Graphviz: различия между версиями
Материал из Поле цифровой дидактики
Patarakin (обсуждение | вклад) |
Patarakin (обсуждение | вклад) |
||
| Строка 20: | Строка 20: | ||
digraph G2 { | digraph G2 { | ||
node[fontsize=14, shape="Mrecord"] ; | node[fontsize=14, shape="Mrecord"] ; | ||
A; | |||
} | } | ||
Версия 18:14, 27 февраля 2023
| Описание | В статье собраны ссылки на веб-площадки, где можно быстро построить граф в Graphviz и получить из текста граф в форме картинки.
|
|---|---|
| Область знаний | Информатика |
| Среды для создания диаграммы: | Graphviz, Диаграмма |


- Гайд с примерами
- https://www.graphviz.org/pdf/dotguide.pdf
- https://graphviz.org/doc/info/shapes.html - формы узлов Graphviz
см. PlantUML
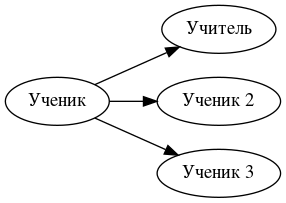
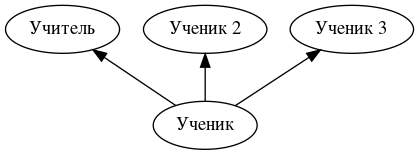
В статье собраны ссылки на веб-площадки, где можно быстро построить граф в Graphviz и получить из текста граф в форме картинки:
- http://www.webgraphviz.com/
- С примерами, можно получить свой граф, но сохранить нельзя - учебная площадка
- https://dreampuf.github.io/GraphvizOnline/
- Можно менять механизмы представления и форматы вывода. Проверяет и показывает ошибки в синтаксисе.
- Наиболее удобный вариант - альтернатива установки на локальной машине
- http://graphviz.it/
- Построить диаграмму и сохранить как png или svg - удобный вариант для публикаций
- http://sandbox.kidstrythisathome.com/erdos/
- Erdos is a simple javascript interface into the Google Chart Graphviz API. Сохраняет в png можно использовать различные механизмы представления диаграмм.
Создаем карты в graphViz