Введение в курс Проектирование и разработка приложений
| Описание события | Вводное занятие учебного курса |
|---|---|
| Тип события | |
| Начало | 2022-09-10T12:40:21.000Z |
| Окончание | 2022-09-09T14:00:21.000Z |
| color | DarkOrange |
| Адрес события | http://digida.mgpu.ru/ |
| Видео запись события | |
| Среды и средства, которые использовались в рамках события | |
| Формируемые в рамках события компетенции | |
| Область знаний | |
| Местоположение | |
| Формат реализации | |
| Карта |     Leaflet | © OpenStreetMap |
Обсуждение программы курса - планирование проектов
Результаты:
- Знать разнообразие образовательных приложений
- Анализировать требования для образовательных приложений
- Использовать диаграммы UML для проектирования приложений
- Встраивать диаграммы mermaid в вики страницы и хранилища GitHub
- Создавать мобильные приложение при помощи языков блочного программирования (App Inventor, NetsBlox)
Перечень приложений
- Библиотека МЭШ
- PlantNet
- Словари
- Расписание - (разные)
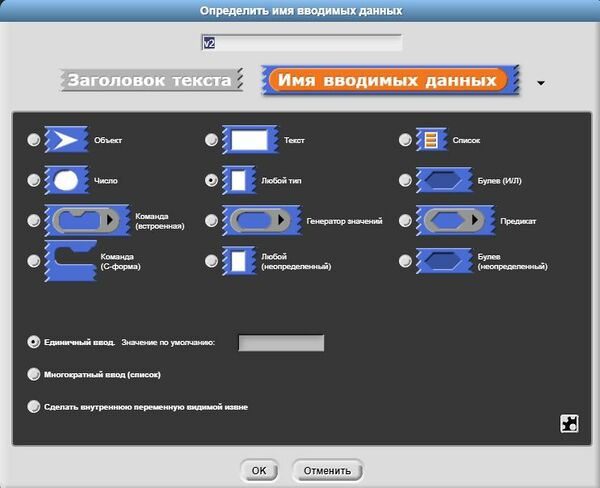
Snap! - пример
Snap!
| Краткое описание языка | Блочный язык программирования для преподавания алгоритмов и структур данных. Snap! - потомок языка Scratch. В отличие от Scratch Snap! поддерживает лямбда-исчисление, объекты первого класса, процедуры, рекурсия и множество других возможностей. С версии 4.0 Snap! получил современное название и был переписан на JavaScript.
|
|---|---|
| Компетенции в каких сферах формирует | Empowered Learner, Knowledge Constructor, Innovative Designer, Computational Thinker |
| Парадигмы программирования | Функциональное программирование, Объектно-ориентированное программирование |
| Возрастная категория | 14 |
| Назначение языка (Общее / Учебное) | Мини-язык для обучения |
| Visual_Text_Blocks | Блоки-Иконки |
| Измерение (2D/3D/Tangible) | 2D |
| Область знаний | Математика, География, Информатика, Робототехника, Искусственный интеллект, Game design, Игра |
| Открытость продукта | Открытый |
| Address | http://snap.berkeley.edu/ |
| Предки (Ancestors) | Scratch, Scheme, Smalltalk, Logo, Lisp |
| Потомки (Descendants) | NetsBlox, SciSnap!, SQLsnap!, DBSnap, Snap4Arduino |
| Активность в данный момент | Project is active |
| Доступны ремиксы? | Да |
| Год создания | 2010 |
| Создатели | Jens Mönig, Harvey |
| Поясняющее видео | |
| Используется для создания мобильных приложений? | Нет |
- Введение в курс Проектирование и разработка приложений упоминается в свойствах следующих страниц
Snap! - потомок языка Scratch. В отличие от Scratch Snap! поддерживает лямбда-исчисление, объекты первого класса, процедуры, рекурсия и множество других возможностей. С версии 4.0 Snap! получил современное название и был переписан на JavaScript.
- Руководство по использованию - https://snap.berkeley.edu/snap/help/SnapManual.pdf
Язык активно используется для обучения информатике (computer science) UC Berkeley учебный курс Beauty and Joy of Computing
SNAP! is also a great way to program the Hummingbird Robotics Kit.
https://www.youtube.com/watch?v=KaNWGhc7l8c&t=1411s
- Существует средство конвертации Scratch проектов в Snap! - https://snapinator.github.io/
- Вики о Snap! https://snapwiki.miraheze.org/wiki/Snap!
- Руководство - Snap! Manual - http://snapapps.github.io/edgy/app/edgy/help/SnapManual.pdf
В нашей вики digida.mgpu.ru можно использовать визуальные блоки Scratch для представления программ Snap!
