Разработка мобильных приложений (syllabus): различия между версиями
Материал из Поле цифровой дидактики
Patarakin (обсуждение | вклад) |
Patarakin (обсуждение | вклад) |
||
| Строка 93: | Строка 93: | ||
=== Функции === | === Функции === | ||
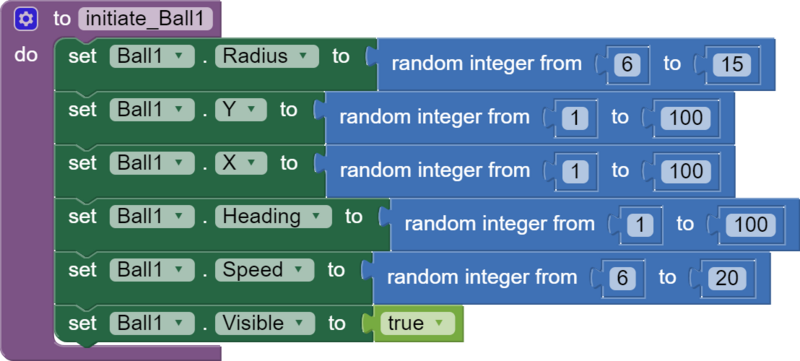
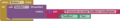
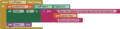
==== Процедуры (do) ==== | ==== Процедуры (do) ==== | ||
* Устанавливает положение, направление и видимость объекта на холсте | |||
[[Файл:Do procedure.png|800px]] | |||
==== Процедуры (result) - возвращают значение ==== | ==== Процедуры (result) - возвращают значение ==== | ||
Версия 08:31, 1 ноября 2023
| Планируемые результаты обучения (Знать, Уметь, Владеть) | Результаты:
|
|---|---|
| Содержание разделов курса | Содержание
|
| Видео запись | |
| Среды и средства, которые поддерживают учебный курс | App Inventor, Thunkable, OctoStudio |
| Книги, на которых основывается учебный курс | App Inventor 2 (book) |

Введение в мобильную разработку
- Разнообразие мобильных образовательных приложений
- Основы мобильных платформ (Android, iOS)
- https://gallery.appinventor.mit.edu/s/MGPU_Mobile_Apps/time - Студия
- https://snap.berkeley.edu/snap/snap.html#present:Username=patarakin&ProjectName=Cat_Fact
Средства разработки мобильных приложений
| Description | |
|---|---|
| App Inventor | App Inventor является бесплатным инструментом для программирования для создания мобильных приложений для Android. Он был разработан Массачусетским технологическим институтом и предоставляет простой интерфейс для создания мобильных приложений, который доступен для любого пользователя. Для программирования в App Inventor используется визуальный язык программирования, очень похожий на язык Scratch и StarLogo Nova.
|
| Blockly | |
| MicroBlocks | Язык программирования - клон языка Scratch специально спроектированный для управления физическими объектами |
| NetsBlox | Визуальный блочный язык программирования - производный от Scratch и Snap! - внимание уделено сетевым возможностям, интеграции с Google картами. Внутри среды NetsBlox участники проектов могут коллективно редактировать блоки программы так же как это происходит в Google-документах. |
| OctoStudio | Среда для разработки школьниками своих собственных игр на мобильных устройствах |
| Pocket Code | Мобильное приложение для создание детьми игр и цифровых историй |
| Thunkable | Thunkable был создан в 2015 году на основе более известного конструктора приложений MIT App Inventor 2, как платформа для разработки на Android. Со временем инструмент обрел кросс-платформенность (iOS и Android) и стал платформой для разработки веб-приложений. Пользователи Thunkable могут добавлять кнопки, текст, изображения и даже карты, чтобы создать полнофункциональное приложение с такими функциями, как push-уведомления, датчики, геолокация, камера, Bluetooth, автономные возможности, и другое. Создание приложений в базовом аккаунте является бесплатным, но при этом можно создавать только общедоступные приложения. |
Разработка пользовательского интерфейса
- Основы дизайна интерфейса
- Использование различных элементов интерфейса (кнопки, текстовые поля, списки и т.д.)
