Использование клавиш клавиатуры в App Inventor: различия между версиями
Материал из Поле цифровой дидактики
Patarakin (обсуждение | вклад) |
Patarakin (обсуждение | вклад) |
||
| (не показаны 2 промежуточные версии этого же участника) | |||
| Строка 9: | Строка 9: | ||
=== Подготовка в разделе Дизайнер === | === Подготовка в разделе Дизайнер === | ||
{| {{prettytable}} | |||
|- | |||
!{{Hl2}}| Скрин | |||
!{{Hl2}}| Этап | |||
|- | |||
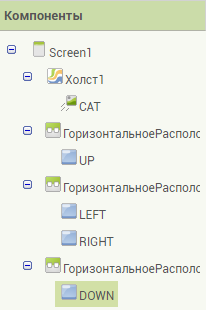
| [[Файл:Схема.png|мини|Дерево блоков]] | |||
| | |||
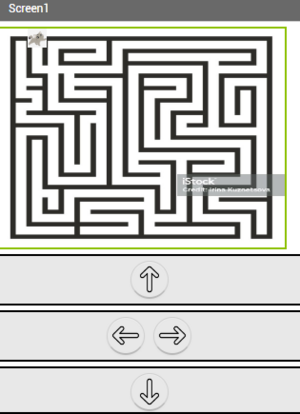
# Необходимо переместить холст на рабочую область | # Необходимо переместить холст на рабочую область | ||
# Настроить ширину и высоту холста для рабочей области (оставив место для кнопок) | # Настроить ширину и высоту холста для рабочей области (оставив место для кнопок) | ||
# Перенести на холст изображение спрайта и задать ему точку начала координат | # Перенести на холст изображение спрайта и задать ему точку начала координат | ||
|- | |||
| [[Файл:Screenshot 2.png|мини|Моя схема]] | |||
| | |||
# Добавить три блока с горизонтальным расположением | # Добавить три блока с горизонтальным расположением | ||
# Добавить четыре кнопки | # Добавить четыре кнопки | ||
# Красиво расположить кнопки, дать им названия или загрузить изображения | # Красиво расположить кнопки, дать им названия или загрузить изображения | ||
|} | |||
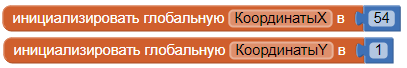
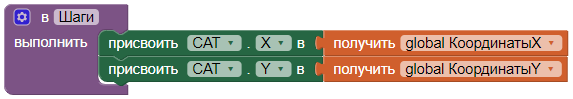
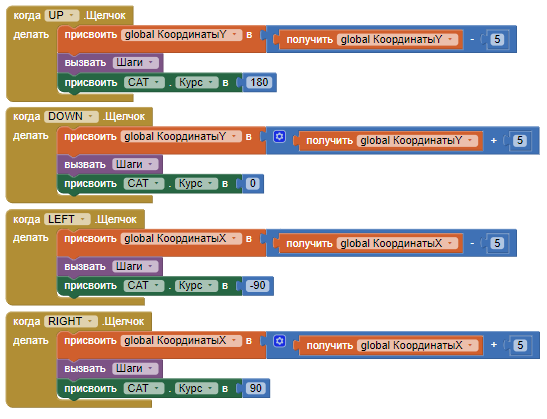
=== Создание блоков кода === | === Создание блоков кода === | ||
Текущая версия на 14:52, 17 ноября 2023
| Описание | Как управлять объектом в мобильном приложении |
|---|---|
| Область знаний | Информатика, Мобильное обучение |
| Область использования (ISTE) | |
| Возрастная категория | 15
|
| Поясняющее видео | |
| Близкие рецепту понятия | |
| Среды и средства для приготовления рецепта: | App Inventor |
Описание
В данном рецепте описано создание клавиатуры и объекта, который будет подчиняться ее движениям
Подготовка в разделе Дизайнер
| Скрин | Этап |
|---|---|
| |
|