Важно, что и сами проекты Snap! могут быть встроены в тексты вики страниц
--
Доступные структуры данных
Расширение для блоков Snap!
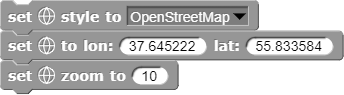
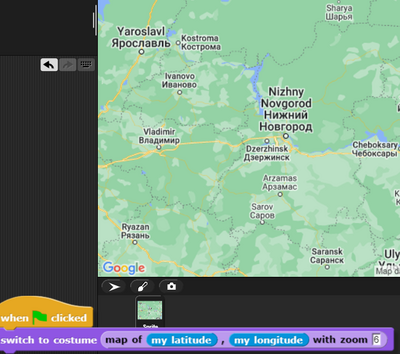
NetsBlox - пример
NetsBlox
| Краткое описание языка | Визуальный блочный язык программирования - производный от Scratch и Snap! - внимание уделено сетевым возможностям, интеграции с Google картами. Внутри среды NetsBlox участники проектов могут коллективно редактировать блоки программы так же как это происходит в Google-документах. |
|---|---|
| Компетенции в каких сферах формирует | Empowered Learner, Knowledge Constructor, Creative Communicator, Global Collaborator |
| Парадигмы программирования | |
| Возрастная категория | 13 |
| Назначение языка (Общее / Учебное) | Мини-язык для обучения |
| Visual_Text_Blocks | Блоки-Иконки |
| Измерение (2D/3D/Tangible) | 2D |
| Область знаний | Математика, География, Информатика, Мобильное обучение, Картография |
| Открытость продукта | Открытый |
| Address | https://netsblox.org/ |
| Предки (Ancestors) | Snap!, Scratch, Logo |
| Потомки (Descendants) | |
| Активность в данный момент | Project is active |
| Доступны ремиксы? | Да |
| Год создания | 2015 |
| Создатели | |
| Поясняющее видео | https://www.youtube.com/watch?v=Yaocj3zHPN0&t=280s |
| Используется для создания мобильных приложений? | Да |
- Введение в курс Проектирование и разработка приложений упоминается в свойствах следующих страниц
Визуальный блочный язык программирования - производный от Scratch и Snap! - внимание уделено сетевым возможностям, интеграции с Google картами. Участники проектов могут редактировать программы так же как это происходит в Google-документах.
Создание приложения
Возможность совместного редактирования кода
Extensions
Geo
App Inventor - пример
App Inventor
| Краткое описание языка | App Inventor является бесплатным инструментом для программирования для создания мобильных приложений для Android. Он был разработан Массачусетским технологическим институтом и предоставляет простой интерфейс для создания мобильных приложений, который доступен для любого пользователя. Для программирования в App Inventor используется визуальный язык программирования, очень похожий на язык Scratch и StarLogo Nova.
|
|---|---|
| Компетенции в каких сферах формирует | Empowered Learner, Computational Thinker |
| Парадигмы программирования | Объектно-ориентированное программирование |
| Возрастная категория | 10 |
| Назначение языка (Общее / Учебное) | Мини-язык для обучения |
| Visual_Text_Blocks | Блоки-Иконки |
| Измерение (2D/3D/Tangible) | 2D |
| Область знаний | Математика, География, Информатика, Робототехника, Интернет вещей |
| Открытость продукта | Открытый |
| Address | http://appinventor.mit.edu/ |
| Предки (Ancestors) | Blockly, Scratch, Logo |
| Потомки (Descendants) | Thunkable |
| Активность в данный момент | Project is active |
| Доступны ремиксы? | Да |
| Год создания | 2010 |
| Создатели | Hal Abelson |
| Поясняющее видео | |
| Используется для создания мобильных приложений? | Да |
- Введение в курс Проектирование и разработка приложений упоминается в свойствах следующих страниц
Установка
MIT App Inventor is an intuitive, visual programming environment that allows everyone – even children – to build fully functional apps for smartphones and tablets. Those new to MIT App Inventor can have a simple first app up and running in less than 30 minutes. And what's more, our blocks-based tool facilitates the creation of complex, high-impact apps in significantly less time than traditional programming environments. The MIT App Inventor project seeks to democratize software development by empowering all people, especially young people, to move from technology consumption to technology creation.