- Представление данных, сохранение данных
- Как создать первое мобильное приложение в App Inventor
- Как поделиться своим приложением App Inventor
Основы программирования App Inventor
Перечень рецептов
Статьи для рецептов в среде App Inventor
| Description | |
|---|---|
| Implementing Grids | Создание викторины в App Inventor.
|
| Выбор ваканский по городам | Создание приложения по выводу топа вакансий по городам. Реализован выбор города и вывод названия вакансии, заработной платы и количества вакансий. |
| Генерация новых агентов в App Inventor | В данном рецепте описаны шаги генерации новых агентов в App Inventor. Мы создаём холст, расставляем по нему невидимые шарики. Потом 2 шарика появляются и начинают летать, отталкиваясь от стенок экрана. Если шарик 1 сталкивается с шариком 2, то появляется шарик 3. |
| Загрузить данные из внешнего CSV файла в App Inventor | Мы хотим загрузить содержимое датасета в App Inventor и дальше совершать с ними какие=то действия. Распространённая ситуация. Источником данным может быть отдельный файл CSV или Google Sheets. Нам понадобится:
|
| Использование клавиш клавиатуры в App Inventor | Как управлять объектом в мобильном приложении |
| Использовать Notifier для вывода сообщений | Мы хотим, чтобы Notifier вернул нам сообщение, которое ввёл пользователь мобильного приложение в окне ввода. Что он введёт, то и появится в зоне Notifie. Очень простой пример для освоения среды, добавление элементов интерфейса. В окно ввода пользователь вводит значение, а программа их возвращает в Notifier.
 |
| Как дополнить датасет из MediaWiki API в мобильном приложении | У нас есть датасет, в котором есть названия городов, дополнительная информация (страна и численность жителей). Мы хотим представить эту информацию и дополнить её дополнительными сведениями из MediaWiki. При этом будем использовать MediaWiki API
 |
| Как записать данные из App Inventor в Google Sheets | Как записать данные c экрана App Inventor в таблицу Google Sheets

|
| Как имитировать поведение покупателей в магазине | Мы хотим создать имитацию взаимодействия людей в магазине - покупателей в магазине |
| Как использовать Scratch API | Как использовать внешний API в средах визуального программирования |
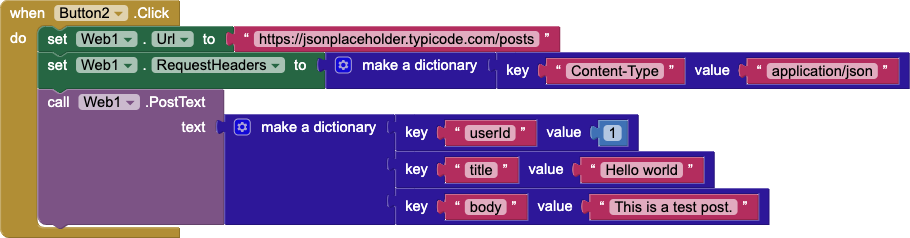
| Как использовать Web API with App Inventor | Общие советы о том, как использовать внешний API и во что превращаются данные из JSON |
| Как использовать рюкзак в App Inventor | Мы хотим использовать рюкзак внутри App Inventor для того чтобы воспользоваться чужими умениями и функциями |
| Как использовать холст и шарики (анимация) | Интерактивные проекты, когда по холсту перемещаются рисунки и шарики (balls) - какие модели и симуляции можно построить в App Inventor. Эксперименты с возможностями раздела Drawing & Animation. Пример 1
|
| Как поделиться своим приложением App Inventor | Мы создали новое мобильное приложение в среде App Inventor и хотим им поделиться с окружающими |
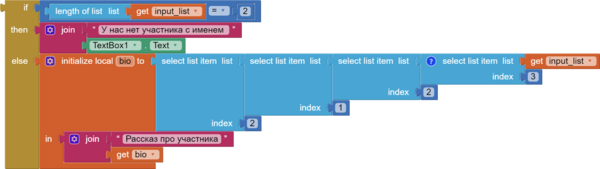
| Как показать информацию об участнике из Scratch сообщества в App Inventor | Программа запросит имя участника (например, mres или patarakin) и соберёт о нем информацию, используя Scratch API:
|
| Как построить диаграмму в App Inventor | Может быть несколько способов построения диаграмм на основании внешних данных. Один из вариантов, данные считываются из внешнего датасета, используются внутри первого экрана на географической карте и затем передаются на второй экран, где превращаются в диаграмму численности населения городов.
