Использование клавиш клавиатуры в App Inventor: различия между версиями
Материал из Поле цифровой дидактики
Patarakin (обсуждение | вклад) |
|||
| Строка 22: | Строка 22: | ||
== Приложение == | == Приложение == | ||
[https://gallery.appinventor.mit.edu/?galleryid=23cd604c-ffbd-4634-b9af-0272cbd5e96f Ссылка на приложение] | [https://gallery.appinventor.mit.edu/?galleryid=23cd604c-ffbd-4634-b9af-0272cbd5e96f Ссылка на приложение] | ||
[[Категория:Scripting Tutorials]] | |||
Версия 09:04, 15 ноября 2023
Описание
В данном рецепте описано создание клавиатуры и объекта, который будет подчиняться ее движениям
Подготовка в разделе Дизайнер
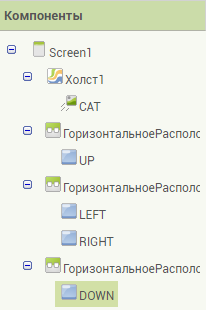
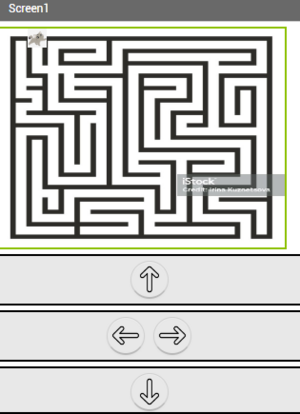
- Необходимо переместить холст на рабочую область
- Настроить ширину и высоту холста для рабочей области (оставив место для кнопок)
- Перенести на холст изображение спрайта и задать ему точку начала координат
- Добавить три блока с горизонтальным расположением
- Добавить четыре кнопки
- Красиво расположить кнопки, дать им названия или загрузить изображения
Создание блоков кода
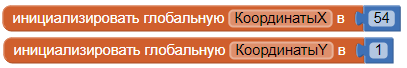
- Для начала необходимо инициализировать глобальную переменную присвоив ей значения по оси X и Y. Значения должны совпадать с местом расположения спрайта

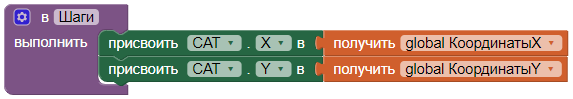
- Создать процедуру с присвоением спрайту глобальной переменной

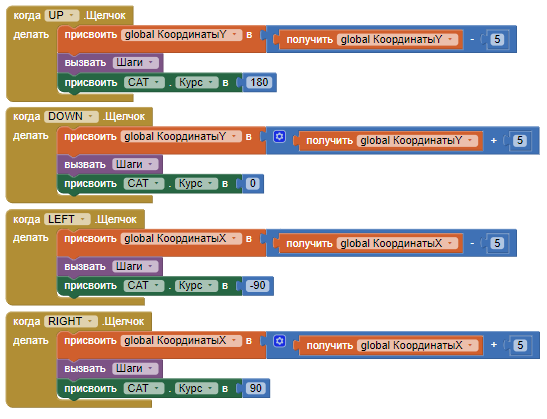
- Создать алгоритмы, изменяющие следующие параметры при нажатии на кнопки:
- Изменение местоположения спрайта
- Вызов процедуры с присвоением новых координат
- Поворот изображения в соответствующую сторону