Как использовать рюкзак в App Inventor
Материал из Поле цифровой дидактики
(перенаправлено с «Как использовать рюкзак для получения навыков в App Inventor»)
| Описание | Мы хотим использовать рюкзак внутри App Inventor для того чтобы воспользоваться чужими умениями и функциями |
|---|---|
| Область знаний | Информатика, Образование |
| Область использования (ISTE) | Computational Thinker |
| Возрастная категория | 14
|
| Поясняющее видео | |
| Близкие рецепту понятия | Ремикс, Рюкзак, Процедура |
| Среды и средства для приготовления рецепта: | App Inventor |
- Рюкзак сходным образом используется в Scratch, но там в него можно положить не только код, но и спрайт, рисунок или звук
| Скрин | Этап |
|---|---|
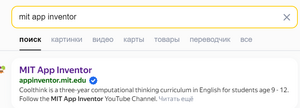
| Иногда, чтобы лучше разобраться в теме, нужно взять уже готовую работу, чтобы была возможность хорошенько исследовать ее. Как сделать это в App Inventor? В браузере ищем сайт App Inventor. | |
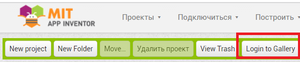
| Перейдя на официальный сайт, слева сверху увидим кнопку для создания приложения, на которую необходимо нажать. | |
| Далее необходимо ввести свой логин и пароль, после чего нажать на кнопку - войти в галерею (login to gallery). | |
| Оказавшись в галерее, можем воспользоваться поиском и найти нашу секретную галерею. | |
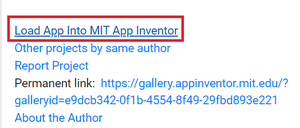
| В галлерее можно познакомиться с разными интересными проектами. В карточки проекта, который ходим исследовать, нажимаем "Load app into mit app inventor", то есть загрузить проект в редактор. | |
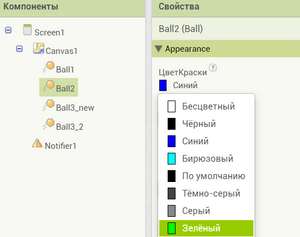
| По умолчанию попадаем в режим дизайнера. Здесь можно поисследовать составляющие веб-интерфейса приложения. Например, я хочу покрасить шарик в зеленый цвет. Нажимая на компонент, справа увидим его свойства, которые можно редактировать. | |
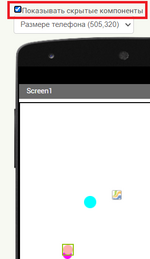
| Компоненты также отображаются в рамке смартфона. Так будет выглядеть приложение. Я уже покрасила все шарики: и видимые и невидимые, через их свойства. | |
| Мы можем также отобразить скрытые элементы. Это те шарики, которые в процессе работы программы станут видимыми. Это полезно, чтобы увидеть как выглядят все элементы, а не только видимые. | |
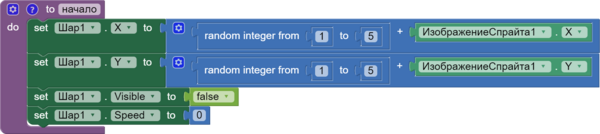
| Справа сверху находится тот самый рюкзак. В него можно перетащить элементы команды. Например, я заберу функцию, которая делает шарики невидимыми. Для этого левой кнопкой мыши я хватаю функцию и навожу ее на рюкзак. | |
| Навела команду на картинку рюкзака. Теперь надо отпустить левую кнопку мышки. | |
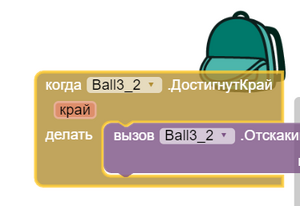
| Рюкзак, в который помещены элементы программы выглядит так: | |
| Теперь если нажмем на рюкзак, отображается функция, которую я в нее положила, я могу достать и использовать в своем проекте. | |
| Ссылка на проект, где я использовала заимствованную процедуру: | https://gallery.appinventor.mit.edu/?galleryid=7e0c9c00-10c4-45e5-b7f3-f9b30427196d |
Все рецепты с App Inventor
| Description | |
|---|---|
| Implementing Grids | Создание викторины в App Inventor.
