Разработка мобильных приложений (syllabus): различия между версиями
Материал из Поле цифровой дидактики
Patarakin (обсуждение | вклад) |
Patarakin (обсуждение | вклад) |
||
| Строка 61: | Строка 61: | ||
== Разработка пользовательского интерфейса == | == Разработка пользовательского интерфейса == | ||
* Основы дизайна интерфейса | * Основы дизайна интерфейса | ||
** [[Scratch]] | |||
** [[Snap!]] | |||
** [[App Inventor]] | |||
** [[StarLogo Nova]] | |||
** [[NetLogo]] Web | |||
* Использование различных элементов интерфейса (кнопки, текстовые поля, списки и т.д.) | * Использование различных элементов интерфейса (кнопки, текстовые поля, списки и т.д.) | ||
* Представление данных, сохранение данных | * Представление данных, сохранение данных | ||
Версия 19:24, 12 сентября 2023
| Планируемые результаты обучения (Знать, Уметь, Владеть) | Результаты:
|
|---|---|
| Содержание разделов курса | Содержание
|
| Видео запись | |
| Среды и средства, которые поддерживают учебный курс | App Inventor, Thunkable, OctoStudio |
| Книги, на которых основывается учебный курс | App Inventor 2 (book) |

Введение в мобильную разработку
- Разнообразие мобильных образовательных приложений
- Основы мобильных платформ (Android, iOS)
Средства разработки мобильных приложений
| Description | |
|---|---|
| App Inventor | App Inventor является бесплатным инструментом для программирования для создания мобильных приложений для Android. Он был разработан Массачусетским технологическим институтом и предоставляет простой интерфейс для создания мобильных приложений, который доступен для любого пользователя. Для программирования в App Inventor используется визуальный язык программирования, очень похожий на язык Scratch и StarLogo Nova.
|
| Blockly | |
| Kodular | Kodular — это онлайн-инструмент, позволяющий создавать собственные приложения без знания языков программирования, используя простой интерфейс перетаскивания блоков. С помощью Kodular Companion, разработчики могут тестировать свои приложения в режиме реального времени, экономя время на экспорте и компиляции. Платформа позволяет разрабатывать приложения для Android с широкими возможностями настройки, включая добавление пользовательских компонентов и расширений. |
| MicroBlocks | Язык программирования - клон языка Scratch специально спроектированный для управления физическими объектами |
| NetsBlox | Визуальный блочный язык программирования - производный от Scratch и Snap! - внимание уделено сетевым возможностям, интеграции с Google картами. Внутри среды NetsBlox участники проектов могут коллективно редактировать блоки программы так же как это происходит в Google-документах. |
| OctoStudio | Среда для разработки школьниками своих собственных игр на мобильных устройствах |
| Pocket Code | Мобильное приложение для создание детьми игр и цифровых историй |
| Thunkable | Thunkable был создан в 2015 году на основе более известного конструктора приложений MIT App Inventor 2, как платформа для разработки на Android. Со временем инструмент обрел кросс-платформенность (iOS и Android) и стал платформой для разработки веб-приложений. Пользователи Thunkable могут добавлять кнопки, текст, изображения и даже карты, чтобы создать полнофункциональное приложение с такими функциями, как push-уведомления, датчики, геолокация, камера, Bluetooth, автономные возможности, и другое. Создание приложений в базовом аккаунте является бесплатным, но при этом можно создавать только общедоступные приложения.
