Использование клавиш клавиатуры в App Inventor: различия между версиями
Материал из Поле цифровой дидактики
(Новая страница: «== Описание == В данном рецепте описано создание клавиатуры и объекта, который будет подчиняться ее движениям === Подготовка в разделе Дизайнер === # Необходимо переместить холст на рабочую область # Настроить ширину и высоту холста для рабочей области (ос...») |
Patarakin (обсуждение | вклад) |
||
| (не показано 6 промежуточных версий 2 участников) | |||
| Строка 1: | Строка 1: | ||
{{Scripting Tutorials | |||
|Description=Как управлять объектом в мобильном приложении | |||
|Field_of_knowledge=Информатика, Мобильное обучение | |||
|Возрастная категория=15 | |||
|Environment=App Inventor | |||
}} | |||
== Описание == | == Описание == | ||
В данном рецепте описано создание клавиатуры и объекта, который будет подчиняться ее движениям | В данном рецепте описано создание клавиатуры и объекта, который будет подчиняться ее движениям | ||
=== Подготовка в разделе Дизайнер === | === Подготовка в разделе Дизайнер === | ||
{| {{prettytable}} | |||
|- | |||
!{{Hl2}}| Скрин | |||
!{{Hl2}}| Этап | |||
|- | |||
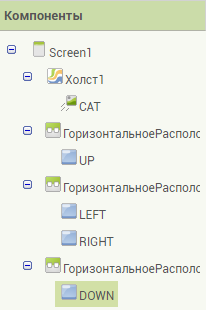
| [[Файл:Схема.png|мини|Дерево блоков]] | |||
| | |||
# Необходимо переместить холст на рабочую область | # Необходимо переместить холст на рабочую область | ||
# Настроить ширину и высоту холста для рабочей области (оставив место для кнопок) | # Настроить ширину и высоту холста для рабочей области (оставив место для кнопок) | ||
# Перенести на холст изображение спрайта и задать ему точку начала координат | # Перенести на холст изображение спрайта и задать ему точку начала координат | ||
|- | |||
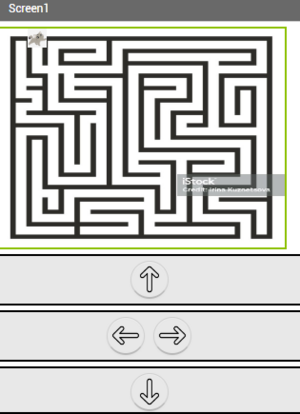
| [[Файл:Screenshot 2.png|мини|Моя схема]] | |||
| | |||
# Добавить три блока с горизонтальным расположением | # Добавить три блока с горизонтальным расположением | ||
# Добавить четыре кнопки | # Добавить четыре кнопки | ||
# Красиво расположить кнопки, дать им названия или загрузить изображения | # Красиво расположить кнопки, дать им названия или загрузить изображения | ||
|} | |||
=== Создание блоков кода === | === Создание блоков кода === | ||
{| {{prettytable}} | |||
|- | |||
!{{Hl2}}| Скрин | |||
!{{Hl2}}| Этап | |||
|- | |||
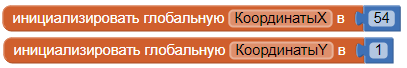
| [[Файл:Screenshot 3.png|никакой|Создание процедуры]] | |||
| Для начала необходимо инициализировать глобальную переменную присвоив ей значения по оси X и Y. Значения должны совпадать с местом расположения спрайта | |||
|- | |||
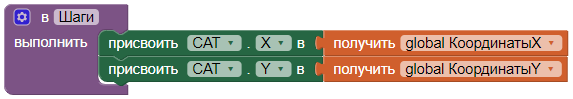
| [[Файл:Screenshot 4.png|никакой|Создание процедуры]] | |||
| Создать процедуру с присвоением спрайту глобальной переменной | |||
|- | |||
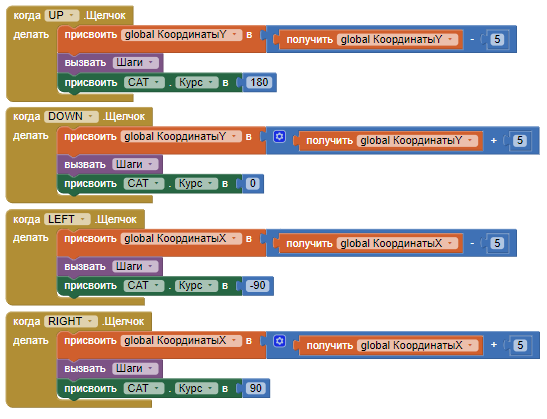
| [[Файл:Screenshot 5.png|никакой|Описание действий кнопок]] | |||
| Создать алгоритмы, изменяющие следующие параметры при нажатии на кнопки: | |||
* Изменение местоположения спрайта | * Изменение местоположения спрайта | ||
* Вызов процедуры с присвоением новых координат | * Вызов процедуры с присвоением новых координат | ||
* Поворот изображения в соответствующую сторону | * Поворот изображения в соответствующую сторону | ||
[[ | |} | ||
== Приложение == | |||
[https://gallery.appinventor.mit.edu/?galleryid=23cd604c-ffbd-4634-b9af-0272cbd5e96f Ссылка на приложение] | |||
[[Категория:Scripting Tutorials]] | |||
Текущая версия на 14:52, 17 ноября 2023
| Описание | Как управлять объектом в мобильном приложении |
|---|---|
| Область знаний | Информатика, Мобильное обучение |
| Область использования (ISTE) | |
| Возрастная категория | 15
|
| Поясняющее видео | |
| Близкие рецепту понятия | |
| Среды и средства для приготовления рецепта: | App Inventor |
Описание
В данном рецепте описано создание клавиатуры и объекта, который будет подчиняться ее движениям
Подготовка в разделе Дизайнер
| Скрин | Этап |
|---|---|
| |
|