Создание игры "Угадай число" в App Inventor: различия между версиями
Материал из Поле цифровой дидактики
(Новая страница: «{{Scripting Tutorials |Description=Руководство по созданию игры "Угадай число" с использованием App Inventor. Цель игры: Угадать загаданное число за минимально возможное количество ходов. При каждом запуске игры случайным образом выбирается число от 1 до 25, которое игро...») |
Patarakin (обсуждение | вклад) |
||
| (не показано 11 промежуточных версий 2 участников) | |||
| Строка 1: | Строка 1: | ||
{{Scripting Tutorials | {{Scripting Tutorials | ||
|Description=Руководство по созданию игры "Угадай число" с использованием | |Description=Руководство по созданию игры "Угадай число" с использованием App Inventor. | ||
Цель игры: Угадать загаданное число за минимально возможное количество ходов | '''Цель игры:''' Угадать загаданное число за минимально возможное количество ходов. | ||
Ссылка на проект: https://gallery.appinventor.mit.edu/?galleryid=dbce7297-b99d-474f-af24-8ff1b79140f1 | При каждом запуске игры случайным образом выбирается число от 1 до 25, которое игрок должен угадать, игроку дается 10 попыток для угадывания числа. | ||
|Field_of_knowledge=Математика, Информатика, Game design | |||
'''Ссылка на проект:''' https://gallery.appinventor.mit.edu/?galleryid=dbce7297-b99d-474f-af24-8ff1b79140f1 | |||
|Field_of_knowledge=Математика, Информатика, Мобильное обучение, Game design | |||
|Возрастная категория=10 | |Возрастная категория=10 | ||
|Clarifying_video=https://youtu.be/ZWYITOHzbnY | |||
|Environment=App Inventor | |Environment=App Inventor | ||
}} | }} | ||
== Описание == | == Описание == | ||
В данном рецепте описано создание игры по угадыванию случайно загаданного числа от 1 до 25. | В данном рецепте описано создание игры по угадыванию случайно загаданного числа от 1 до 25. | ||
=== Разработка [[User interface|пользовательского интерфейса]] === | |||
{| {{prettytable}} | |||
|- | |||
!{{Hl2}}| Скрин | |||
!{{Hl2}}| Этап | |||
|- | |||
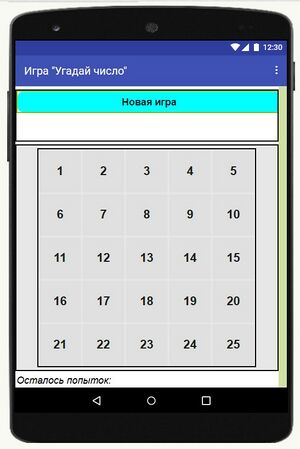
| [[Файл:Общий экран.jpg|мини]] | |||
| | |||
# Размещаем на экране табличное расположение и помещаем туда кнопку «Начало игры». | |||
# Далее помещаем вертикальное расположение, внутрь помещаем табличное расположение размером 5х5. Располагаем 25 кнопок с цифрами размером 75х75 pixels. | |||
# После этого в самом нижу экрана располагаем надпись «Осталось попыток:». | |||
|- | |||
|} | |||
=== Основы программирования === | === Основы программирования === | ||
Программируем кнопку «начало игры»: | {| {{prettytable}} | ||
|- | |||
!{{Hl2}}| Скрин | |||
!{{Hl2}}| Этап | |||
|- | |||
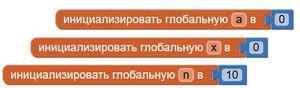
| [[Файл:Первые.jpg|мини]] | |||
| Инициализируем три глобальные переменные: x (случайное число), a (число, которое выбирает игрок), n (количество попыток). | |||
|- | |||
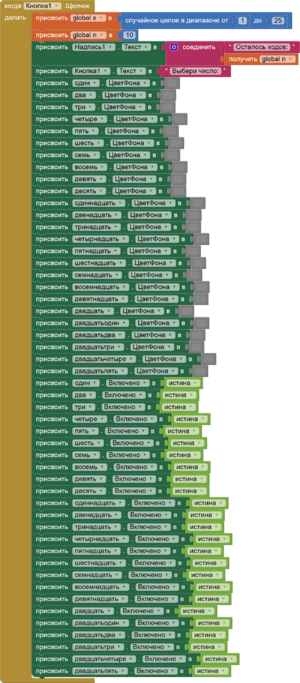
| [[Файл:Blocks.png|мини]] | |||