|
Основы программирования
- Переменные, типы данных и операторы
- Условные операторы и циклы
- Функции и классы
| Description | Environment | |
|---|---|---|
| AlexandraSemina | Исследует поле цифровой дидактики | RAWGraphs Excel |
| AlexandraSemina2 | Исследует поле цифровой дидактики | RAWGraphs Excel |
| Schedule - приложение | Мобильное приложение для студентов, позволяющее просматривать актуальное расписание занятий на основе данных из Google Sheets. Позволяет фильтровать пары по дням недели, добавлять напоминания о занятиях и загружать обновления. | Thunkable Google Sheets Firebase Push Notifications |
| Switching Between Screens | Как переключаться между различными сценами в Scratch. Скрипт проверяет, совпадает ли переменная экрана с экраном для отображения спрайтов. Если да, то спрайты будут отображаться и делать все, что от них требуется. Если нет, то спрайт останется скрытым и не запустит блоки для того времени, когда он будет открыт. | Scratch Snap! |
| Выбор ваканский по городам | Создание приложения по выводу топа вакансий по городам. Реализован выбор города и вывод названия вакансии, заработной платы и количества вакансий. | App Inventor |
| Изучить информатиков МЭШ | В датесете МЭШ есть учителя информатики. Мы хотим узнать информацию о них. | Snap! |
| Использовать данные МЭШ для моделирования поведения учителей | При изучении языков высокого уровня хотелось бы опираться на реальные ситуации, которые происходят с учителями. Эти ситуации описываются и моделируются в различных языках. Мы взяли несколько сред многоагентного моделирования, где агенты симулируют поведение учителей, и скрестили эти языки с данными, которые были извлечены из МЭШ.
| NetLogo Scratch Snap! Взаимное копирование МЭШ (датасет) |
| Как вырастить данные в искусственном сообществе | Для того, чтобы получить данные, можно создать имитационную модель, агенты которой будут имитировать поведение биологическое или социальное поведение животных, людей или организаций. В процессе своих действий агенты будут порождать данные, которые можно собрать и проанализировать.
 | NetLogo StarLogo Nova |
| Как имитировать поведение покупателей в магазине | Мы хотим создать имитацию взаимодействия людей в магазине - покупателей в магазине | App Inventor |
| Как интерпретировать социограмму | Как интерпретировать социограмму (викиграмму), полученную в результате обработки лог-файла | Вики NetLogo Graphviz |
| Как посчитать несчастливых горожан | Считаем несчастливых в модели | |
| Как собрать данные об отношениях участника в сети Scratch | У нас есть возможность обратиться к Scratch API и запросить информацию о тех, на кого подписался данный участник сообщества. И есть возможность запросить информацию о тех, кто подписался на данного участника | Scratch Snap! Сообщество Scratch |
| Как собрать информацию о группе СЦТО-231м | Это учебный проект сбора информации об участниках из категории Категория:СЦТО-231м | Semantic MediaWiki |
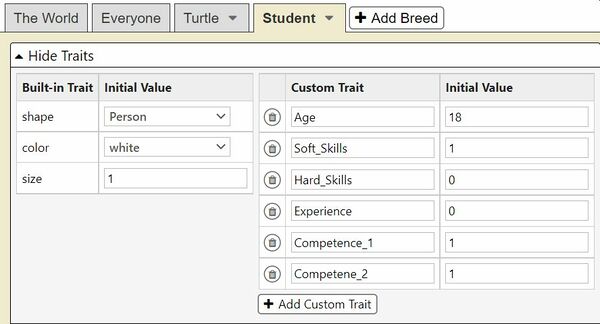
| Как создавать породы агентов | В ряде сред агентного моделирования есть возможность создать породу (класс) агентов, которые будут обладать общими свойствами. Например, это могут быть ученики, учителя, волки, кролики, мячики и т.д. Каждый объект класса будет хранить свои породные свойства. Эти данные можно собирать и использовать в управлении системой.
