Graphviz: различия между версиями
Материал из Поле цифровой дидактики
Patarakin (обсуждение | вклад) |
Patarakin (обсуждение | вклад) |
||
| Строка 1: | Строка 1: | ||
{{DigitalTool | |||
|Description=Graphviz — это разработанный специалистами лаборатории AT&T пакет утилит по автоматической визуализации графов, заданных в виде текстового описания. Пакет распространяется с открытыми исходными файлами и работает на всех операционных системах, включая Windows, Linux/Unix, Mac OS. Самой интересной программой пакета является «dot», автоматический визуализатор направленных графов, который принимает на вход текстовый файл со структурой графа, а на выходе формирует граф в виде графического, векторного или текстового файла. | |||
|Affordances=Программа «Dot» сама распознает все связи графа и упорядочит его таким образом, чтобы было наименьшее количество пересечений. | |||
Внешний вид графа | |||
«Dot» позволяет изменять внешний вид графа. Например, можно изменять форму фигур (прямоугольники, овалы, круги, параллелограммы, многоугольники), цвет и шрифт текста, цвет фона фигур, стиль стрелок и рамок фигур, подписи стрелок и т. д. Итак, основные объектами являются узлы («node») и ребра («edge»). Для того, чтобы настроить свойства всех узлов или ребер нужно вначале использовать команды | |||
|Difficult=Знать синтаксис языка | |||
|Область применения=образование | |||
|Website=http://graphviz.org/ | |||
|End users=Учащиеся, Преподаватели, Исследователи | |||
|Tool is made for=диаграммы | |||
|Developer=AT&T | |||
|License=Открытая | |||
|distant_collab=Нет | |||
|AI=Нет | |||
}} | |||
; В составе: | |||
* dot — инструмент для создания многоуровневого графа с возможностью вывода изображения полученного графа в различных форматах (PNG, PDF, PostScript, SVG и ряда других). | |||
* neato — инструмент для создания графа на основе «пружинной» модели («spring model», «energy minimised»). | |||
* twopi — инструмент для создания графа на основе «радиальной» модели. | |||
* circo — инструмент для создания графа на основе «круговой» модели. | |||
* fdp — инструмент для создания ненаправленного графа на основе модели fdp. | |||
* dotty — графический интерфейс для создания графов. | |||
* lefty — программируемый графический виджет | |||
[[ | <graphviz> | ||
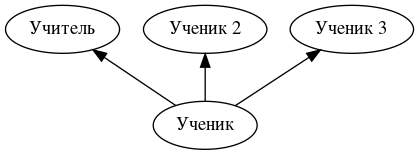
digraph G1 { | |||
rankdir = BT ; | |||
Ученик -> Учитель ; | |||
Ученик -> "Ученик 2" ; | |||
Ученик -> "Ученик 3" ; | |||
} | |||
</graphviz> | |||
<graphviz> | |||
digraph G2 { | |||
node[fontsize=14, shape="Mrecord"] ; | |||
A; | |||
} | |||
</graphviz> | |||
; Гайд с примерами | |||
: https://www.graphviz.org/pdf/dotguide.pdf | |||
* https://graphviz.org/doc/info/shapes.html - формы узлов [[Graphviz]] | |||
см. [[PlantUML]] | |||
В статье собраны ссылки на веб-площадки, где можно быстро построить граф в [[Graphviz]] и получить из текста граф в форме картинки: | |||
; http://www.webgraphviz.com/ | |||
: С примерами, можно получить свой граф, но сохранить нельзя - учебная площадка | |||
=== Сетевой сервис === | |||
; https://dreampuf.github.io/GraphvizOnline/ | |||
: Можно менять механизмы представления и форматы вывода. Проверяет и показывает ошибки в синтаксисе. | |||
: Наиболее удобный вариант - альтернатива установки на локальной машине | |||
{{#widget:iframe | |||
|url=https://dreampuf.github.io/GraphvizOnline | |||
|width=900 | |||
|height=800 | |||
}} | |||
=== http://graphviz.it/ === | |||
: Построить диаграмму и сохранить как png или svg - удобный вариант для публикаций | |||
; http://sandbox.kidstrythisathome.com/erdos/ | |||
: Erdos is a simple javascript interface into the Google Chart Graphviz API. Сохраняет в png можно использовать различные механизмы представления диаграмм. | |||
