Flowchart: различия между версиями
Материал из Поле цифровой дидактики
Patarakin (обсуждение | вклад) |
Patarakin (обсуждение | вклад) |
||
| Строка 26: | Строка 26: | ||
</graphviz> | </graphviz> | ||
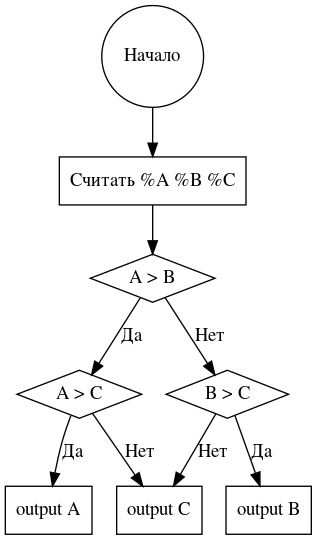
=== Max3 === | |||
<graphviz> | <graphviz> | ||
digraph max3 { | digraph max3 { | ||
Начало[shape="circle", style=rounded]; | Начало[shape="circle", style=rounded]; | ||
"Считать %A %B %C" [shape=" | "Считать %A %B %C" [shape="box", style=""] | ||
"A > B" [shape="diamond", style=""]; | "A > B" [shape="diamond", style=""]; | ||
"A > C" [shape="diamond", style=""]; | "A > C" [shape="diamond", style=""]; | ||
"B > C" [shape="diamond", style=""]; | "B > C" [shape="diamond", style=""]; | ||
"output A" [shape=" | "output A" [shape="box", style=""] | ||
"output B" [shape=" | "output B" [shape="box", style=""] | ||
"output C" [shape=" | "output C" [shape="box", style=""] | ||
Начало -> "Считать %A %B %C" ; | Начало -> "Считать %A %B %C" ; | ||
"Считать %A %B %C" -> "A > B" ; | "Считать %A %B %C" -> "A > B" ; | ||
Версия 20:40, 9 января 2023
| Описание | Блок-схема — распространённый тип схем (графических моделей), описывающих алгоритмы или процессы, в которых отдельные шаги изображаются в виде блоков различной формы, соединённых между собой линиями, указывающими направление последовательности. В вики создаются и отображаются при помощи языков graphviz и mermaid
|
|---|---|
| Область знаний | Информатика |
| Авторы | |
| Поясняющее видео | |
| Близкие понятия | Граф, Сеть |
| Среды и средства для освоения понятия | graphviz, mermaid |
Graphviz

Max3