| Программирование кнопок с цифрами. У кнопок от 1 до 25 блоки одинаковые, за исключением нескольких, где необходимо указать используемую кнопку. Например, цифра 1: | |||
# Присваиваем переменной а значение, в данном случае 1. | |||
# Далее уменьшаем значение переменной n, т.е. присваиваем значение n -1 (уменьшаем кол-во попыток). | |||
# Проверяем условия: 1. а=х, если да, то выводим сообщение: «Вы угадали!», 2. a>х, если да, то «Выбери число меньшее», иначе «Выбери число большее». | |||
# Далее выделяем кнопки с цифрами цветом, если угадали – зеленая, если нет – красная. | |||
# Далее выводим сообщение об уменьшении попыток. | |||
# Делаем кнопку неактивной, чтобы убрать возможность нажатия два раза. | |||
# И в заключение проверяем на наличие оставшихся попыток: если а не равно х, и n меньше или равно 0. Если условия совпадают, то выводим сообщение о проигрыше. | |||
|- | |||
| [[Файл:Blocks (1).png|мини|кнопка "начало игры"]] | |||
| Программируем кнопку «начало игры»: | |||
# При щелчке по кнопке «начало игры» генерируется случайное число от 1 до 25 в переменную х. | |||
# Указываем начальное кол-во попыток (в данном случае 10). | |||
# Выводим сообщение о кол-во оставшихся попыток. | |||
# Добавляем вывод сообщения о выборе числа. | |||
# А также добавляем возможность восстановления исходного состояния всех кнопок с цифрами: присваиваем кнопкам цвет фона и включено значение = истина. | |||
|} | |||
* https://youtu.be/ZWYITOHzbnY | |||
{{#widget:YouTube|id=ZWYITOHzbnY|start=5}} | |||
[[Категория:Scripting Tutorials]] | [[Категория:Scripting Tutorials]] | ||
Текущая версия на 16:22, 19 декабря 2023
| Описание | Руководство по созданию игры "Угадай число" с использованием App Inventor.
Цель игры: Угадать загаданное число за минимально возможное количество ходов. При каждом запуске игры случайным образом выбирается число от 1 до 25, которое игрок должен угадать, игроку дается 10 попыток для угадывания числа. Ссылка на проект: https://gallery.appinventor.mit.edu/?galleryid=dbce7297-b99d-474f-af24-8ff1b79140f1 |
|---|---|
| Область знаний | Математика, Информатика, Мобильное обучение, Game design |
| Область использования (ISTE) | |
| Возрастная категория | 10
|
| Поясняющее видео | https://youtu.be/ZWYITOHzbnY |
| Близкие рецепту понятия | |
| Среды и средства для приготовления рецепта: | App Inventor |
Описание
В данном рецепте описано создание игры по угадыванию случайно загаданного числа от 1 до 25.
Разработка пользовательского интерфейса
| Скрин | Этап |
|---|---|
|
Основы программирования
| Скрин | Этап |
|---|---|
| Инициализируем три глобальные переменные: x (случайное число), a (число, которое выбирает игрок), n (количество попыток). | |
Программирование кнопок с цифрами. У кнопок от 1 до 25 блоки одинаковые, за исключением нескольких, где необходимо указать используемую кнопку. Например, цифра 1:
| |
Программируем кнопку «начало игры»:
|