App Inventor/Use Interface: различия между версиями
Patarakin (обсуждение | вклад) |
Patarakin (обсуждение | вклад) |
||
| (не показано 6 промежуточных версий этого же участника) | |||
| Строка 3: | Строка 3: | ||
: http://www.appinventor.org/apps2/IHaveADream/IHaveADream.pdf | : http://www.appinventor.org/apps2/IHaveADream/IHaveADream.pdf | ||
[[App Inventor/Use Interface]] - понадобится всюду, где нужно будет обеспечивать взаимодействие с пользователем. Возможный перечень задач и вопросов по теме: | |||
* Как очистить экран? | |||
* Как | |||
* Как добавить изображение | |||
* | |||
* | |||
* | |||
{| | |||
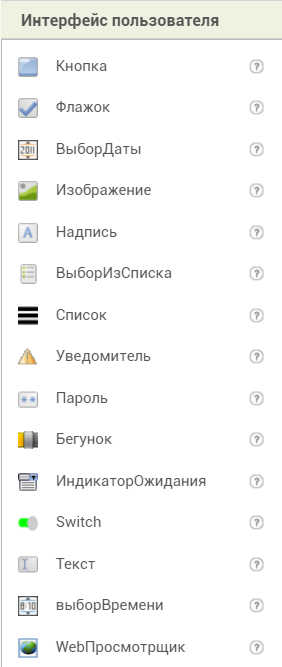
| [[Файл:User interface.png]] | |||
| [[App Inventor]] + [[App Inventor/Use Interface]] - перечень элементов интерфейса на русском * кнопка, | |||
* флажок, | |||
* выбор даты, | |||
* изображение, | |||
* надпись, | |||
* Выбор из списка, | |||
* Уведомитель, | |||
* Пароль, | |||
* Бегунок, | |||
* Индикатор ожидания, | |||
* Switch, | |||
* выбор времени, | |||
* Web-просмотрщик, | |||
|} | |||
== Кнопка == | == Кнопка == | ||
| Строка 47: | Строка 71: | ||
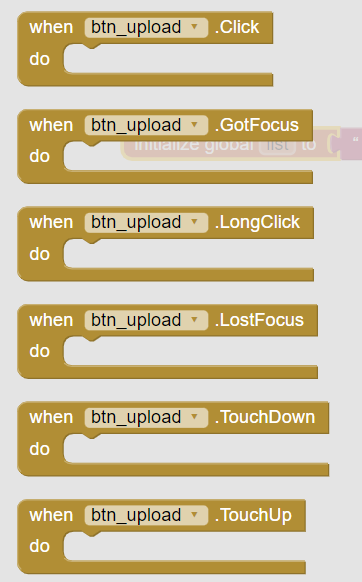
| [[Файл:App buttons.png]] | | [[Файл:App buttons.png]] | ||
|} | |} | ||
==CheckBox - флажок == | |||
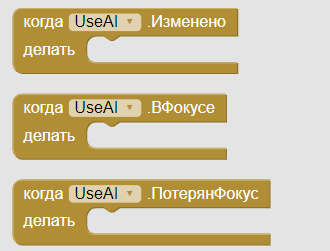
[[Файл:UseAI checkbox.png]] | |||
Check box components can detect user taps and can change their boolean state in response. | |||
A check box component raises an event when the user taps it. There are many properties affecting its appearance that can be set in the Designer or Blocks Editor. | |||
=== Properties - Свойства === | |||
<big><tt> BackgroundColor </tt></big> | |||
: Color for check box background. | |||
<big><tt> Checked </tt></big> | |||
: True if the box is checked, false otherwise. | |||
<big><tt> Enabled </tt></big> | |||
: If set, user can tap check box to cause action. | |||
<big><tt> Height </tt></big> | |||
: Check box height (y-size). | |||
<big><tt> Width </tt></big> | |||
: Check box width (x-size). | |||
<big><tt> Text </tt></big> | |||
: Text to display on check box. | |||
<big><tt> TextColor </tt></big> | |||
: Color for check box text. | |||
<big><tt> Visible </tt></big> | |||
: If set, check box is visible. | |||
=== Events - события === | |||
<big><tt> Click() </tt></big> | |||
: User tapped and released check box. | |||
<big><tt> GotFocus() </tt></big> | |||
: Check box became the focused component. | |||
<big><tt> LostFocus() </tt></big> | |||
: Check box stopped being the focused component. | |||
== Image - изображение == | |||
Дать возможность пользователю что-то делать с изображениями. Например, подсунуть пользователю Алонсо из [[Snap!]] [[Файл:Alonzo.png]] | |||
An image component displays an image. You can specify the picture to display and other aspects of the image's appearance in the Designer or in the Blocks Editor. | |||
=== Properties === | |||
<big><tt> Picture </tt></big> | |||
: Picture displayed by this image. | |||
<big><tt> Visible </tt></big> | |||
: If true, image is displayed. | |||
