JavaScript: различия между версиями
Материал из Поле цифровой дидактики
Patarakin (обсуждение | вклад) |
Patarakin (обсуждение | вклад) |
||
| Строка 24: | Строка 24: | ||
Основные архитектурные черты: [[динамическая типизация]], слабая типизация, автоматическое управление памятью, [[прототипное программирование]], функции как [[объект первого класса|объекты первого класса]]. | Основные архитектурные черты: [[динамическая типизация]], слабая типизация, автоматическое управление памятью, [[прототипное программирование]], функции как [[объект первого класса|объекты первого класса]]. | ||
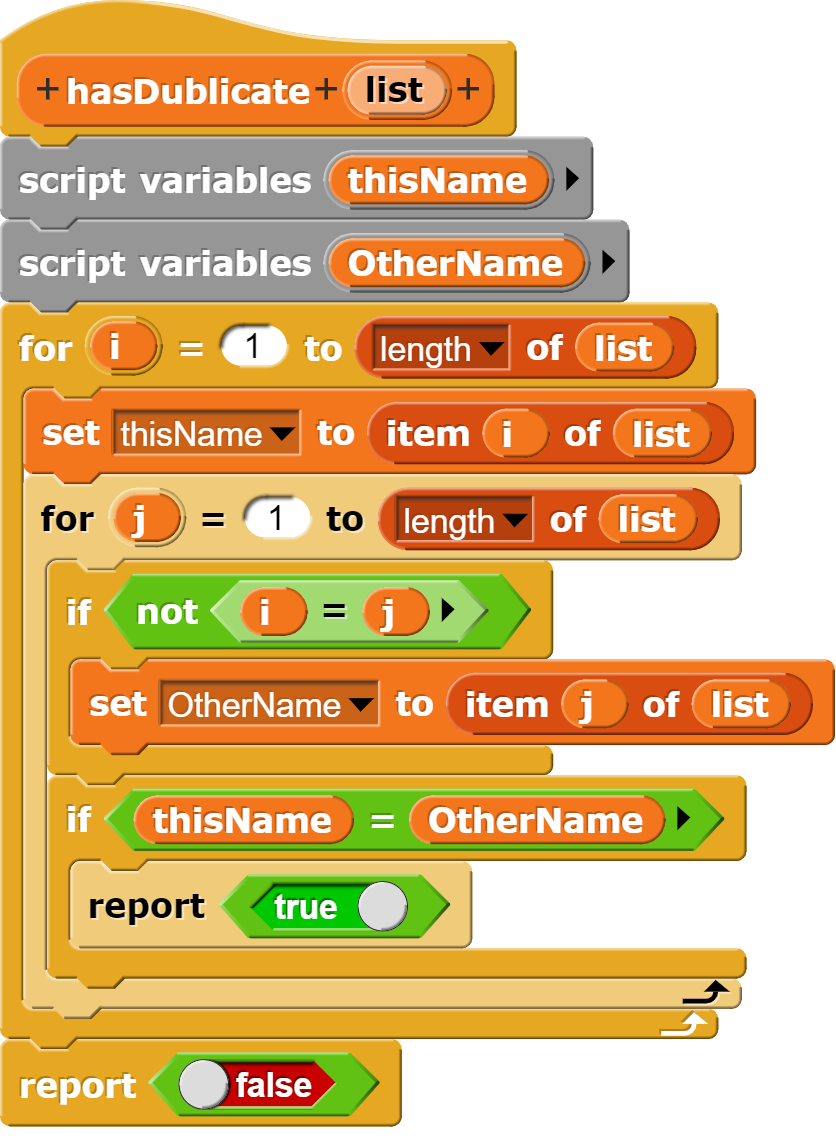
=== Сравнение === | |||
{| {{prettytable}} | |||
|- | |||
!{{Hl2}}| JS | |||
!{{Hl2}}| [[Snap!]] | |||
|- | |||
| | |||
<syntaxhighlight lang="javascript" start="1"> | <syntaxhighlight lang="javascript" start="1"> | ||
const hasDuplicates = function (num) { | const hasDuplicates = function (num) { | ||
| Строка 47: | Строка 52: | ||
hasDuplicates(nums);//true | hasDuplicates(nums);//true | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| | |||
[[Файл:Has dublicate.png]] | |||
|} | |||
Версия 18:16, 4 марта 2023
| Краткое описание языка | JavaScript обычно используется как встраиваемый язык для программного доступа к объектам приложений. Наиболее широкое применение находит в браузерах как язык сценариев для придания интерактивности веб-страницам. Основные архитектурные черты: динамическая типизация, слабая типизация, автоматическое управление памятью, прототипное программирование, функции как объекты первого класса. |
|---|---|
| Компетенции в каких сферах формирует | Computational Thinker, Global Collaborator |
| Парадигмы программирования | Функциональное программирование, Императивное программирование, Объектно-ориентированное программирование |
| Возрастная категория | 17 |
| Назначение языка (Общее / Учебное) | Язык общего назначения |
| Visual_Text_Blocks | Текст |
| Измерение (2D/3D/Tangible) | 2D |
| Область знаний | |
| Открытость продукта | Открытый |
| Address | https://www.javascript.com/ |
| Предки (Ancestors) | Lua, Scheme, Smalltalk |
| Потомки (Descendants) | CoffeeScript, Snap! |
| Активность в данный момент | Project is active |
| Доступны ремиксы? | Нет |
| Год создания | 1995 |
| Создатели | Эйх |
| Поясняющее видео | |
| Используется для создания мобильных приложений? | Да |
- JavaScript упоминается в свойствах следующих страниц
- AAnosov, Big O notation, Borisova Tanya, Farwater86, JSON, Sophie Nik, Tinkercad, Using Prototypical Objects to Implement Shared Behavior in Object Oriented Systems, Делегирование, Денис Кинцов, Зона ближайшего потока, Как проверить массив на наличие дублей, Как скопировать данные в буфер обмена в Snap!, Массив, Машинное обучение, Наследование, Объект (программирование), Объект первого класса, Программирование на языках высокого уровня, Решить задачу коммивояжёра, Самира Мохаммад, Татьяна М, Треугольник Серпинского, Функция, Языковая модель
JavaScript обычно используется как встраиваемый язык для программного доступа к объектам приложений. На JavaScript написан Snap!
Основные архитектурные черты: динамическая типизация, слабая типизация, автоматическое управление памятью, прототипное программирование, функции как объекты первого класса.
Сравнение
| JS | Snap! |
|---|---|
const hasDuplicates = function (num) {
//loop the list, our O(n) op
for (let i = 0; i < nums.length; i++) {
const thisNum = nums[i];
//loop the list again, the O(n^2) op
for (let j = 0; j < nums.length; j++) {
//make sure we're not checking same number
if (j !== i) {
const otherNum = nums[j];
//if there's an equal value, return
if (otherNum === thisNum) return true;
}
}
}
return false;
}
const nums = [1, 2, 3, 4, 5, 5];
hasDuplicates(nums);//true
|