|
| Выбор ваканский по городам | Создание приложения по выводу топа вакансий по городам. Реализован выбор города и вывод названия вакансии, заработной платы и количества вакансий. |
| Генерация новых агентов в App Inventor | В данном рецепте описаны шаги генерации новых агентов в App Inventor. Мы создаём холст, расставляем по нему невидимые шарики. Потом 2 шарика появляются и начинают летать, отталкиваясь от стенок экрана. Если шарик 1 сталкивается с шариком 2, то появляется шарик 3. |
| Загрузить данные из внешнего CSV файла в App Inventor | Мы хотим загрузить содержимое датасета в App Inventor и дальше совершать с ними какие=то действия. Распространённая ситуация. Источником данным может быть отдельный файл CSV или Google Sheets. Нам понадобится:
|
| Использование клавиш клавиатуры в App Inventor | Как управлять объектом в мобильном приложении |
| Использовать Notifier для вывода сообщений | Мы хотим, чтобы Notifier вернул нам сообщение, которое ввёл пользователь мобильного приложение в окне ввода. Что он введёт, то и появится в зоне Notifie. Очень простой пример для освоения среды, добавление элементов интерфейса. В окно ввода пользователь вводит значение, а программа их возвращает в Notifier.
 |
| Как дополнить датасет из MediaWiki API в мобильном приложении | У нас есть датасет, в котором есть названия городов, дополнительная информация (страна и численность жителей). Мы хотим представить эту информацию и дополнить её дополнительными сведениями из MediaWiki. При этом будем использовать MediaWiki API
 |
| Как записать данные из App Inventor в Google Sheets | Как записать данные c экрана App Inventor в таблицу Google Sheets

|
| Как имитировать поведение покупателей в магазине | Мы хотим создать имитацию взаимодействия людей в магазине - покупателей в магазине |
| Как использовать Scratch API | Как использовать внешний API в средах визуального программирования |
| Как использовать Web API with App Inventor | Общие советы о том, как использовать внешний API и во что превращаются данные из JSON |
| Как использовать рюкзак в App Inventor | Мы хотим использовать рюкзак внутри App Inventor для того чтобы воспользоваться чужими умениями и функциями |
| Как использовать холст и шарики (анимация) | Интерактивные проекты, когда по холсту перемещаются рисунки и шарики (balls) - какие модели и симуляции можно построить в App Inventor. Эксперименты с возможностями раздела Drawing & Animation. Пример 1
|
| Как поделиться своим приложением App Inventor | Мы создали новое мобильное приложение в среде App Inventor и хотим им поделиться с окружающими |
| Как показать информацию об участнике из Scratch сообщества в App Inventor | Программа запросит имя участника (например, mres или patarakin) и соберёт о нем информацию, используя Scratch API:
|
| Как построить диаграмму в App Inventor | Может быть несколько способов построения диаграмм на основании внешних данных. Один из вариантов, данные считываются из внешнего датасета, используются внутри первого экрана на географической карте и затем передаются на второй экран, где превращаются в диаграмму численности населения городов.
|
| Как представить вики статью в App Inventor | У нас есть имя статьи в вики и мы хотим в App Inventor об этой статье рассказать. Пользователь набирает имя статьи и на экране появляется:
|
| Как рассказать историю рождения и гибели шариков в App Inventor | Мы хотим показать возможные способы реализации паттернов Генерировать новых агентов и поглощать агентов в App Inventor |
| Как сделать определитель животных | Создание викторины в App Inventor.
|
| Как собрать все корпуса МГПУ на карте | Собираем корпуса МГПУ на карте мобильного приложения. Нам понадобятся:
|
| Как собрать данные API запроса в Dictionary | Получили данные запроса к mediawiki api и хотим считать их в Dictionary, чтобы иметь возможность обращаться по ключам. |
| Как собрать новости сообщества Scratch | Собрать и представить новости сообщества Scratch - Scratch API
 |
| Как создать Викторину в App Inventor | Руководство по созданию Викторины с использованием App Inventor.