MIT App Inventor is a visual programming environment that allows children to build apps for smartphones and tablets. The users can build apps without the full knowledge of Java syntax and Android framework. Написан на Kawa Scheme
Рецепты в среде App Inventor
- Справочник по всем компонентам https://ai2.appinventor.mit.edu/reference/components/index.html
| Description | |
|---|---|
| Implementing Grids | Создание викторины в App Inventor.
|
| Английский для школьников | Приложение, помогающее школьникам младших классов изучать английский алфавит. |
| Выбор ваканский по городам | Создание приложения по выводу топа вакансий по городам. Реализован выбор города и вывод названия вакансии, заработной платы и количества вакансий. |
| Генерация новых агентов в App Inventor | В данном рецепте описаны шаги генерации новых агентов в App Inventor. Мы создаём холст, расставляем по нему невидимые шарики. Потом 2 шарика появляются и начинают летать, отталкиваясь от стенок экрана. Если шарик 1 сталкивается с шариком 2, то появляется шарик 3. |
| Загрузить данные из внешнего CSV файла в App Inventor | Мы хотим загрузить содержимое датасета в App Inventor и дальше совершать с ними какие=то действия. Распространённая ситуация. Источником данным может быть отдельный файл CSV или Google Sheets. Нам понадобится:
|
| Использование клавиш клавиатуры в App Inventor | Как управлять объектом в мобильном приложении |
| Использовать Notifier для вывода сообщений | Мы хотим, чтобы Notifier вернул нам сообщение, которое ввёл пользователь мобильного приложение в окне ввода. Что он введёт, то и появится в зоне Notifie. Очень простой пример для освоения среды, добавление элементов интерфейса. В окно ввода пользователь вводит значение, а программа их возвращает в Notifier.
 |
| Как дополнить датасет из MediaWiki API в мобильном приложении | У нас есть датасет, в котором есть названия городов, дополнительная информация (страна и численность жителей). Мы хотим представить эту информацию и дополнить её дополнительными сведениями из MediaWiki. При этом будем использовать MediaWiki API
 |
| Как записать данные из App Inventor в Google Sheets | Как записать данные c экрана App Inventor в таблицу Google Sheets

|
| Как имитировать поведение покупателей в магазине | Мы хотим создать имитацию взаимодействия людей в магазине - покупателей в магазине |
| Как использовать Scratch API | Как использовать внешний API в средах визуального программирования |
| Как использовать Web API with App Inventor | Общие советы о том, как использовать внешний API и во что превращаются данные из JSON |
| Как использовать рюкзак в App Inventor | Мы хотим использовать рюкзак внутри App Inventor для того чтобы воспользоваться чужими умениями и функциями |
| Как использовать холст и шарики (анимация) | Интерактивные проекты, когда по холсту перемещаются рисунки и шарики (balls) - какие модели и симуляции можно построить в App Inventor. Эксперименты с возможностями раздела Drawing & Animation. Пример 1
|
| Как поделиться своим приложением App Inventor | Мы создали новое мобильное приложение в среде App Inventor и хотим им поделиться с окружающими |
| Как показать информацию об участнике из Scratch сообщества в App Inventor | Программа запросит имя участника (например, mres или patarakin) и соберёт о нем информацию, используя Scratch API:
|
| Как построить диаграмму в App Inventor | Может быть несколько способов построения диаграмм на основании внешних данных. Один из вариантов, данные считываются из внешнего датасета, используются внутри первого экрана на географической карте и затем передаются на второй экран, где превращаются в диаграмму численности населения городов.
|
| Как представить вики статью в App Inventor | У нас есть имя статьи в вики и мы хотим в App Inventor об этой статье рассказать. Пользователь набирает имя статьи и на экране появляется:
|
| Как рассказать историю рождения и гибели шариков в App Inventor | Мы хотим показать возможные способы реализации паттернов Генерировать новых агентов и поглощать агентов в App Inventor |
| Как сделать определитель животных | Создание викторины в App Inventor.
|
| Как собрать все корпуса МГПУ на карте | Собираем корпуса МГПУ на карте мобильного приложения. Нам понадобятся:
|
| Как собрать данные API запроса в Dictionary | Получили данные запроса к mediawiki api и хотим считать их в Dictionary, чтобы иметь возможность обращаться по ключам. |
| Как собрать новости сообщества Scratch | Собрать и представить новости сообщества Scratch - Scratch API
 |
| Как создать Викторину в App Inventor | Руководство по созданию Викторины с использованием App Inventor.
