Flowchart: различия между версиями
Материал из Поле цифровой дидактики
Patarakin (обсуждение | вклад) |
Patarakin (обсуждение | вклад) |
||
| (не показаны 4 промежуточные версии этого же участника) | |||
| Строка 1: | Строка 1: | ||
{{Понятие | {{Понятие | ||
|Description=Блок-схема — распространённый тип схем (графических моделей), описывающих алгоритмы или процессы, в которых отдельные шаги изображаются в виде блоков различной формы, соединённых между собой линиями, указывающими направление последовательности. В вики создаются и отображаются при помощи языков graphviz и mermaid | |Description=Блок-схема — распространённый тип схем (графических моделей), описывающих алгоритмы или процессы, в которых отдельные шаги изображаются в виде блоков различной формы, соединённых между собой линиями, указывающими направление последовательности. В вики создаются и отображаются при помощи языков graphviz, PlanUML и mermaid | ||
http://digida.mgpu.ru/images/diagrams/Diagrams_213d6d74673645b1ce04cf0868570ef7.png | http://digida.mgpu.ru/images/diagrams/Diagrams_213d6d74673645b1ce04cf0868570ef7.png | ||
|Field_of_knowledge=Информатика | |Field_of_knowledge=Информатика | ||
|similar_concepts=граф, сеть | |similar_concepts=граф, сеть, алгоритм | ||
|Environment=graphviz, mermaid | |Environment=graphviz, mermaid, PlantUML | ||
}} | }} | ||
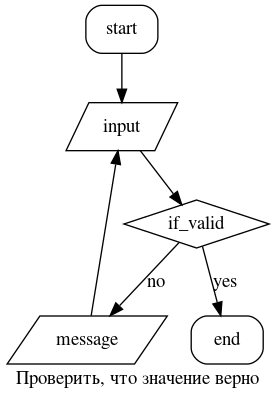
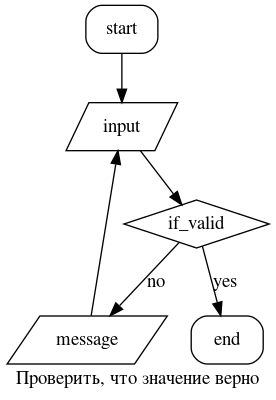
=== [[Graphviz]] === | === [[Graphviz]] === | ||
<graphviz> | <graphviz> | ||
digraph { | digraph A { | ||
label="Проверить, что значение верно" | label="Проверить, что значение верно" | ||
| Строка 23: | Строка 22: | ||
if_valid -> end[label="yes"]; | if_valid -> end[label="yes"]; | ||
message -> input; | message -> input; | ||
} | |||
</graphviz> | |||
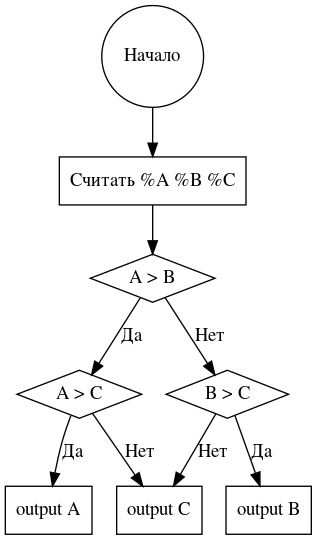
=== Max3 === | |||
<graphviz> | |||
digraph max3 { | |||
Начало[shape="circle", style=rounded]; | |||
"Считать %A %B %C" [shape="box", style=""] | |||
"A > B" [shape="diamond", style=""]; | |||
"A > C" [shape="diamond", style=""]; | |||
"B > C" [shape="diamond", style=""]; | |||
"output A" [shape="box", style=""] | |||
"output B" [shape="box", style=""] | |||
"output C" [shape="box", style=""] | |||
Начало -> "Считать %A %B %C" ; | |||
"Считать %A %B %C" -> "A > B" ; | |||
"A > B" -> "A > C" [label="Да"] ; | |||
"A > B" -> "B > C" [label="Нет"] ; | |||
"A > C" -> "output A" [label="Да"] ; | |||
"A > C" -> "output C" [label="Нет"] ; | |||
"B > C" -> "output B" [label="Да"] ; | |||
"B > C" -> "output C" [label="Нет"] ; | |||
} | } | ||
</graphviz> | </graphviz> | ||
Текущая версия на 18:21, 9 ноября 2023
| Описание | Блок-схема — распространённый тип схем (графических моделей), описывающих алгоритмы или процессы, в которых отдельные шаги изображаются в виде блоков различной формы, соединённых между собой линиями, указывающими направление последовательности. В вики создаются и отображаются при помощи языков graphviz, PlanUML и mermaid
|
|---|---|
| Область знаний | Информатика |
| Авторы | |
| Поясняющее видео | |
| Близкие понятия | Граф, Сеть, Алгоритм |
| Среды и средства для освоения понятия | graphviz, mermaid, PlantUML |
Graphviz

Max3