Как создать игру "Лопни шарик" в App Inventor: различия между версиями
Материал из Поле цифровой дидактики
PopovaED (обсуждение | вклад) |
PopovaED (обсуждение | вклад) |
||
| Строка 5: | Строка 5: | ||
|Environment=App Inventor | |Environment=App Inventor | ||
}} | }} | ||
=== Подготовка в разделе Дизайнер === | |||
{| {{prettytable}} | |||
|- | |||
!{{Hl2}}| Скрин | |||
!{{Hl2}}| Этап | |||
|- | |||
| | |||
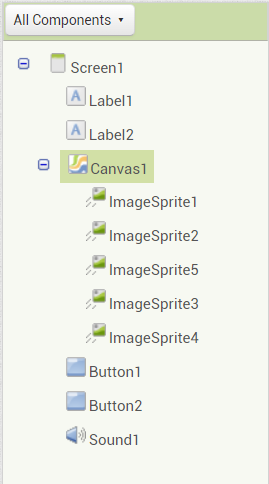
[[Файл:Компоненты.png|мини|Компоненты]] | |||
| | |||
# Необходимо переместить холст на рабочую область | |||
# Перенести на холст несколько спрайтов | |||
# Добавить две кнопки: старт и стоп | |||
# Разместить на рабочую область звук | |||
# Так же нам необходимо поместить надписи с названием игры и счетом | |||
|- | |||
| | |||
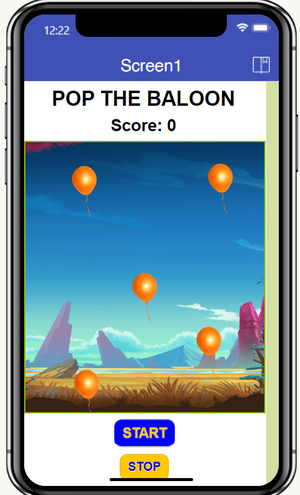
[[Файл:Игра.png|мини|Внешний вид игры]] | |||
| | |||
# Настраиваем ширину и высоту холста для рабочей области( в моем случае: fill parent), задаем фоновое изображение холста | |||
# Задаем изображение для наших спрайтов | |||
# Название и счет располагаем по центру | |||
# Редактируем вид кнопок | |||
# Добавляем звук лопанья шариков | |||
|} | |||
=== Создание блоков кода === | |||
{| {{prettytable}} | |||
|- | |||
!{{Hl2}}| Скрин | |||
!{{Hl2}}| Этап | |||
|- | |||
| | |||
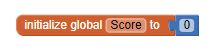
[[Файл:Глобальная переменная.png|мини|альт=Глобальная переменная|Глобальная переменная]] | |||
| Для начала необходимо инициализировать глобальную переменную присвоив ей первоначальное значение. | |||
|- | |||
| [[Файл:]] | |||
| Создать процедуру с присвоением спрайту глобальной переменной | |||
|- | |||
| [[Файл:]] | |||
| Создать алгоритмы, изменяющие следующие параметры при нажатии на кнопки: | |||
* Изменение местоположения спрайта | |||
* Вызов процедуры с присвоением новых координат | |||
* Поворот изображения в соответствующую сторону | |||
|} | |||
== Приложение == | |||
[ Ссылка на приложение] | |||
Версия 00:23, 20 декабря 2023
| Описание | В данном рецепте описаны шаги создания игры в App Inventor. Мы создаём холст, расставляем по нему спрайты. Также создаем две кнопки: стоп и старт |
|---|---|
| Область знаний | Информатика |
| Область использования (ISTE) | |
| Возрастная категория |
|
| Поясняющее видео | https://youtu.be/LbsC0pA0Qg0?si=tq0jKqq16gxDLnwI Данный ролик вдохновил, но шарики там слишком сильно дергались, было неприятно играть |
| Близкие рецепту понятия | |
| Среды и средства для приготовления рецепта: | App Inventor |
Подготовка в разделе Дизайнер
| Скрин | Этап |
|---|---|
| |
|
Создание блоков кода
| Скрин | Этап |
|---|---|
| Для начала необходимо инициализировать глобальную переменную присвоив ей первоначальное значение. | |
| [[Файл:]] | Создать процедуру с присвоением спрайту глобальной переменной |
| [[Файл:]] | Создать алгоритмы, изменяющие следующие параметры при нажатии на кнопки:
|
Приложение
[ Ссылка на приложение]