Flowchart: различия между версиями
Материал из Поле цифровой дидактики
Patarakin (обсуждение | вклад) (Новая страница: «{{Понятие}} Пример <graphviz> digraph D { splines=true; rankdir=TB; node [width=1.5, fontname = “helvetica”, shape = plaintext, fontsize=”11", fontcolor=black, style=”filled”, fillcolor=”#e9e9e9"]; edge [arrowhead=normal,arrowtail=dot,color=”#20B2AA”,style=solid]; subgraph clusterX { color=lightgrey; penwidth=0.2; labelloc=bottom; labeljust=center; fontcolor=“#20B2AA”; fontname=“Courier New”; fontsize=...») |
Patarakin (обсуждение | вклад) |
||
| (не показано 11 промежуточных версий этого же участника) | |||
| Строка 1: | Строка 1: | ||
{{Понятие}} | {{Понятие | ||
|Description=Блок-схема — распространённый тип схем (графических моделей), описывающих алгоритмы или процессы, в которых отдельные шаги изображаются в виде блоков различной формы, соединённых между собой линиями, указывающими направление последовательности. В вики создаются и отображаются при помощи языков graphviz, PlanUML и mermaid | |||
http://digida.mgpu.ru/images/diagrams/Diagrams_213d6d74673645b1ce04cf0868570ef7.png | |||
|Field_of_knowledge=Информатика | |||
|similar_concepts=граф, сеть, алгоритм | |||
|Environment=graphviz, mermaid, PlantUML | |||
}} | |||
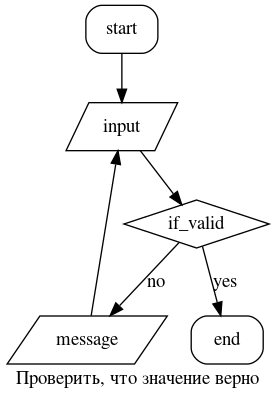
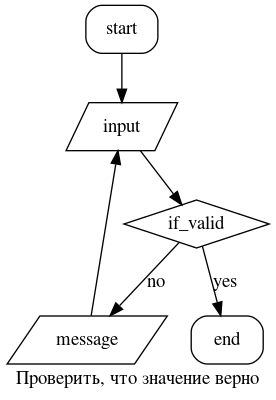
=== [[Graphviz]] === | |||
<graphviz> | |||
digraph A { | |||
label="Проверить, что значение верно" | |||
start[shape="box", style=rounded]; | |||
end[shape="box", style=rounded]; | |||
if_valid[shape="diamond", style=""]; | |||
message[shape="parallelogram", style=""] | |||
input[shape="parallelogram", style=""] | |||
start -> input; | |||
input -> if_valid; | |||
if_valid -> message[label="no"]; | |||
if_valid -> end[label="yes"]; | |||
message -> input; | |||
} | |||
</graphviz> | |||
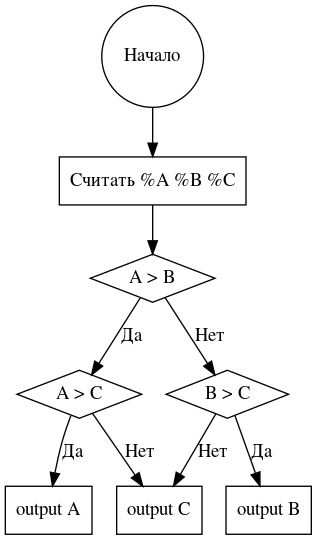
=== Max3 === | |||
<graphviz> | <graphviz> | ||
digraph max3 { | |||
Начало[shape="circle", style=rounded]; | |||
"Считать %A %B %C" [shape="box", style=""] | |||
"A > B" [shape="diamond", style=""]; | |||
"A > C" [shape="diamond", style=""]; | |||
"B > C" [shape="diamond", style=""]; | |||
"output A" [shape="box", style=""] | |||
"output B" [shape="box", style=""] | |||
"output C" [shape="box", style=""] | |||
Начало -> "Считать %A %B %C" ; | |||
"Считать %A %B %C" -> "A > B" ; | |||
"A > B" -> "A > C" [label="Да"] ; | |||
"A > B" -> "B > C" [label="Нет"] ; | |||
"A > C" -> "output A" [label="Да"] ; | |||
"A > C" -> "output C" [label="Нет"] ; | |||
"B > C" -> "output B" [label="Да"] ; | |||
"B > C" -> "output C" [label="Нет"] ; | |||
} | } | ||
</graphviz> | |||
=== [[Mermaid]] === | |||
{{#mermaid:flowchart LR | |||
id1[Получаю \nслово] | |||
id2{Есть в \nкрасной?} | |||
id3{Есть в \nжёлтой?} | |||
id4{Есть в \nзелёной?} | |||
id5[Добавляю \nкрест] | |||
id6[Добавляю \nзвезду] | |||
id7[Добавляю \nмесяц] | |||
id8[Возвращаю \nтекст] | |||
id1 --> id2 | |||
id2 --> |Нет| id3 | |||
id2 --> |Да| id5 | |||
id5 --> id3 | |||
id3 --> |Нет| id4 | |||
id3 --> |Да| id6 | |||
id6 --> id4 | |||
id4 --> |Нет| id8 | |||
id4 --> |Да| id7 | |||
id7 --> id8 | |||
}} | |||
Текущая версия на 18:21, 9 ноября 2023
| Описание | Блок-схема — распространённый тип схем (графических моделей), описывающих алгоритмы или процессы, в которых отдельные шаги изображаются в виде блоков различной формы, соединённых между собой линиями, указывающими направление последовательности. В вики создаются и отображаются при помощи языков graphviz, PlanUML и mermaid
|
|---|---|
| Область знаний | Информатика |
| Авторы | |
| Поясняющее видео | |
| Близкие понятия | Граф, Сеть, Алгоритм |
| Среды и средства для освоения понятия | graphviz, mermaid, PlantUML |
Graphviz

Max3