Как использовать Scratch API: различия между версиями
Материал из Поле цифровой дидактики
Patarakin (обсуждение | вклад) |
Patarakin (обсуждение | вклад) |
||
| Строка 1: | Строка 1: | ||
; Исходный API студии проектов | ; Исходный API студии проектов | ||
: https://api.scratch.mit.edu/studios/31659696/projects | : https://api.scratch.mit.edu/studios/31659696/projects | ||
| Строка 28: | Строка 23: | ||
=== Вариант с использованием [[Snap!]] === | === Вариант с использованием [[Snap!]] === | ||
[[Категория:Scripting Tutorials]] | |||
Версия 07:29, 9 сентября 2023
- Исходный API студии проектов
- https://api.scratch.mit.edu/studios/31659696/projects
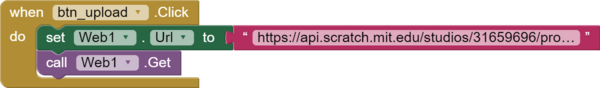
Вариант использованием App Inventor
- В основе
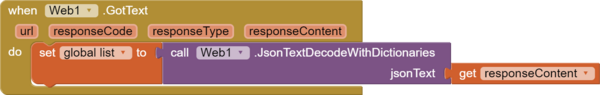
- Пояснение того, как устроен формат JSON и как к нему можно обращаться из App Inventor
Создаем переменную и присваиваем ей "()"
Действие по кнопке upload
Присваивает значение переменной
- и передает значение этой переменной в слой
- + добавлена кнопка, которая убирает текст из слоя