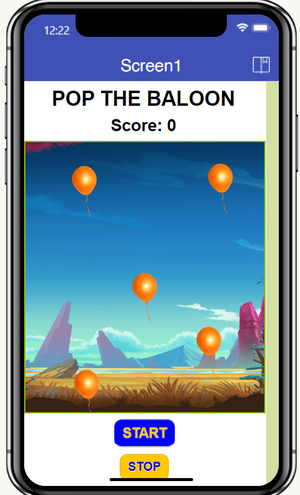
Как создать игру "Лопни шарик" в App Inventor
Материал из Поле цифровой дидактики
Версия от 00:23, 20 декабря 2023; PopovaED (обсуждение | вклад)
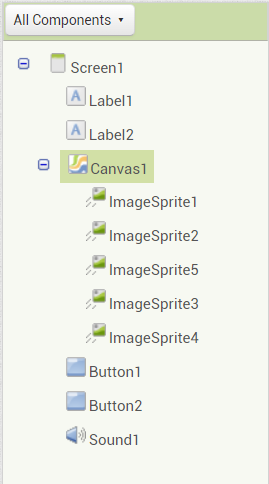
| Описание | В данном рецепте описаны шаги создания игры в App Inventor. Мы создаём холст, расставляем по нему спрайты. Также создаем две кнопки: стоп и старт |
|---|---|
| Область знаний | Информатика |
| Область использования (ISTE) | |
| Возрастная категория |
|
| Поясняющее видео | https://youtu.be/LbsC0pA0Qg0?si=tq0jKqq16gxDLnwI Данный ролик вдохновил, но шарики там слишком сильно дергались, было неприятно играть |
| Близкие рецепту понятия | |
| Среды и средства для приготовления рецепта: | App Inventor |
Подготовка в разделе Дизайнер
| Скрин | Этап |
|---|---|
| |
|
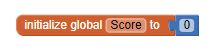
Создание блоков кода
| Скрин | Этап |
|---|---|
| Для начала необходимо инициализировать глобальную переменную присвоив ей первоначальное значение. | |
| [[Файл:]] | Создать процедуру с присвоением спрайту глобальной переменной |
| [[Файл:]] | Создать алгоритмы, изменяющие следующие параметры при нажатии на кнопки:
|
Приложение
[ Ссылка на приложение]