Как создать первое мобильное приложение в App Inventor: различия между версиями
Материал из Поле цифровой дидактики
Patarakin (обсуждение | вклад) |
Patarakin (обсуждение | вклад) |
||
| Строка 18: | Строка 18: | ||
=== Кнопки и ярлыки на экране === | === Кнопки и ярлыки на экране === | ||
см. [[App Inventor/Use Interface]] | |||
=== Управляющие блоки === | === Управляющие блоки === | ||
Версия 09:54, 3 октября 2023
| Описание | В рецепте описывается последовательность действий при создании приложения в App Inventor. В этом примере мы обращаемся с мобильного телефона по кнопке к Scrath API и выводим полученные данные на экран. |
|---|---|
| Область знаний | Информатика, Интернет вещей |
| Область использования (ISTE) | Computational Thinker |
| Возрастная категория | 12
|
| Поясняющее видео | |
| Близкие рецепту понятия | API |
| Среды и средства для приготовления рецепта: | App Inventor |
Исходные материалы
- Google accaunt - чтобы зайти в App Inventor
- API к которому будем обращаться
- Мобильный телефон, чтобы тестировать приложение
- WiFi сеть - телефон и компьютер должны быть подсоединены к одной и той же WiFi сети
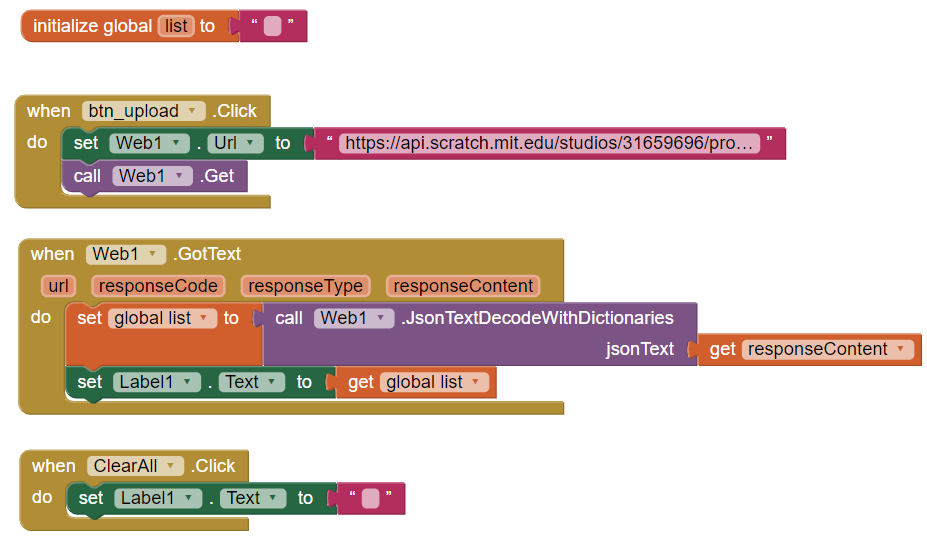
Последовательность действий
Кнопки и ярлыки на экране
см. App Inventor/Use Interface
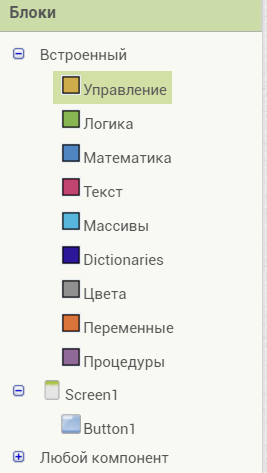
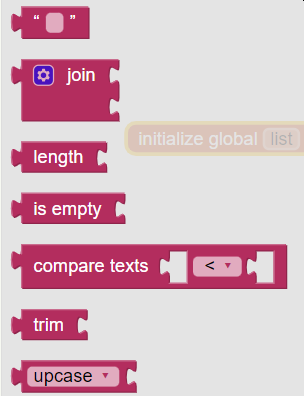
Управляющие блоки
- Выбрать блоки работы со списками
- Собрать управляющие блоки
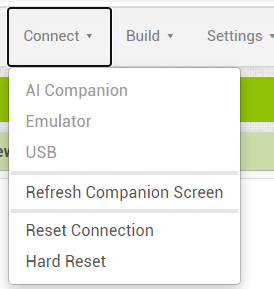
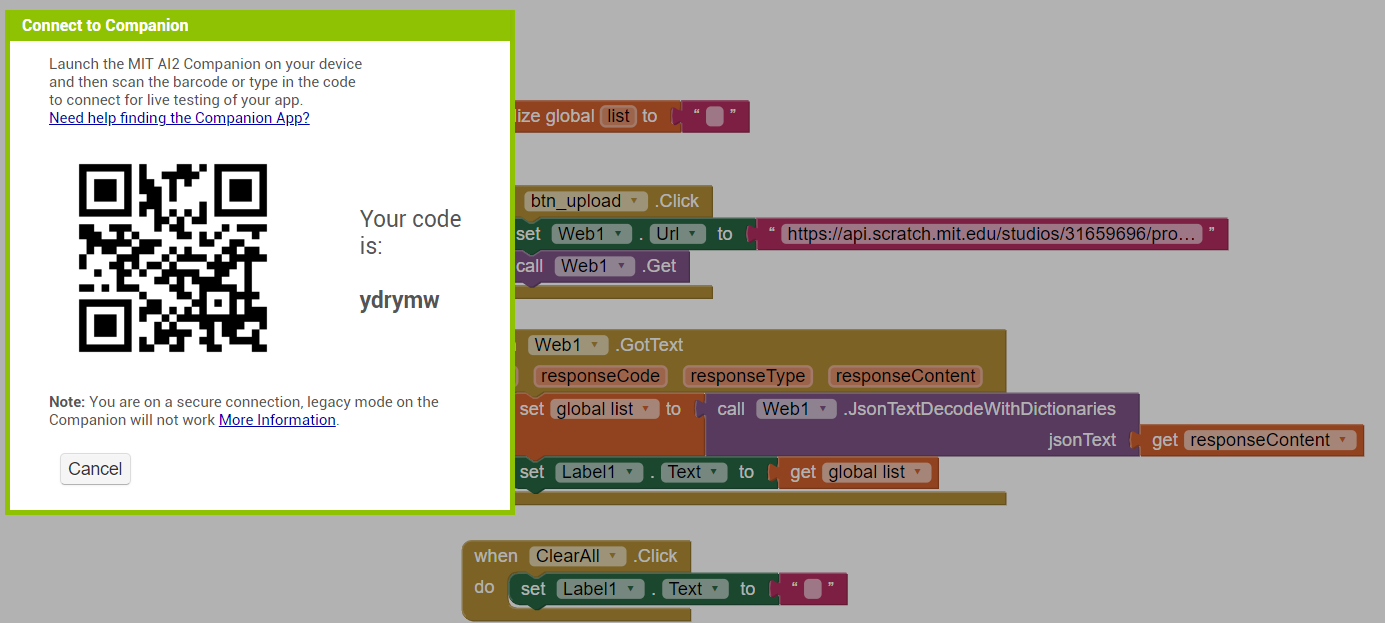
Связать компьютер с приложением на мобильном телефоне
- Запустить в меню на экране
- Получить код или QR код и по этому коду связаться