Как создать игру "Лопни шарик" в App Inventor: различия между версиями
Материал из Поле цифровой дидактики
PopovaED (обсуждение | вклад) |
PopovaED (обсуждение | вклад) |
||
| (не показаны 2 промежуточные версии этого же участника) | |||
| Строка 5: | Строка 5: | ||
|Environment=App Inventor | |Environment=App Inventor | ||
}} | }} | ||
=== Подготовка в разделе Дизайнер === | |||
{| {{prettytable}} | |||
|- | |||
!{{Hl2}}| Скрин | |||
!{{Hl2}}| Этап | |||
|- | |||
| | |||
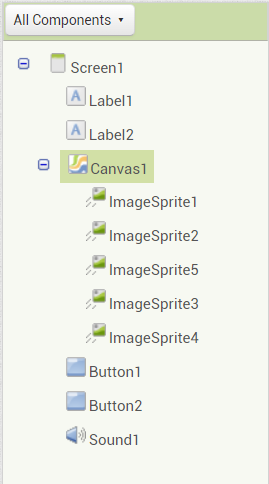
[[Файл:Компоненты.png|мини|Компоненты]] | |||
| | |||
# Необходимо переместить холст на рабочую область | |||
# Перенести на холст несколько спрайтов | |||
# Добавить две кнопки: старт и стоп | |||
# Разместить на рабочую область звук | |||
# Так же нам необходимо поместить надписи с названием игры и счетом | |||
|- | |||
| | |||
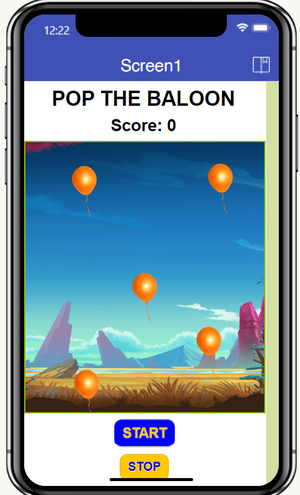
[[Файл:Игра.png|мини|Внешний вид игры]] | |||
| | |||
# Настраиваем ширину и высоту холста для рабочей области( в моем случае: fill parent), задаем фоновое изображение холста | |||
# Задаем изображение для наших спрайтов | |||
# Название и счет располагаем по центру | |||
# Редактируем вид кнопок | |||
# Добавляем звук лопанья шариков | |||
|} | |||
=== Создание блоков кода === | |||
{| {{prettytable}} | |||
|- | |||
!{{Hl2}}| Скрин | |||
!{{Hl2}}| Этап | |||
|- | |||
| | |||
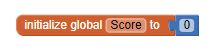
[[Файл:Глобальная переменная.png|мини|альт=Глобальная переменная|Глобальная переменная]] | |||
| Для начала необходимо инициализировать глобальную переменную присвоив ей первоначальное значение. | |||
|- | |||
| | |||
[[Файл:Алгоритм для кнопок.png|мини|альт=Алгоритм для кнопок|Алгоритм для кнопок]] | |||
| Создаем алгоритм, изменяющие параметры при нажатии на кнопки: | |||
* Если нажимаем стоп, все шарики становятся невидимыми и недоступными, пропадает счет | |||
* Если нажимаем старт, шарики появляются, а счет обнуляется | |||
|- | |||
| | |||
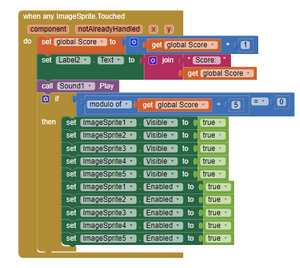
[[Файл:Нажатие на какой-либо шарик.png|мини|альт=Нажатие на любой шарик|Нажатие на любой шарик]] | |||
[[Файл:Нажатие на конкретный шарик.png|мини|альт=Нажатие на конкретный шарик|Нажатие на конкретный шарик]] | |||
| Создать алгоритм поведения спрайта, когда на него нажимают: | |||
* Когда нажимают на любой шарик должен расти счет, воспроизводиться звук взрыва шарика | |||
* Если шарики все лопнуты, должна резко появиться новая партия | |||
* Когда человек нажимает на шарик, этот шарик должен тут же стать недоступным и невидимым | |||
|- | |||
| | |||
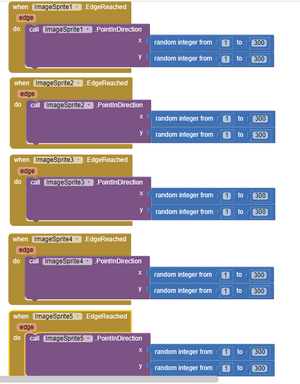
[[Файл:Движение.png|мини|альт=Движение спрайта|Движение спрайта]] | |||
| Создаем алгоритм движения и направления спрайта: | |||
* Наш спрайт движется в хаотичном направлении по всей доступной области | |||
|- | |||
| | |||
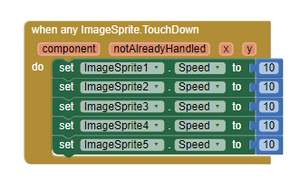
[[Файл:Прикосновение к холсту.png|мини|альт=Прикосновение к холсту|Прикосновение к холсту]] | |||
| Создаем алгоритм, изменяющий поведение спрайта при нажатии на холст: | |||
* При нажатии на холст скорость шарика увеличивается до 10 | |||
| | |||
|} | |||
== Приложение == | |||
[https://gallery.appinventor.mit.edu/?galleryid=66eb38f9-7c62-49a1-bcac-7d154b0c3431 Ссылка на игру] | |||
Текущая версия на 02:25, 20 декабря 2023
| Описание | В данном рецепте описаны шаги создания игры в App Inventor. Мы создаём холст, расставляем по нему спрайты. Также создаем две кнопки: стоп и старт |
|---|---|
| Область знаний | Информатика |
| Область использования (ISTE) | |
| Возрастная категория |
|
| Поясняющее видео | https://youtu.be/LbsC0pA0Qg0?si=tq0jKqq16gxDLnwI Данный ролик вдохновил, но шарики там слишком сильно дергались, было неприятно играть |
| Близкие рецепту понятия | |
| Среды и средства для приготовления рецепта: | App Inventor |
Подготовка в разделе Дизайнер
| Скрин | Этап |
|---|---|
| |
|
Создание блоков кода
| Скрин | Этап | |
|---|---|---|
| Для начала необходимо инициализировать глобальную переменную присвоив ей первоначальное значение. | ||
Создаем алгоритм, изменяющие параметры при нажатии на кнопки:
| ||
Создать алгоритм поведения спрайта, когда на него нажимают:
| ||
Создаем алгоритм движения и направления спрайта:
| ||
Создаем алгоритм, изменяющий поведение спрайта при нажатии на холст:
|