Разработка мобильных приложений (syllabus): различия между версиями
Материал из Поле цифровой дидактики
Patarakin (обсуждение | вклад) |
Patarakin (обсуждение | вклад) |
||
| Строка 69: | Строка 69: | ||
# [[Как поделиться своим приложением App Inventor]] | # [[Как поделиться своим приложением App Inventor]] | ||
== Основы программирования == | == Основы программирования App Inventor == | ||
=== Переменные === | |||
; Глобальные | |||
: [[Файл:Global app.png|600px]] | |||
# Get | |||
# Set | |||
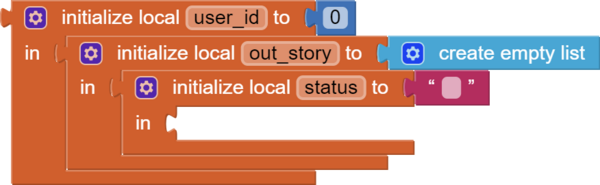
; Локальные - внутри блоков функции | |||
[[Файл:Local variable.png|600px]] | |||
=== Условные операторы и циклы === | |||
=== Типы данных === | |||
=== Функции === | |||
* Процедуры (do) | |||
* Процедуры (result) | |||
== Работа с сетью == | == Работа с сетью == | ||
Версия 08:19, 25 октября 2023
| Планируемые результаты обучения (Знать, Уметь, Владеть) | Результаты:
|
|---|---|
| Содержание разделов курса | Содержание
|
| Видео запись | |
| Среды и средства, которые поддерживают учебный курс | App Inventor, Thunkable, OctoStudio |
| Книги, на которых основывается учебный курс | App Inventor 2 (book) |

Введение в мобильную разработку
- Разнообразие мобильных образовательных приложений
- Основы мобильных платформ (Android, iOS)
- https://gallery.appinventor.mit.edu/s/MGPU_Mobile_Apps/time - Студия
- https://snap.berkeley.edu/snap/snap.html#present:Username=patarakin&ProjectName=Cat_Fact
Средства разработки мобильных приложений
| Description | |
|---|---|
| App Inventor | App Inventor является бесплатным инструментом для программирования для создания мобильных приложений для Android. Он был разработан Массачусетским технологическим институтом и предоставляет простой интерфейс для создания мобильных приложений, который доступен для любого пользователя. Для программирования в App Inventor используется визуальный язык программирования, очень похожий на язык Scratch и StarLogo Nova.
|
| Blockly | |
| MicroBlocks | Язык программирования - клон языка Scratch специально спроектированный для управления физическими объектами |
| NetsBlox | Визуальный блочный язык программирования - производный от Scratch и Snap! - внимание уделено сетевым возможностям, интеграции с Google картами. Внутри среды NetsBlox участники проектов могут коллективно редактировать блоки программы так же как это происходит в Google-документах. |
| OctoStudio | Среда для разработки школьниками своих собственных игр на мобильных устройствах |
| Pocket Code | Мобильное приложение для создание детьми игр и цифровых историй |
| Thunkable | Thunkable был создан в 2015 году на основе более известного конструктора приложений MIT App Inventor 2, как платформа для разработки на Android. Со временем инструмент обрел кросс-платформенность (iOS и Android) и стал платформой для разработки веб-приложений. Пользователи Thunkable могут добавлять кнопки, текст, изображения и даже карты, чтобы создать полнофункциональное приложение с такими функциями, как push-уведомления, датчики, геолокация, камера, Bluetooth, автономные возможности, и другое. Создание приложений в базовом аккаунте является бесплатным, но при этом можно создавать только общедоступные приложения. |
Разработка пользовательского интерфейса
- Основы дизайна интерфейса
- Использование различных элементов интерфейса (кнопки, текстовые поля, списки и т.д.)
- Представление данных, сохранение данных
- Как создать первое мобильное приложение в App Inventor
- Как поделиться своим приложением App Inventor
Основы программирования App Inventor
Переменные
- Get
- Set
- Локальные - внутри блоков функции
Условные операторы и циклы
Типы данных
Функции
- Процедуры (do)
- Процедуры (result)
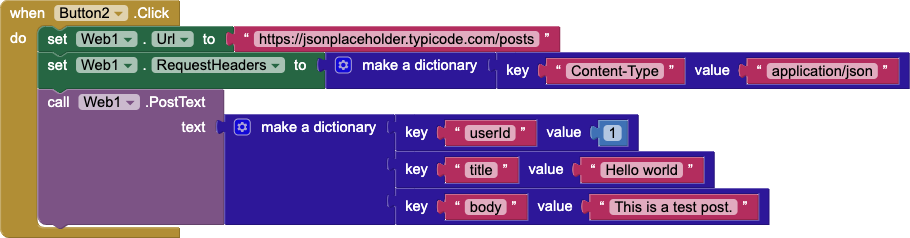
Работа с сетью
Тестирование и отладка
- Основы тестирования мобильных приложений
- Использование инструментов для отладки
Развертывание и публикация
- Подготовка приложения к публикации
Работа в вики среде
| Description | Environment | |
|---|---|---|
| How to make a TimeLine | Создать ленту времени, используя возможности Semantic MediaWiki | Semantic MediaWiki |
| Как включить Snap! проект в состав вики страницы | Используем заклинание - snap project="Название" user="Имя_Автора" - примеры в тексте статьи | Snap! Semantic MediaWiki |
| Как вставлять химические формулы в тексты вики статей | В вики есть расширение https://www.mediawiki.org/wiki/Extension:SimpleMathJax и оно позволяет встраивать в страницы математические и химические формулы. Нужно использовать тег chem | Semantic MediaWiki |
| Как встроить статью в другую статью? | Я хочу встроить другую статью в свою.
