HTTP: различия между версиями
| Строка 34: | Строка 34: | ||
3. Тело запроса (Request Body), текст сообщения — данные, которые передаются. Например, файлы, отправляемые на сервер. | 3. Тело запроса (Request Body), текст сообщения — данные, которые передаются. Например, файлы, отправляемые на сервер. | ||
[[Файл:Http.png|мини]] | [[Файл:Http.png|мини]] | ||
=== Чем можно управлять через протокол HTTP === | |||
HTTP позволяет не только получать и передавать данные, но и управлять поведением сайта. Например, с помощью заголовков и тела сообщения можно управлять: | |||
● Кэшем. Сервер расскажет, что и как долго кэшировать на стороне клиента. Так браузер клиента поймёт, какие элементы сайта нужно положить в кэш для будущего переиспользования. | |||
● Аутентификацией. В заголовке HTTP можно настраивать специальные сессии и куки для быстрого входа по логину и паролю. Именно благодаря этому можно заходить на сайты, не вводя повторно логин и пароль. | |||
● Сессиями. Текст HTTP-запроса позволяет серверу запомнить состояние сайта на стороне клиента. Например, чтобы сохранить его корзину или какие-то введённые данные даже при обновлении страницы. | |||
Версия 00:43, 1 декабря 2023
| Описание | HTTP является основой обмена данными для Всемирной паутины. Это независимый от языка программирования протокол, предназначенный для обмена документами (также называемыми ресурсами) между приложениями через интернет. Протокол HTTP используется широким спектром приложений, наиболее известными из которых являются веб-браузеры. |
|---|---|
| Область знаний | NetSci, Информатика, Робототехника, Управление |
| Авторы | |
| Поясняющее видео | |
| Близкие понятия | HTML, WWW, JSON, REST, API |
| Среды и средства для освоения понятия | MediaWiki API |
Веб-браузер использует протокол HTTP для связи с веб-сервером, на котором размещен сайт. Когда вы набираете URL-адрес в адресной строке браузера, он отправляет HTTP-запрос GET /about на сервер, где находится apihandyman.io, так же как когда потребитель API отправляет запрос на сервер REST API. Ответ, отправленный сервером, содержит код состояния 200 OK, за которым следует HTML-страница, соответствующая URL-адресу.
История
HTTP появился изначально для передачи размеченного гипертекста, что для программных интерфейсов подходит слабо. HTML быстро эволюционировал в более строгий и машиночитаемый XML, который быстро стал одним из общепринятых форматов описания вызовов API. С начала 2000-х XML начал вытесняться более простым и интероперабельным JSON, и сегодня говоря о HTTP API, чаще всего имеют в виду такие интерфейсы, в которых данные передаются в формате JSON по протоколу HTTP.
Методы
Методы HTTP состоят из запросов:
- GET
- POST;
- PUT
- DELETE
HTTP-запрос
HTTP-запрос представляет собой
- применение определённого глагола к URL с
- указанием версии протокола,
- передачей дополнительной мета-информации в заголовках и, возможно,
- каких-то данных в теле запроса:
POST /v1/orders HTTP/1.1 Host: our-api-host.tld Content-Type: application/json
Структура HTTP-сообщения
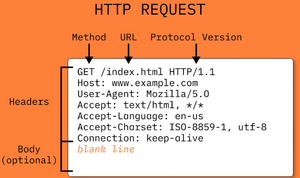
1. Стартовая строка, в которой определяется адрес, по которому отправляется запрос, и тип сообщения. Указывается метод, который определяет действия при получении этого сообщения. Это может быть чтение данных, их отправка, изменение или удаление.
2. Заголовки (Headers), в которых прописаны определённые параметры сообщения. Например, может быть напрямую задан язык.
3. Тело запроса (Request Body), текст сообщения — данные, которые передаются. Например, файлы, отправляемые на сервер.
Чем можно управлять через протокол HTTP
HTTP позволяет не только получать и передавать данные, но и управлять поведением сайта. Например, с помощью заголовков и тела сообщения можно управлять:
● Кэшем. Сервер расскажет, что и как долго кэшировать на стороне клиента. Так браузер клиента поймёт, какие элементы сайта нужно положить в кэш для будущего переиспользования. ● Аутентификацией. В заголовке HTTP можно настраивать специальные сессии и куки для быстрого входа по логину и паролю. Именно благодаря этому можно заходить на сайты, не вводя повторно логин и пароль. ● Сессиями. Текст HTTP-запроса позволяет серверу запомнить состояние сайта на стороне клиента. Например, чтобы сохранить его корзину или какие-то введённые данные даже при обновлении страницы.