Graphviz: различия между версиями
Материал из Поле цифровой дидактики
Patarakin (обсуждение | вклад) |
Patarakin (обсуждение | вклад) |
||
| Строка 3: | Строка 3: | ||
http://digida.mgpu.ru/images/diagrams/Diagrams_933108576b66fa552ee695394af9563a.png | http://digida.mgpu.ru/images/diagrams/Diagrams_933108576b66fa552ee695394af9563a.png | ||
|Field_of_knowledge=Информатика | |Field_of_knowledge=Информатика | ||
|Environment=Graphviz | |Environment=Graphviz, Диаграмма | ||
}} | }} | ||
<graphviz> | <graphviz> | ||
| Строка 15: | Строка 15: | ||
</graphviz> | </graphviz> | ||
* https://graphviz.org/doc/info/shapes.html - формы узлов [[Graphviz]] | * https://graphviz.org/doc/info/shapes.html - формы узлов [[Graphviz]] | ||
Версия 18:05, 27 февраля 2023
| Описание | В статье собраны ссылки на веб-площадки, где можно быстро построить граф в Graphviz и получить из текста граф в форме картинки.
|
|---|---|
| Область знаний | Информатика |
| Среды для создания диаграммы: | Graphviz, Диаграмма |

- https://graphviz.org/doc/info/shapes.html - формы узлов Graphviz
см. PlantUML
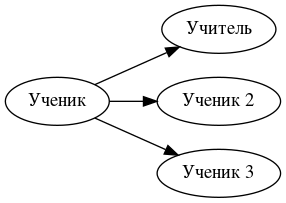
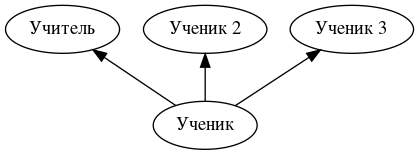
В статье собраны ссылки на веб-площадки, где можно быстро построить граф в Graphviz и получить из текста граф в форме картинки:
- http://www.webgraphviz.com/
- С примерами, можно получить свой граф, но сохранить нельзя - учебная площадка
- https://dreampuf.github.io/GraphvizOnline/
- Можно менять механизмы представления и форматы вывода. Проверяет и показывает ошибки в синтаксисе.
- Наиболее удобный вариант - альтернатива установки на локальной машине
- http://graphviz.it/
- Построить диаграмму и сохранить как png или svg - удобный вариант для публикаций
- http://sandbox.kidstrythisathome.com/erdos/
- Erdos is a simple javascript interface into the Google Chart Graphviz API. Сохраняет в png можно использовать различные механизмы представления диаграмм.
Создаем карты в graphViz