|
| Как представить вики статью в App Inventor | У нас есть имя статьи в вики и мы хотим в App Inventor об этой статье рассказать. Пользователь набирает имя статьи и на экране появляется:
|
| Как рассказать историю рождения и гибели шариков в App Inventor | Мы хотим показать возможные способы реализации паттернов Генерировать новых агентов и поглощать агентов в App Inventor |
| Как сделать определитель животных | Создание викторины в App Inventor.
|
| Как собрать все корпуса МГПУ на карте | Собираем корпуса МГПУ на карте мобильного приложения. Нам понадобятся:
|
| Как собрать данные API запроса в Dictionary | Получили данные запроса к mediawiki api и хотим считать их в Dictionary, чтобы иметь возможность обращаться по ключам. |
| Как собрать новости сообщества Scratch | Собрать и представить новости сообщества Scratch - Scratch API
 |
| Как создать Викторину в App Inventor | Руководство по созданию Викторины с использованием App Inventor.
Цель Викторины: Ответить правильно на все вопросы. При каждом запуске Викторины пользователь отвечает на вопросы: при правильном ответе выводится результат "Ответ правильный", при неправильном - "Ответ неправильный". Ссылка на проект: https://ai2.appinventor.mit.edu/#5953498929561600 |
| Как создать игру "Лопни шарик" в App Inventor | В данном рецепте описаны шаги создания игры в App Inventor. Мы создаём холст, расставляем по нему спрайты. Также создаем две кнопки: стоп и старт |
| Как создать мобильную игру? | Создание игры на телефон |
| Как создать первое мобильное приложение в App Inventor | В рецепте описывается последовательность действий при создании приложения в App Inventor. В этом примере мы обращаемся с мобильного телефона по кнопке к Scrath API и выводим полученные данные на экран. |
| Как создать расписание | Приложение, которое помогает правильно распределять свое время |
| Как сравнить followers following для участника Scratch | У нас есть имя участника. Мы хотим сравнить множество тех, на кого он подписан и множество тех, кто на него подписан. Приложение будет выводить тех, кто взаимен |
| Как управлять поведением агентов в App Inventor | Как управлять объектом в мобильном приложении |
| Как установить своё приложение App Inventor на телефон | Создали свое приложение на компьютере и хотим установить его на телефон |
| Передать значения другому экрану App Inventor | Мы хотим перейти на другой экран и передать в него значение переменной, которое мы на этом экране получили. Варианты:
|
| Планирование бюджета для мероприятия | Рассчитываем бюджет |
| Погода в Москве | Приложение, которое отображает текущую погоду в Москве и предлагает пройти тест на знания в области погоды |
| Приложение для планирования посещения мест | Хотите посетить новое место, но не знаете какое или уже наметили траекторию своих мест, но боитесь забыть о них? Тогда приложение MapPlan поможет Вам в этом. Его функционал не ограничивается картой с возможностью поставить метку места, Вы можете прямо в самом приложении посмотреть места и отзывы к ним в Google-картах, что поможет наметить ваш путь. Кроме того у Вас есть доступ к блокноту и Вашей личной комнате с котиком, которые вы можете обустроить сами. С каждой выполненной целью переходите на новый уровень и радуйте Вашего котика. |
| Создание игры "VladPong Duel" в App Inventor | Готовьтесь к захватывающему путешествию в мир уникальных сражений на стиле Pong в игре "VladPong Duel". В этой игре ваше имя - Влад, и вы готовы к бескомпромиссным дуэлям на пинг-понговом поле будущего! |
| Создание игры "Мяч в Руках" в App Inventor | "Мяч в Руках" - захватывающая аркада, где ваша реакция и точность становятся ключом к успеху! Ваш друг, мальчик, в восторге от своего мяча, который бесконтрольно катится вперед-назад. Ваша задача - метко нажимать, чтобы вовремя остановить мяч в момент, когда он окажется рядом с мальчиком. |
| Создание игры "Угадай число" в App Inventor | Руководство по созданию игры "Угадай число" с использованием App Inventor.
