:
|
| Планирование бюджета для мероприятия | Рассчитываем бюджет |
| Погода в Москве | Приложение, которое отображает текущую погоду в Москве и предлагает пройти тест на знания в области погоды |
| Приложение для планирования посещения мест | Хотите посетить новое место, но не знаете какое или уже наметили траекторию своих мест, но боитесь забыть о них? Тогда приложение MapPlan поможет Вам в этом. Его функционал не ограничивается картой с возможностью поставить метку места, Вы можете прямо в самом приложении посмотреть места и отзывы к ним в Google-картах, что поможет наметить ваш путь. Кроме того у Вас есть доступ к блокноту и Вашей личной комнате с котиком, которые вы можете обустроить сами. С каждой выполненной целью переходите на новый уровень и радуйте Вашего котика. |
| Создание игры "VladPong Duel" в App Inventor | Готовьтесь к захватывающему путешествию в мир уникальных сражений на стиле Pong в игре "VladPong Duel". В этой игре ваше имя - Влад, и вы готовы к бескомпромиссным дуэлям на пинг-понговом поле будущего! |
| Создание игры "Мяч в Руках" в App Inventor | "Мяч в Руках" - захватывающая аркада, где ваша реакция и точность становятся ключом к успеху! Ваш друг, мальчик, в восторге от своего мяча, который бесконтрольно катится вперед-назад. Ваша задача - метко нажимать, чтобы вовремя остановить мяч в момент, когда он окажется рядом с мальчиком. |
| Создание игры "Угадай число" в App Inventor | Руководство по созданию игры "Угадай число" с использованием App Inventor.
Цель игры: Угадать загаданное число за минимально возможное количество ходов. При каждом запуске игры случайным образом выбирается число от 1 до 25, которое игрок должен угадать, игроку дается 10 попыток для угадывания числа. Ссылка на проект: https://gallery.appinventor.mit.edu/?galleryid=dbce7297-b99d-474f-af24-8ff1b79140f1 |
| Создание счётчика калорий | Создание счетчика калорий. Будет реализована возможность выбора потребляемой пищи за день, а также определение суточной нормы КБЖУ |
| Создать процедуру с входными параметрами | Часто встречающаяся ситуация, когда нужно взять исходные данные, совершить над ними действия и вернуть полученный результат. Показано на пример Snap!, StarLogo Nova, App Inventor, NetLogo |
| Тамагочи Ронни | Как симулировать Тамагочи в App Inventor. Создание игры тамогичи |
| Трекер отслеживания задач | В трекере задач можно вносить собственные задачи и привязывать их к дате и времени. Каждую задачу можно удалить отдельно от остальных, а также удалять общий список задач. В интерфейсе можно увидеть точную настоящую дату и время, которая обновляется каждую секунду |
| Установить эмулятор App Inventor на компьютер | Мы хотим тестировать приложения App Inventor на том же компьютере, где мы их и создаём. |
| ЭКО-приложение с советами по переработке | Создание ЭКО-приложения. Функционал приложения: пользователь выбирает тип отходов, далее ему предоставляется возможность сделать выбор конкретной маркировки с помощью изображения. После этого по каждой маркировке у пользователя будет ее описание и направления по переработке. |
Переменные
- Get
- Set
- Локальные - внутри блоков функции
Условные операторы и циклы
- Условия внутри игрового проекта, когда столкновение порождает шарик
- Условия внутри процедур работы со значениями и списками
Пример использования - https://gallery.appinventor.mit.edu/?galleryid=62a1c638-31a9-4e73-9e86-f9395f33f225
- Условия внутри процедур работы со значениями и списками
Типы данных
- Использование списка для хранения значений
- см. Передать значения другому экрану App Inventor
- Использование базы данных TinyDB для хранения значений
Функции
Процедуры (do)
- Устанавливает положение, направление и видимость объекта на холсте
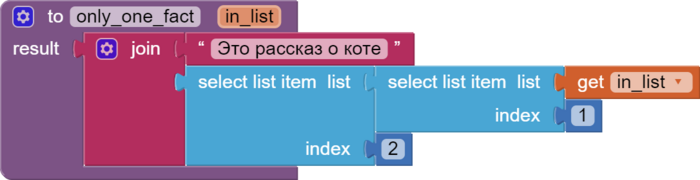
Процедуры (result) - возвращают значение
Пример использования процедуры в проекте - https://gallery.appinventor.mit.edu/?galleryid=62a1c638-31a9-4e73-9e86-f9395f33f225
Работа с сетью
Тестирование и отладка
- Основы тестирования мобильных приложений
- Использование инструментов для отладки
Развертывание и публикация
- Подготовка приложения к публикации
Работа в вики среде
Критерии оценки по дисциплине
| Образовательный результат | Тема | Задание | Пример |
|---|---|---|---|
| Знает возможности совместной цифровой деятельности и умеет ими пользоваться Semantic MediaWiki | История совместной деятельности в цифровой среде. Совместное редактирование текста и кода | Зарегистрироваться на площадке, отметить странницу категориями, заполнить поля по форме | |
| Представляет разнообразие мобильных образовательных приложений, умеет сравнивать и описывать обучающие и аналитические мобильные приложения (насмотренность и наигранность) | Введение в мобильную разработку | Описать пример образовательного или аналитического мобильного приложения по шаблону в категории Категория:DigitalTool или Категория:DEG | |
| Умеет использовать различные компоненты, такие как кнопки, текстовые поля, изображения и другие, для создания интерактивных пользовательских интерфейсов | Разработка пользовательского интерфейса | Использовать в своем проекте составляющие пользовательского интерфейса | |
| Умеет применять концепции программирования, такие как условия, циклы, переменные и функции для создания мобильных приложений. | Основы программирования | Описать свой проект и задачи, которые в нем решены за счёт использования переменных, функций и различных типов данных в категории | |
| Умеет формировать в мобильном приложении запросы к внешним API. Умеет пользоваться API песочницей - Песочница MediaWiki API | Работа с сетью, Работа с API, | Получить, представить и использовать в проекте с App Inventor данные из API | |
| Умеет тестировать свои приложения и исправлять ошибки. Умеет публиковать проекты и размещать их в группе | Тестирование, отладка, публикация | Опубликовать свой проект в галерее и студии группы. |
Перечень результатов (видео к курсу):
| Ссылка и видео | Описание |
|---|---|
| https://youtu.be/ABuphif4S0k |
App Inventor Mobile Apps MCU 2023 - User Interface - Пользовательский интерфейс |
| https://youtu.be/dzgu8z_3gpw |
App Inventor Mobile Apps MCU 2023 - ? |
https://youtu.be/p9HBf3oLbvk
| |
| https://youtu.be/KgYBYqeMSXg |
App Inventor Mobile Apps MCU 2023 - ScratchJR |
| https://youtu.be/vh96jPZ6SHo |
App Inventor Mobile Apps MCU 2023 - игра викторина |
| https://youtu.be/xpZ3ng8axYs |
App Inventor Mobile Apps MCU 2023 - видео-игра |
| https://youtu.be/zGtmd49zL1I |
App Inventor Mobile Apps MCU 2023 BasketBall |
| https://youtu.be/ZHNGZ8Pz9r4 |
App Inventor Mobile Apps MCU 2023 PuzzleGame |
| https://youtu.be/uD5kjq6S_hk |
App Inventor Mobile Apps MCU 2023 Agents Generation |
| https://youtu.be/1xeCgFk2pYE |
App Inventor Mobile Apps MCU 2023 Agents Puzzle |