 | NetLogo StarLogo Nova |
| Обратиться к объектам по их свойствам | Любая команда к агентам или объектам предполагает, что вы можете к ним обратиться, назвать их свойства и передать им указание что-то сделать. Например, всем страницам SMW из класса Язык программирования и свойством Ages::<10 показаться в формате нумерованного списка. Или всем черепах, с координатами по оси X > 0 и жёлтого цвета приказываю умереть
| NetLogo Snap! Semantic MediaWiki |
| Планирование бюджета для мероприятия | Рассчитываем бюджет | App Inventor |
| Посчитать и сохранить значение | Посчитать и сохранить значение/ У нас есть множество зверей и все они собираются как-то взаимодействовать с колобком. И нам нужно, чтобы звери набрасывались на колобка не все сразу с криком “Я тебя съем”, а делали это по очереди. Как организовать эту очередь? | Scratch Snap! |
| Создание счётчика калорий | Создание счетчика калорий. Будет реализована возможность выбора потребляемой пищи за день, а также определение суточной нормы КБЖУ | App Inventor SQL |
| Создать первую модель в NetLogo Web | Создать первую модель, в которой будут пара управляющих кнопок и рычажок для выбора количества агентов в системе | NetLogo |
| Трекер отслеживания задач | В трекере задач можно вносить собственные задачи и привязывать их к дате и времени. Каждую задачу можно удалить отдельно от остальных, а также удалять общий список задач. В интерфейсе можно увидеть точную настоящую дату и время, которая обновляется каждую секунду | App Inventor |
Разработка пользовательского интерфейса
- Основы дизайна интерфейса
- Использование различных элементов интерфейса (кнопки, текстовые поля, списки и т.д.)
- Представление данных, сохранение данных
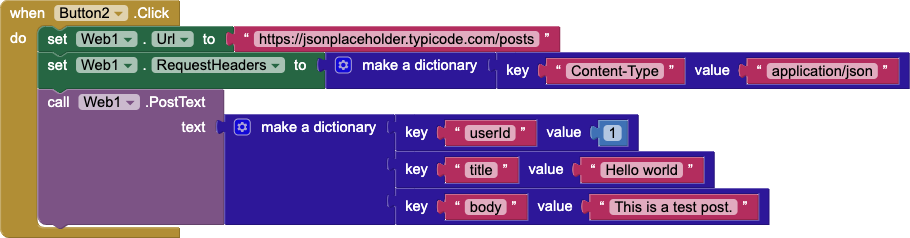
Работа с сетью
Тестирование и отладка
- Основы тестирования мобильных приложений
- Использование инструментов для отладки
Развертывание и публикация
- Подготовка приложения к публикации
Работа в вики среде
| Description | Environment | |
|---|---|---|
| How to make a TimeLine | Создать ленту времени, используя возможности Semantic MediaWiki | Semantic MediaWiki |
| Как включить Snap! проект в состав вики страницы | Используем заклинание - snap project="Название" user="Имя_Автора" - примеры в тексте статьи | Snap! Semantic MediaWiki |
| Как вставлять химические формулы в тексты вики статей | В вики есть расширение https://www.mediawiki.org/wiki/Extension:SimpleMathJax и оно позволяет встраивать в страницы математические и химические формулы. Нужно использовать тег chem | Semantic MediaWiki |
| Как встроить статью в другую статью? | Я хочу встроить другую статью в свою.
