Snap!: различия между версиями
Материал из Поле цифровой дидактики
Patarakin (обсуждение | вклад) |
Patarakin (обсуждение | вклад) |
||
| (не показано 19 промежуточных версий этого же участника) | |||
| Строка 1: | Строка 1: | ||
{{Карточка языка программирования | {{Карточка языка программирования | ||
|Description=Блочный язык программирования для преподавания алгоритмов и структур данных. Snap! - потомок языка Scratch. В отличие от Scratch Snap! поддерживает лямбда-исчисление, объекты первого класса, процедуры, рекурсия и множество других возможностей. С версии 4.0 Snap! получил современное название и был переписан на JavaScript. | |||
http://digida.mgpu.ru/images/f/f0/Moscow_city_univ.png | |||
|FieldActivity=Empowered Learner, Knowledge Constructor, Innovative Designer, Computational Thinker | |FieldActivity=Empowered Learner, Knowledge Constructor, Innovative Designer, Computational Thinker | ||
|Programming paradigm=Функциональное программирование, Объектно-ориентированное программирование | |||
|Возрастная категория=14 | |Возрастная категория=14 | ||
|Dimension=2D | |Dimension=2D | ||
|Purpose=Мини-язык для обучения | |Purpose=Мини-язык для обучения | ||
|Visual_Text_Blocks=Блоки-Иконки | |Visual_Text_Blocks=Блоки-Иконки | ||
|Field_of_knowledge=Математика, География, Информатика, Робототехника, Искусственный интеллект, Game design, Игра | |||
|Openness=Открытый | |Openness=Открытый | ||
|Address=http://snap.berkeley.edu/ | |Address=http://snap.berkeley.edu/ | ||
|Ancestors=Scratch, Scheme | |Ancestors=Scratch, Scheme, Smalltalk, Logo, Lisp | ||
|Descendants=NetsBlox, SciSnap! | |Descendants=NetsBlox, SciSnap!, SQLsnap!, DBSnap, Snap4Arduino | ||
|ActiveNow=Project is active | |ActiveNow=Project is active | ||
|Remixing=Да | |Remixing=Да | ||
| Строка 19: | Строка 23: | ||
}} | }} | ||
[[Snap!]] - потомок языка [[Scratch]]. В отличие от Scratch Snap! поддерживает [[лямбда-исчисление]], [[объект первого класса|объекты первого класса]], процедуры, [[рекурсия]] и множество других возможностей. С версии 4.0 Snap! получил современное название и был переписан на [[JavaScript]]. | [[Snap!]] - потомок языка [[Scratch]]. В отличие от Scratch Snap! поддерживает [[лямбда-исчисление]], [[объект первого класса|объекты первого класса]], процедуры, [[рекурсия]] и множество других возможностей. С версии 4.0 Snap! получил современное название и был переписан на [[JavaScript]]. | ||
; Руководство по использованию - https://snap.berkeley.edu/snap/help/SnapManual.pdf | |||
{{#widget:YouTube|id=MZhl7Ix8_xQ|start=460}} | {{#widget:YouTube|id=MZhl7Ix8_xQ|start=460}} | ||
| Строка 50: | Строка 55: | ||
Важно, что и сами проекты Snap! могут быть встроены в тексты вики страниц | Важно, что и сами проекты Snap! могут быть встроены в тексты вики страниц | ||
<snap project=" | <snap project="Segregation_Model" user="patarakin" /> | ||
-- | |||
== Доступные структуры данных == | |||
[[Файл:Data snap.jpg|600px]] | |||
== Расширение для блоков Snap! == | |||
* https://github.com/snap-blocks/mw-snapblocks | |||
[[Category:Язык программирования]] | [[Category:Язык программирования]] | ||
Текущая версия на 10:34, 13 марта 2025
| Краткое описание языка | Блочный язык программирования для преподавания алгоритмов и структур данных. Snap! - потомок языка Scratch. В отличие от Scratch Snap! поддерживает лямбда-исчисление, объекты первого класса, процедуры, рекурсия и множество других возможностей. С версии 4.0 Snap! получил современное название и был переписан на JavaScript.
