Schedule - приложение
| Описание | Мобильное приложение для студентов, позволяющее просматривать актуальное расписание занятий на основе данных из Google Sheets. Позволяет фильтровать пары по дням недели, добавлять напоминания о занятиях и загружать обновления. |
|---|---|
| Область знаний | Информатика, Образование, Управление, Мобильное обучение, Моделирование |
| Область использования (ISTE) | Digital Citizen |
| Возрастная категория | 16
|
| Поясняющее видео | |
| Близкие рецепту понятия | Электронный дневник, Интерактивное расписание |
| Среды и средства для приготовления рецепта: | Thunkable, Google Sheets, Firebase, Push Notifications |
Приложение "Расписание группы АДЭУ-221"
Ссылка на приложение: https://x.thunkable.com/projectPage/67f1018bc7e4a6ebac73a235
Диаграмма работы приложения "Расписание группы"
Обучающие материалы по работе приложения
Описание приложения
Мобильное приложение, созданное для студентов группы АДЭУ-221, упрощающее доступ к актуальному расписанию занятий. Программа автоматически определяет текущую дату, пользователь выбирает соответствующую неделю (белая или серая), день недели. На выходе получает расписание, интегрированное из Google Таблиц. Соответственно, в Google Таблицах можно оперативно изменять расписание, не меняя само приложение.
🎯 Цель проекта: Сделать расписание максимально доступным и удобным, чтобы каждый студент мог быстро проверить свои пары в любом месте и в любое время.
Главная страница приложения:
-
Главная страница
На главной странице (первой) можно посмотреть текущую дату, день недели и выбрать "цвет недели". Программный блок этой страницы выглядит следующим образом:
-
Блоки главной страницы
После выбора недели пользователю доступен выбор дня недели для отображения расписания в конкретный день:
-
Выбор дня недели
С этой страницы также можно вернуться на главный экран, нажав на иконку "домой".
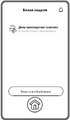
После выбора дня недели пользователь видит расписание на конкретный день. Оно импортировано из Google Таблиц и может быть легко изменено. Пример расписания для среды белой недели:
-
Среда (белая неделя)
Кнопки позволяют нам отобразить возвращение к выбору дня недели и и к главной странице, а также открыть модальное окно с уведомлением.
Данные в таблице выглядят следующим образом:
-
Данные в таблице
Пример с серой неделей:
-
Выбор дня недели
-
вторник (серая неделя)
-
Данные в таблице
При нажатии на "колокольчик" появляется модальное окно, которое сохраняет свою видимость на протяжении 5 секунд.
Программные блоки страниц с выбором дня недели и отображением расписания:
-
Выбор дня недели
-
Отображение расписания