| Semantic MediaWiki |
| Как делать таблицы в вики | Таблицы являются удобной формой для отображения информации. Но таблицы выполняют лишь тогда свою роль, когда между строчками и столбцами имеется смысловая связь, то есть информацию в них можно рассортировать неким образом, например, по дате или алфавиту. С другой стороны, таблицы сложнее обычного текста. Так что применять их имеет смысл лишь там, где они действительно улучшают восприятие материала, поэтому предварительно обдумывайте: не лучше ли использовать обычный список. | Semantic MediaWiki |
| Как добавить видео на страницу вики | На страницу вики можно вставить видео из внешнего источника при помощи виджета. В настоящее время только видео с YouTube. | Semantic MediaWiki |
| Как добавить диаграмму связей на вики страницу | В вики есть несколько текстовых редакторов диаграмм Mermaid, GraphViz, PlantUML и каждый из редакторов позволяет из текстовых команд получить граф. Базовый синтаксис общий A -> B | Semantic MediaWiki |
| Как добавить изображение на вики страницу | Можно добавить изображение загрузив файл в формате png или jpg, или добавив изображение с внешнего ресурса. При загрузке изображений с внешних ресурсов можно пользоваться только разрешёнными источниками. Например, wikimedia.org, www.mgpu.ru, samsmu.ru | Semantic MediaWiki |
| Как добавить листинг программы на вики страницу | Для многих языков можно использовать Extension:SyntaxHighlight - Extension:SyntaxHighlight syntaxhighlight - в статье показаны несколько примеров для языков Python, R, C++, Lisp, Prolog, Javascript, Julia | Semantic MediaWiki |
| Как добавлять на вики страницу элементы интерфейса | Как добавлять на вики страницу элементы интерфейса - поля ввода, кнопки, возможность выбора и т.п. Для этого используется расширение Page Forms | Semantic MediaWiki |
| Как использовать песочницу MediaWiki API | Современные MediaWiki площадки поддерживают не только собственный API, но и инструмент для формирования запросов к нему. В этой статье рассказываются приёмы формирования таких запросов. Обратите внимание, что правила общие для всех площадок - Служебная:ApiSandbox | Semantic MediaWiki |
| Как написать курсовую работу по программированию | Студенты пишут курсовую работу, в рамках которой демонстрируют свою способность создавать и документировать программный продукт | StarLogo Nova Scratch Graphviz Snap! Semantic MediaWiki Lua PlantUML Roblox |
| Как обратиться к внешним данным из вики | Используем расширение External Data и получаем данные на вики странице - в виде списка или таблицы | Semantic MediaWiki External Data Extension |
| Как пользоваться волшебными словами внутри вики | Как получить доступ к данным о страницах, правках, числе участников и т.п. внутри вики? | Semantic MediaWiki |
| Как пользоваться различными пространствами вики | Как не потеряться в богатстве вики возможностей, попробовать различные пространства и ничего не сломать | Semantic MediaWiki |
| Как провести сравнение источников на вики странице | Если мы хотим представить рядом и сравнить разные источники компетенций на вики странице | Semantic MediaWiki |
| Как собрать информацию о группе СЦТО-231м | Это учебный проект сбора информации об участниках из категории Категория:СЦТО-231м | Semantic MediaWiki |
| Как создать и добавить свойство в SMW вики | Нам нужно создать свойство в вики и затем добавить это свойство в статьи определённой категории. Нам нужны:
| Semantic MediaWiki |
| Как строить графики на вики страницах | В Semantic MediaWiki есть возможность представлять информацию о количестве статей с различными свойствами при помощи графиков. Используются возможности расширения Данная страница содержит примеры графического вывода информации | Semantic MediaWiki |
| Как узнать в вики время | Мы хотим, чтобы на странице было бы время - день и число | Semantic MediaWiki |
| Как узнать распределение всех статей по свойству | Множество статей со свойством Field_of_knowledge - как посмотреть распределение статей по этому свойству? | Semantic MediaWiki |
| Обратиться к объектам по их свойствам | Любая команда к агентам или объектам предполагает, что вы можете к ним обратиться, назвать их свойства и передать им указание что-то сделать. Например, всем страницам SMW из класса Язык программирования и свойством Ages::<10 показаться в формате нумерованного списка. Или всем черепах, с координатами по оси X > 0 и жёлтого цвета приказываю умереть
| NetLogo Snap! Semantic MediaWiki |
| Представить данные датасета в виде графа | Есть датасет и мы хотим превратить его в таблицу и граф, чтобы посмотреть на взаимосвязи узлов. | NetLogo Snap! Semantic MediaWiki VOSviewer RStudio Notepad++ |
| Представить объекты на географической карте в вики | У нас есть объекты, для который есть их географические координаты. Мы хотим представить их на карте внутри вики. | Semantic MediaWiki |
- См. учебный курс Проектирование и разработка приложений