|
|---|---|
| Компетенции в каких сферах формирует | Empowered Learner, Knowledge Constructor, Innovative Designer, Computational Thinker |
| Парадигмы программирования | Функциональное программирование, Объектно-ориентированное программирование |
| Возрастная категория | 14 |
| Назначение языка (Общее / Учебное) | Мини-язык для обучения |
| Visual_Text_Blocks | Блоки-Иконки |
| Измерение (2D/3D/Tangible) | 2D |
| Область знаний | Математика, География, Информатика, Робототехника, Искусственный интеллект, Game design, Игра |
| Открытость продукта | Открытый |
| Address | http://snap.berkeley.edu/ |
| Предки (Ancestors) | Scratch, Scheme, Smalltalk, Logo, Lisp |
| Потомки (Descendants) | NetsBlox, SciSnap!, SQLsnap!, DBSnap, Snap4Arduino |
| Активность в данный момент | Project is active |
| Доступны ремиксы? | Да |
| Год создания | 2010 |
| Создатели | Jens Mönig, Harvey |
| Поясняющее видео | |
| Используется для создания мобильных приложений? | Нет |
- Snap! упоминается в свойствах следующих страниц
- API, Alexadr Retling, Arduino, Big O notation, CSV, Clock, Complex network analysis, Computer Science Logo Style, Computer Science with Snap! by Examples, Computer graphics in Snap!, Creating Active Essays Using Agent Models, Data Growth in Educational Simulation Communities, Development of computational thinking based on collective interaction in MediaWiki and multi-agent approach, Dog chases cat and cat chases mouse, Egorovsn051, ElenaGrcaheva, Ergo Jr, Finch Robot, Flocking (model), Foo, Fruits, GIS, GPT, Game design, GridnevaMV, Harvey, Heap, How to Keep Score in a Game, How to Move Sprites with the Arrow Keys, How to Move a Sprite in a Spiral, Hummingbird, JSON, K-means, Lieberman, Milena.aslamazova, Movement, Object Attraction, Patarakin, Pathfinding, Patterns of Technology in Education, Practice defining problems to solve by computing for data analysis, modeling or algorithmic thinking, Remix, Simply Scheme: Introducing Computer Science, Simulation models on the field of computational didactics, Snap! Soccer Simulation, Space, Sprite, Structure and Interpretation of Computer Programs, Switching Between Screens, Traffic jams… следующие результаты
Snap! - потомок языка Scratch. В отличие от Scratch Snap! поддерживает лямбда-исчисление, объекты первого класса, процедуры, рекурсия и множество других возможностей. С версии 4.0 Snap! получил современное название и был переписан на JavaScript.
- Руководство по использованию - https://snap.berkeley.edu/snap/help/SnapManual.pdf
Язык активно используется для обучения информатике (computer science) UC Berkeley учебный курс Beauty and Joy of Computing
SNAP! is also a great way to program the Hummingbird Robotics Kit.
https://www.youtube.com/watch?v=KaNWGhc7l8c&t=1411s
- Существует средство конвертации Scratch проектов в Snap! - https://snapinator.github.io/
- Вики о Snap! https://snapwiki.miraheze.org/wiki/Snap!
- Руководство - Snap! Manual - http://snapapps.github.io/edgy/app/edgy/help/SnapManual.pdf
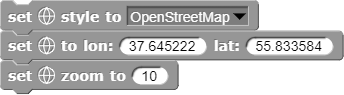
В нашей вики digida.mgpu.ru можно использовать визуальные блоки Scratch для представления программ Snap!
Важно, что и сами проекты Snap! могут быть встроены в тексты вики страниц
--
Доступные структуры данных