=== Создаем карты в graphViz === | |||
{{#widget:YouTube|id=B2cnfSUQOY4|start=5}} <br clear=all /> | |||
=== Превращение таблиц в граф === | |||
{{#widget:YouTube|id=gXjU1DSsxm4|start=1}} <br clear=all /> | |||
Версия 18:37, 2 ноября 2023
| Краткое описание инструмента | Graphviz — это разработанный специалистами лаборатории AT&T пакет утилит по автоматической визуализации графов, заданных в виде текстового описания. Пакет распространяется с открытыми исходными файлами и работает на всех операционных системах, включая Windows, Linux/Unix, Mac OS. Самой интересной программой пакета является «dot», автоматический визуализатор направленных графов, который принимает на вход текстовый файл со структурой графа, а на выходе формирует граф в виде графического, векторного или текстового файла. |
|---|---|
| Возможности | Программа «Dot» сама распознает все связи графа и упорядочит его таким образом, чтобы было наименьшее количество пересечений.
Внешний вид графа «Dot» позволяет изменять внешний вид графа. Например, можно изменять форму фигур (прямоугольники, овалы, круги, параллелограммы, многоугольники), цвет и шрифт текста, цвет фона фигур, стиль стрелок и рамок фигур, подписи стрелок и т. д. Итак, основные объектами являются узлы («node») и ребра («edge»). Для того, чтобы настроить свойства всех узлов или ребер нужно вначале использовать команды |
| Трудности использования | Знать синтаксис языка |
| Область знаний | |
| Область применения | образование |
| Поясняющее видео | |
| Веб-сайт | http://graphviz.org/ |
| Пользователи | Учащиеся, Преподаватели, Исследователи |
| Используется для создания (проведения) | диаграммы |
| Разработчик | AT&T |
| Сообщество вокруг средства | |
| Лицензия | Открытая |
| Год первого релиза | |
| Совместное сетевое использование | Нет |
| Какой язык основной | {{{Language_Ru_Eng}}}"{{{Language_Ru_Eng}}}" is not in the list (Russian, English, Turkish) of allowed values for the "Language Ru Eng" property. |
| Есть ли поддержка Искусственным Интеллектом | Нет |
- В составе
- dot — инструмент для создания многоуровневого графа с возможностью вывода изображения полученного графа в различных форматах (PNG, PDF, PostScript, SVG и ряда других).
- neato — инструмент для создания графа на основе «пружинной» модели («spring model», «energy minimised»).
- twopi — инструмент для создания графа на основе «радиальной» модели.
- circo — инструмент для создания графа на основе «круговой» модели.
- fdp — инструмент для создания ненаправленного графа на основе модели fdp.
- dotty — графический интерфейс для создания графов.
- lefty — программируемый графический виджет


- Гайд с примерами
- https://www.graphviz.org/pdf/dotguide.pdf
- https://graphviz.org/doc/info/shapes.html - формы узлов Graphviz
см. PlantUML
В статье собраны ссылки на веб-площадки, где можно быстро построить граф в Graphviz и получить из текста граф в форме картинки:
- http://www.webgraphviz.com/
- С примерами, можно получить свой граф, но сохранить нельзя - учебная площадка
Сетевой сервис
- https://dreampuf.github.io/GraphvizOnline/
- Можно менять механизмы представления и форматы вывода. Проверяет и показывает ошибки в синтаксисе.
- Наиболее удобный вариант - альтернатива установки на локальной машине
http://graphviz.it/
- Построить диаграмму и сохранить как png или svg - удобный вариант для публикаций
- http://sandbox.kidstrythisathome.com/erdos/
- Erdos is a simple javascript interface into the Google Chart Graphviz API. Сохраняет в png можно использовать различные механизмы представления диаграмм.
Создаем карты в graphViz
Превращение таблиц в граф