Цель игры: Угадать загаданное число за минимально возможное количество ходов. При каждом запуске игры случайным образом выбирается число от 1 до 25, которое игрок должен угадать, игроку дается 10 попыток для угадывания числа. Ссылка на проект: https://gallery.appinventor.mit.edu/?galleryid=dbce7297-b99d-474f-af24-8ff1b79140f1 |
| Создание счётчика калорий | Создание счетчика калорий. Будет реализована возможность выбора потребляемой пищи за день, а также определение суточной нормы КБЖУ |
| Создать процедуру с входными параметрами | Часто встречающаяся ситуация, когда нужно взять исходные данные, совершить над ними действия и вернуть полученный результат. Показано на пример Snap!, StarLogo Nova, App Inventor, NetLogo |
| Тамагочи Ронни | Как симулировать Тамагочи в App Inventor. Создание игры тамогичи |
| Трекер отслеживания задач | В трекере задач можно вносить собственные задачи и привязывать их к дате и времени. Каждую задачу можно удалить отдельно от остальных, а также удалять общий список задач. В интерфейсе можно увидеть точную настоящую дату и время, которая обновляется каждую секунду |
| Установить эмулятор App Inventor на компьютер | Мы хотим тестировать приложения App Inventor на том же компьютере, где мы их и создаём. |
| ЭКО-приложение с советами по переработке | Создание ЭКО-приложения. Функционал приложения: пользователь выбирает тип отходов, далее ему предоставляется возможность сделать выбор конкретной маркировки с помощью изображения. После этого по каждой маркировке у пользователя будет ее описание и направления по переработке. |
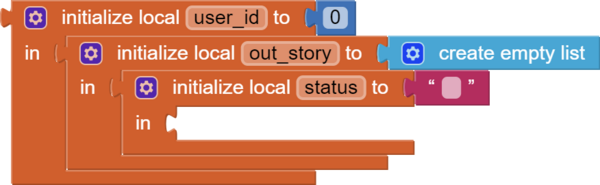
Переменные
- Get
- Set
- Локальные - внутри блоков функции
Условные операторы и циклы
Типы данных
Функции
Процедуры (do)
- Устанавливает положение, направление и видимость объекта на холсте
Процедуры (result) - возвращают значение
Пример использования процедуры в проекте - https://gallery.appinventor.mit.edu/?galleryid=62a1c638-31a9-4e73-9e86-f9395f33f225
Работа с сетью
Тестирование и отладка
- Основы тестирования мобильных приложений
- Использование инструментов для отладки
Развертывание и публикация
- Подготовка приложения к публикации
Работа в вики среде
| Description | Environment | |
|---|---|---|
| How to make a TimeLine | Создать ленту времени, используя возможности Semantic MediaWiki | Semantic MediaWiki |
| Как включить Snap! проект в состав вики страницы | Используем заклинание - snap project="Название" user="Имя_Автора" - примеры в тексте статьи | Snap! Semantic MediaWiki |
| Как вставлять химические формулы в тексты вики статей | В вики есть расширение https://www.mediawiki.org/wiki/Extension:SimpleMathJax и оно позволяет встраивать в страницы математические и химические формулы. Нужно использовать тег chem | Semantic MediaWiki |
| Как встроить статью в другую статью? | Я хочу встроить другую статью в свою.