Цель Викторины: Ответить правильно на все вопросы. При каждом запуске Викторины пользователь отвечает на вопросы: при правильном ответе выводится результат "Ответ правильный", при неправильном - "Ответ неправильный". Ссылка на проект: https://ai2.appinventor.mit.edu/#5953498929561600 |
| Как создать игру "Лопни шарик" в App Inventor | В данном рецепте описаны шаги создания игры в App Inventor. Мы создаём холст, расставляем по нему спрайты. Также создаем две кнопки: стоп и старт |
| Как создать мобильную игру? | Создание игры на телефон |
| Как создать первое мобильное приложение в App Inventor | В рецепте описывается последовательность действий при создании приложения в App Inventor. В этом примере мы обращаемся с мобильного телефона по кнопке к Scrath API и выводим полученные данные на экран. |
| Как создать расписание | Приложение, которое помогает правильно распределять свое время |
| Как сравнить followers following для участника Scratch | У нас есть имя участника. Мы хотим сравнить множество тех, на кого он подписан и множество тех, кто на него подписан. Приложение будет выводить тех, кто взаимен |
| Как управлять поведением агентов в App Inventor | Как управлять объектом в мобильном приложении |
| Как установить своё приложение App Inventor на телефон | Создали свое приложение на компьютере и хотим установить его на телефон |
| Передать значения другому экрану App Inventor | Мы хотим перейти на другой экран и передать в него значение переменной, которое мы на этом экране получили. Варианты:
|
| Планирование бюджета для мероприятия | Рассчитываем бюджет |
| Погода в Москве | Приложение, которое отображает текущую погоду в Москве и предлагает пройти тест на знания в области погоды |
| Приложение для планирования посещения мест | Хотите посетить новое место, но не знаете какое или уже наметили траекторию своих мест, но боитесь забыть о них? Тогда приложение MapPlan поможет Вам в этом. Его функционал не ограничивается картой с возможностью поставить метку места, Вы можете прямо в самом приложении посмотреть места и отзывы к ним в Google-картах, что поможет наметить ваш путь. Кроме того у Вас есть доступ к блокноту и Вашей личной комнате с котиком, которые вы можете обустроить сами. С каждой выполненной целью переходите на новый уровень и радуйте Вашего котика. |
| Создание игры "VladPong Duel" в App Inventor | Готовьтесь к захватывающему путешествию в мир уникальных сражений на стиле Pong в игре "VladPong Duel". В этой игре ваше имя - Влад, и вы готовы к бескомпромиссным дуэлям на пинг-понговом поле будущего! |
| Создание игры "Мяч в Руках" в App Inventor | "Мяч в Руках" - захватывающая аркада, где ваша реакция и точность становятся ключом к успеху! Ваш друг, мальчик, в восторге от своего мяча, который бесконтрольно катится вперед-назад. Ваша задача - метко нажимать, чтобы вовремя остановить мяч в момент, когда он окажется рядом с мальчиком. |
| Создание игры "Угадай число" в App Inventor | Руководство по созданию игры "Угадай число" с использованием App Inventor.
Цель игры: Угадать загаданное число за минимально возможное количество ходов. При каждом запуске игры случайным образом выбирается число от 1 до 25, которое игрок должен угадать, игроку дается 10 попыток для угадывания числа. Ссылка на проект: https://gallery.appinventor.mit.edu/?galleryid=dbce7297-b99d-474f-af24-8ff1b79140f1 |
| Создание счётчика калорий | Создание счетчика калорий. Будет реализована возможность выбора потребляемой пищи за день, а также определение суточной нормы КБЖУ |
| Создать процедуру с входными параметрами | Часто встречающаяся ситуация, когда нужно взять исходные данные, совершить над ними действия и вернуть полученный результат. Показано на пример Snap!, StarLogo Nova, App Inventor, NetLogo |
| Тамагочи Ронни | Как симулировать Тамагочи в App Inventor. Создание игры тамогичи |
| Трекер отслеживания задач | В трекере задач можно вносить собственные задачи и привязывать их к дате и времени. Каждую задачу можно удалить отдельно от остальных, а также удалять общий список задач. В интерфейсе можно увидеть точную настоящую дату и время, которая обновляется каждую секунду |
| Установить эмулятор App Inventor на компьютер | Мы хотим тестировать приложения App Inventor на том же компьютере, где мы их и создаём. |
| ЭКО-приложение с советами по переработке | Создание ЭКО-приложения. Функционал приложения: пользователь выбирает тип отходов, далее ему предоставляется возможность сделать выбор конкретной маркировки с помощью изображения. После этого по каждой маркировке у пользователя будет ее описание и направления по переработке. |