Цель Викторины: Ответить правильно на все вопросы. При каждом запуске Викторины пользователь отвечает на вопросы: при правильном ответе выводится результат "Ответ правильный", при неправильном - "Ответ неправильный". Ссылка на проект: https://ai2.appinventor.mit.edu/#5953498929561600 |
| Как создать игру "Лопни шарик" в App Inventor | В данном рецепте описаны шаги создания игры в App Inventor. Мы создаём холст, расставляем по нему спрайты. Также создаем две кнопки: стоп и старт |
| Как создать мобильную игру? | Создание игры на телефон |
| Как создать первое мобильное приложение в App Inventor | В рецепте описывается последовательность действий при создании приложения в App Inventor. В этом примере мы обращаемся с мобильного телефона по кнопке к Scrath API и выводим полученные данные на экран. |
| Как создать расписание | Приложение, которое помогает правильно распределять свое время |
| Как сравнить followers following для участника Scratch | У нас есть имя участника. Мы хотим сравнить множество тех, на кого он подписан и множество тех, кто на него подписан. Приложение будет выводить тех, кто взаимен |
| Как управлять поведением агентов в App Inventor | Как управлять объектом в мобильном приложении |
| Как установить своё приложение App Inventor на телефон | Создали свое приложение на компьютере и хотим установить его на телефон |
| Карта кафе и ресторанов Москвы | Приложение карта кафе и ресторанов Москвы. Функционал приложения: На главной странице пользователь нажимает кнопку "Перейти к карте", далее из списка он выбирает понравившееся ему кафе или ресторан, впоследствии выбранное кафе отображается на карте. Функционал позволяет отобразить несколько понравившихся кафе или ресторанов на карте, ниже выводится описание данного заведения. |
| Передать значения другому экрану App Inventor | Мы хотим перейти на другой экран и передать в него значение переменной, которое мы на этом экране получили. Варианты:
|
| Планирование бюджета для мероприятия | Рассчитываем бюджет |
| Погода в Москве | Приложение, которое отображает текущую погоду в Москве и предлагает пройти тест на знания в области погоды |
| Приложение для планирования посещения мест | Хотите посетить новое место, но не знаете какое или уже наметили траекторию своих мест, но боитесь забыть о них? Тогда приложение MapPlan поможет Вам в этом. Его функционал не ограничивается картой с возможностью поставить метку места, Вы можете прямо в самом приложении посмотреть места и отзывы к ним в Google-картах, что поможет наметить ваш путь. Кроме того у Вас есть доступ к блокноту и Вашей личной комнате с котиком, которые вы можете обустроить сами. С каждой выполненной целью переходите на новый уровень и радуйте Вашего котика. |
| Создание игры "VladPong Duel" в App Inventor | Готовьтесь к захватывающему путешествию в мир уникальных сражений на стиле Pong в игре "VladPong Duel". В этой игре ваше имя - Влад, и вы готовы к бескомпромиссным дуэлям на пинг-понговом поле будущего! |
| Создание игры "Мяч в Руках" в App Inventor | "Мяч в Руках" - захватывающая аркада, где ваша реакция и точность становятся ключом к успеху! Ваш друг, мальчик, в восторге от своего мяча, который бесконтрольно катится вперед-назад. Ваша задача - метко нажимать, чтобы вовремя остановить мяч в момент, когда он окажется рядом с мальчиком. |
| Создание игры "Угадай число" в App Inventor | Руководство по созданию игры "Угадай число" с использованием App Inventor.
Цель игры: Угадать загаданное число за минимально возможное количество ходов. При каждом запуске игры случайным образом выбирается число от 1 до 25, которое игрок должен угадать, игроку дается 10 попыток для угадывания числа. Ссылка на проект: https://gallery.appinventor.mit.edu/?galleryid=dbce7297-b99d-474f-af24-8ff1b79140f1 |
| Создание счётчика калорий | Создание счетчика калорий. Будет реализована возможность выбора потребляемой пищи за день, а также определение суточной нормы КБЖУ |
| Создать процедуру с входными параметрами | Часто встречающаяся ситуация, когда нужно взять исходные данные, совершить над ними действия и вернуть полученный результат. Показано на пример Snap!, StarLogo Nova, App Inventor, NetLogo |
| Тамагочи Ронни | Как симулировать Тамагочи в App Inventor. Создание игры тамогичи |
| Трекер отслеживания задач | В трекере задач можно вносить собственные задачи и привязывать их к дате и времени. Каждую задачу можно удалить отдельно от остальных, а также удалять общий список задач. В интерфейсе можно увидеть точную настоящую дату и время, которая обновляется каждую секунду |
| Установить эмулятор App Inventor на компьютер | Мы хотим тестировать приложения App Inventor на том же компьютере, где мы их и создаём. |
| ЭКО-приложение с советами по переработке | Создание ЭКО-приложения. Функционал приложения: пользователь выбирает тип отходов, далее ему предоставляется возможность сделать выбор конкретной маркировки с помощью изображения. После этого по каждой маркировке у пользователя будет ее описание и направления по переработке. |
Дополнительные материалы
- Обсуждение на форуме - https://groups.google.com/forum/#!forum/mitappinventortest
- Wiki - https://wiki.sj.ifsc.edu.br/index.php/AppInventor
- Учебный курс https://ru.wikiversity.org/wiki/App_Inventor