| Semantic MediaWiki |
| Как делать таблицы в вики | Таблицы являются удобной формой для отображения информации. Но таблицы выполняют лишь тогда свою роль, когда между строчками и столбцами имеется смысловая связь, то есть информацию в них можно рассортировать неким образом, например, по дате или алфавиту. С другой стороны, таблицы сложнее обычного текста. Так что применять их имеет смысл лишь там, где они действительно улучшают восприятие материала, поэтому предварительно обдумывайте: не лучше ли использовать обычный список. | Semantic MediaWiki |
| Как добавить видео на страницу вики | На страницу вики можно вставить видео из внешнего источника при помощи виджета. В настоящее время только видео с YouTube. | Semantic MediaWiki |
| Как добавить диаграмму связей на вики страницу | В вики есть несколько текстовых редакторов диаграмм Mermaid, GraphViz, PlantUML и каждый из редакторов позволяет из текстовых команд получить граф. Базовый синтаксис общий A -> B | Semantic MediaWiki |
| Как добавить изображение на вики страницу | Можно добавить изображение загрузив файл в формате png или jpg, или добавив изображение с внешнего ресурса. При загрузке изображений с внешних ресурсов можно пользоваться только разрешёнными источниками. Например, wikimedia.org, www.mgpu.ru, samsmu.ru | Semantic MediaWiki |
| Как добавить листинг программы на вики страницу | Для многих языков можно использовать Extension:SyntaxHighlight - Extension:SyntaxHighlight syntaxhighlight - в статье показаны несколько примеров для языков Python, R, C++, Lisp, Prolog, Javascript, Julia | Semantic MediaWiki |
| Как добавлять на вики страницу элементы интерфейса | Как добавлять на вики страницу элементы интерфейса - поля ввода, кнопки, возможность выбора и т.п. Для этого используется расширение Page Forms | Semantic MediaWiki |
| Как использовать песочницу MediaWiki API | Современные MediaWiki площадки поддерживают не только собственный API, но и инструмент для формирования запросов к нему. В этой статье рассказываются приёмы формирования таких запросов. Обратите внимание, что правила общие для всех площадок - Служебная:ApiSandbox | Semantic MediaWiki |
| Как обратиться к внешним данным из вики | Используем расширение External Data и получаем данные на вики странице - в виде списка или таблицы | Semantic MediaWiki External Data Extension |
| Как пользоваться волшебными словами внутри вики | Как получить доступ к данным о страницах, правках, числе участников и т.п. внутри вики? | Semantic MediaWiki |
| Как пользоваться различными пространствами вики | Как не потеряться в богатстве вики возможностей, попробовать различные пространства и ничего не сломать | Semantic MediaWiki |
| Как провести сравнение источников на вики странице | Если мы хотим представить рядом и сравнить разные источники компетенций на вики странице | Semantic MediaWiki |
| Как собрать информацию о группе СЦТО-231м | Это учебный проект сбора информации об участниках из категории Категория:СЦТО-231м | Semantic MediaWiki |
| Как создать и добавить свойство в SMW вики | Нам нужно создать свойство в вики и затем добавить это свойство в статьи определённой категории. Нам нужны:
| Semantic MediaWiki |
| Как строить графики на вики страницах | В Semantic MediaWiki есть возможность представлять информацию о количестве статей с различными свойствами при помощи графиков. Используются возможности расширения Данная страница содержит примеры графического вывода информации | Semantic MediaWiki |
| Как узнать в вики время | Мы хотим, чтобы на странице было бы время - день и число | Semantic MediaWiki |
| Как узнать распределение всех статей по свойству | Множество статей со свойством Field_of_knowledge - как посмотреть распределение статей по этому свойству? | Semantic MediaWiki |
| Обратиться к объектам по их свойствам | Любая команда к агентам или объектам предполагает, что вы можете к ним обратиться, назвать их свойства и передать им указание что-то сделать. Например, всем страницам SMW из класса Язык программирования и свойством Ages::<10 показаться в формате нумерованного списка. Или всем черепах, с координатами по оси X > 0 и жёлтого цвета приказываю умереть
| NetLogo Snap! Semantic MediaWiki |
| Представить данные датасета в виде графа | Есть датасет и мы хотим превратить его в таблицу и граф, чтобы посмотреть на взаимосвязи узлов. | NetLogo Snap! Semantic MediaWiki VOSviewer RStudio Notepad++ |
| Представить объекты на географической карте в вики | У нас есть объекты, для который есть их географические координаты. Мы хотим представить их на карте внутри вики. | Semantic MediaWiki |
- См. учебный курс Проектирование и разработка приложений