Генерация новых агентов в App Inventor: различия между версиями
SafinaMR (обсуждение | вклад) |
Patarakin (обсуждение | вклад) |
||
| (не показано 15 промежуточных версий 2 участников) | |||
| Строка 1: | Строка 1: | ||
{{Scripting Tutorials | {{Scripting Tutorials | ||
|Description=В данном рецепте описаны шаги генерации новых агентов в App Inventor. Мы создаём холст, расставляем по нему невидимые шарики. Потом 2 шарика появляются и начинают летать, отталкиваясь от стенок экрана. Если шарик 1 сталкивается с шариком 2, то появляется шарик 3. | |||
|Field_of_knowledge=Информатика | |Field_of_knowledge=Информатика | ||
|similar_concepts=Генерировать новых агентов, Перемещаться случайным образом, Поглощать агентов | |||
|Environment=App Inventor | |Environment=App Inventor | ||
}} | }} | ||
[[Файл:Окно дизайнера.png|мини|Окно дизайнера]] В начале мы создаем все необходимые объекты в окне дизайнера, не забывая предварительно перетащить туда canvas, на котором будут размещены наши объекты. | ; Версии | ||
# https://gallery.appinventor.mit.edu/?galleryid=e9dcb342-0f1b-4554-8f49-29fbd893e221 | |||
# https://gallery.appinventor.mit.edu/?galleryid=35745e7f-ee35-48ce-9a49-f07a0af3722e | |||
[[Файл:Окно дизайнера.png|мини|Окно дизайнера]] <br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
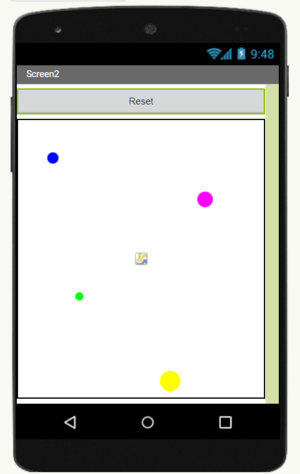
В начале мы создаем все необходимые объекты в окне дизайнера, не забывая предварительно перетащить туда canvas, на котором будут размещены наши объекты. | |||
Добавим кнопку запуска и 4 шарика, которые мы будем перемещать. В дизайнере мы можем изменять размеры объектов, их цвета и местоположение. | Добавим кнопку запуска и 4 шарика, которые мы будем перемещать. В дизайнере мы можем изменять размеры объектов, их цвета и местоположение. | ||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
Далее переходим на вкладку blocks, где мы запрограммируем действия с нашими объектами. | |||
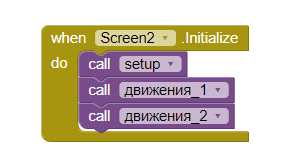
Укажем, что при инициировании экрана все мячики становятся невидимыми, перемещаются в рандомное место на экране и задаем им направление, также случайным образом [[Файл:Блок действий setup.png|мини|Блок действий setup]] | |||
[[Файл:Инициализация экрана.png|мини|Инициализация экрана]][[Файл:Кнопка.png|мини|слева|Блок действий кнопка]] | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
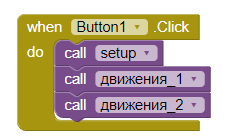
Также у нас была создана кнопка, которая запускает процесс инициализации заново, для неё добавим тот же набор действий. | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
[[Файл:Движения.png|мини|слева|Движения]] Опишем блоки действий движения шаров, они становятся видимыми и движутся с рандомной скоростью. | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
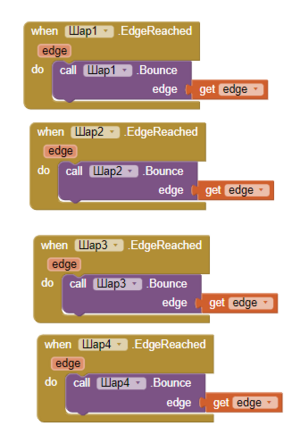
Далее создадим условие, что если шарик ударяется о стену, то он отскакивает от этого края | |||
[[Файл:Столкновение со стеной.png|мини|Столкновение со стеной]] | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
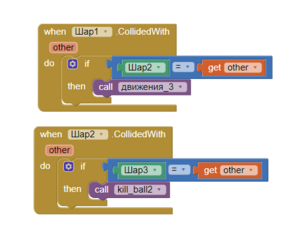
Опишем блоки действий, если шарики столкнутся между собой. Создадим условие, что если шарик 1 сталкивается с шариком 2, то шарик 3 становится видимым и начинает движение. Также создадим условие, что если шарик 2 столкнется с шариком 3, то шарик 2 станет невидимым и перестанет двигаться. | |||
[[Файл:Столкновения шариков.png|мини|справа|Столкновения шариков]] | |||
[[Файл:Исчезновение шарика.png|мини|слева|Исчезновение шарика]] | |||
Посмотреть результат проекта: https://gallery.appinventor.mit.edu/?galleryid=35745e7f-ee35-48ce-9a49-f07a0af3722e | Посмотреть результат проекта: https://gallery.appinventor.mit.edu/?galleryid=35745e7f-ee35-48ce-9a49-f07a0af3722e | ||
Текущая версия на 14:06, 14 ноября 2023
| Описание | В данном рецепте описаны шаги генерации новых агентов в App Inventor. Мы создаём холст, расставляем по нему невидимые шарики. Потом 2 шарика появляются и начинают летать, отталкиваясь от стенок экрана. Если шарик 1 сталкивается с шариком 2, то появляется шарик 3. |
|---|---|
| Область знаний | Информатика |
| Область использования (ISTE) | |
| Возрастная категория |
|
| Поясняющее видео | |
| Близкие рецепту понятия | Генерировать новых агентов, Перемещаться случайным образом, Поглощать агентов |
| Среды и средства для приготовления рецепта: | App Inventor |
- Версии
- https://gallery.appinventor.mit.edu/?galleryid=e9dcb342-0f1b-4554-8f49-29fbd893e221
- https://gallery.appinventor.mit.edu/?galleryid=35745e7f-ee35-48ce-9a49-f07a0af3722e
В начале мы создаем все необходимые объекты в окне дизайнера, не забывая предварительно перетащить туда canvas, на котором будут размещены наши объекты.
Добавим кнопку запуска и 4 шарика, которые мы будем перемещать. В дизайнере мы можем изменять размеры объектов, их цвета и местоположение.
Далее переходим на вкладку blocks, где мы запрограммируем действия с нашими объектами.
Укажем, что при инициировании экрана все мячики становятся невидимыми, перемещаются в рандомное место на экране и задаем им направление, также случайным образом
Также у нас была создана кнопка, которая запускает процесс инициализации заново, для неё добавим тот же набор действий.
Опишем блоки действий движения шаров, они становятся видимыми и движутся с рандомной скоростью.
Далее создадим условие, что если шарик ударяется о стену, то он отскакивает от этого края
Опишем блоки действий, если шарики столкнутся между собой. Создадим условие, что если шарик 1 сталкивается с шариком 2, то шарик 3 становится видимым и начинает движение. Также создадим условие, что если шарик 2 столкнется с шариком 3, то шарик 2 станет невидимым и перестанет двигаться.
Посмотреть результат проекта: https://gallery.appinventor.mit.edu/?galleryid=35745e7f-ee35-48ce-9a49-f07a0af3722e