| Semantic MediaWiki |
| Как делать таблицы в вики | Таблицы являются удобной формой для отображения информации. Но таблицы выполняют лишь тогда свою роль, когда между строчками и столбцами имеется смысловая связь, то есть информацию в них можно рассортировать неким образом, например, по дате или алфавиту. С другой стороны, таблицы сложнее обычного текста. Так что применять их имеет смысл лишь там, где они действительно улучшают восприятие материала, поэтому предварительно обдумывайте: не лучше ли использовать обычный список. | Semantic MediaWiki |
| Как добавить видео на страницу вики | На страницу вики можно вставить видео из внешнего источника при помощи виджета. В настоящее время только видео с YouTube. | Semantic MediaWiki |
| Как добавить диаграмму связей на вики страницу | В вики есть несколько текстовых редакторов диаграмм Mermaid, GraphViz, PlantUML и каждый из редакторов позволяет из текстовых команд получить граф. Базовый синтаксис общий A -> B | Semantic MediaWiki |
| Как добавить изображение на вики страницу | Можно добавить изображение загрузив файл в формате png или jpg, или добавив изображение с внешнего ресурса. При загрузке изображений с внешних ресурсов можно пользоваться только разрешёнными источниками. Например, wikimedia.org, www.mgpu.ru, samsmu.ru | Semantic MediaWiki |
| Как добавить листинг программы на вики страницу | Для многих языков можно использовать Extension:SyntaxHighlight - Extension:SyntaxHighlight syntaxhighlight - в статье показаны несколько примеров для языков Python, R, C++, Lisp, Prolog, Javascript, Julia | Semantic MediaWiki |
| Как добавлять на вики страницу элементы интерфейса | Как добавлять на вики страницу элементы интерфейса - поля ввода, кнопки, возможность выбора и т.п. Для этого используется расширение Page Forms | Semantic MediaWiki |
| Как использовать песочницу MediaWiki API | Современные MediaWiki площадки поддерживают не только собственный API, но и инструмент для формирования запросов к нему. В этой статье рассказываются приёмы формирования таких запросов. Обратите внимание, что правила общие для всех площадок - Служебная:ApiSandbox | Semantic MediaWiki |
| Как обратиться к внешним данным из вики | Используем расширение External Data и получаем данные на вики странице - в виде списка или таблицы | Semantic MediaWiki External Data Extension |
| Как пользоваться волшебными словами внутри вики | Как получить доступ к данным о страницах, правках, числе участников и т.п. внутри вики? | Semantic MediaWiki |
| Как пользоваться различными пространствами вики | Как не потеряться в богатстве вики возможностей, попробовать различные пространства и ничего не сломать | Semantic MediaWiki |
| Как провести сравнение источников на вики странице | Если мы хотим представить рядом и сравнить разные источники компетенций на вики странице | Semantic MediaWiki |
| Как собрать информацию о группе СЦТО-231м | Это учебный проект сбора информации об участниках из категории Категория:СЦТО-231м | Semantic MediaWiki |
| Как создать и добавить свойство в SMW вики | Нам нужно создать свойство в вики и затем добавить это свойство в статьи определённой категории. Нам нужны:
| Semantic MediaWiki |
| Как строить графики на вики страницах | В Semantic MediaWiki есть возможность представлять информацию о количестве статей с различными свойствами при помощи графиков. Используются возможности расширения Данная страница содержит примеры графического вывода информации | Semantic MediaWiki |
| Как узнать в вики время | Мы хотим, чтобы на странице было бы время - день и число | Semantic MediaWiki |
| Как узнать распределение всех статей по свойству | Множество статей со свойством Field_of_knowledge - как посмотреть распределение статей по этому свойству? | Semantic MediaWiki |
| Обратиться к объектам по их свойствам | Любая команда к агентам или объектам предполагает, что вы можете к ним обратиться, назвать их свойства и передать им указание что-то сделать. Например, всем страницам SMW из класса Язык программирования и свойством Ages::<10 показаться в формате нумерованного списка. Или всем черепах, с координатами по оси X > 0 и жёлтого цвета приказываю умереть
| NetLogo Snap! Semantic MediaWiki |
| Представить данные датасета в виде графа | Есть датасет и мы хотим превратить его в таблицу и граф, чтобы посмотреть на взаимосвязи узлов. | NetLogo Snap! Semantic MediaWiki VOSviewer RStudio Notepad++ |
| Представить объекты на географической карте в вики | У нас есть объекты, для который есть их географические координаты. Мы хотим представить их на карте внутри вики. | Semantic MediaWiki |
- См. учебный курс Проектирование и разработка приложений