<big><tt> Height </tt></big> | |||
: Image height (y-size). | |||
<big><tt> Width </tt></big> | |||
: Image width (x-size). | |||
== Label - надпись == | |||
Используется для вывода текста. Свойства контролируются в настройках или редакторе блоков | |||
;Свойства - оставил только некоторые | |||
<big><tt> TextColor </tt></big> | |||
: Color for label text. | |||
<big><tt> Visible </tt></big> | |||
: If set, label is visible. | |||
---- | ---- | ||
[[App Inventor]] | [[App Inventor]] | ||
Текущая версия на 09:25, 3 октября 2023
- Источники
- http://ai2.appinventor.mit.edu/reference/components/userinterface.html
- http://www.appinventor.org/apps2/IHaveADream/IHaveADream.pdf
App Inventor/Use Interface - понадобится всюду, где нужно будет обеспечивать взаимодействие с пользователем. Возможный перечень задач и вопросов по теме:
- Как очистить экран?
- Как
- Как добавить изображение

|
App Inventor + App Inventor/Use Interface - перечень элементов интерфейса на русском * кнопка,
|
Кнопка
Компонент, с которыми пользователь совершает действия.
Свойства кнопок
BackgroundColor
- Color for button background.
Enabled
- If set, user can tap button to cause action.
FontBold
- If set, button text is displayed in bold.
FontItalic
- If set, button text is displayed in italics.
FontSize
- Point size for button text.
FontTypeface
- Font family for button text.
Height
- Button height (y-size).
Width
- Button width (x-size).
Image
- Image to display on button.
Text
- Text to display on button.
TextAlignment
- Left, center, or right.
TextColor
- Color for button text.
События для кнопок
CheckBox - флажок
Check box components can detect user taps and can change their boolean state in response.
A check box component raises an event when the user taps it. There are many properties affecting its appearance that can be set in the Designer or Blocks Editor.
Properties - Свойства
BackgroundColor
- Color for check box background.
Checked
- True if the box is checked, false otherwise.
Enabled
- If set, user can tap check box to cause action.
Height
- Check box height (y-size).
Width
- Check box width (x-size).
Text
- Text to display on check box.
TextColor
- Color for check box text.
Visible
- If set, check box is visible.
Events - события
Click()
- User tapped and released check box.
GotFocus()
- Check box became the focused component.
LostFocus()
- Check box stopped being the focused component.
Image - изображение
Дать возможность пользователю что-то делать с изображениями. Например, подсунуть пользователю Алонсо из Snap! 
An image component displays an image. You can specify the picture to display and other aspects of the image's appearance in the Designer or in the Blocks Editor.
Properties
Picture
- Picture displayed by this image.
Visible
- If true, image is displayed.
Height
- Image height (y-size).
Width
- Image width (x-size).
Label - надпись
Используется для вывода текста. Свойства контролируются в настройках или редакторе блоков
- Свойства - оставил только некоторые
TextColor
- Color for label text.
Visible
- If set, label is visible.