Блок-схемы и данные
| Описание события | вебинар для магистрантов ПБД211М |
|---|---|
| Тип события | |
| Начало | 2022-10-08T09:00:37.000Z |
| Окончание | 2022-10-08T11:54:37.000Z |
| color | green |
| Адрес события | http://digida.mgpu.ru/ |
| Видео запись события | |
| Среды и средства, которые использовались в рамках события | |
| Формируемые в рамках события компетенции | |
| Область знаний | |
| Местоположение | |
| Формат реализации | |
| Карта |
Для магистрантов ПБД211М
Блок-схема
Как редактировать блок-схемы на страницах Semantic MediaWiki
У нас есть три средства (три языка) представления блок-схем на страницах Semantic MediaWiki:
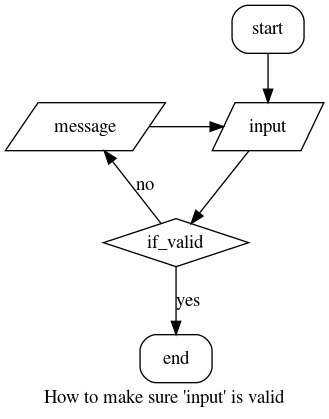
Блок-схемы в graphviz

Шаблон для диаграммы
digraph FlowChartName { rankdir = TB; compound = true; splines = ortho; node [ shape = "box" style = "filled, rounded" fillcolor = 4 colorscheme = pastel16 ] Start, End; // Task node [ shape = "box" style = "filled" fillcolor = 2 colorscheme = pastel16 ]; // Data Input/Output node [ shape = "parallelogram" style = "filled" fillcolor = 3 colorscheme = pastel16 ]; // Condition node [ shape = "diamond" style = "filled" fillcolor = 6 colorscheme = pastel16 ]; // Comment node [ shape = "box" style = "dashed" ]; // Process node [ shape = "record" style = "filled" fillcolor = 5 colorscheme = pastel16 ]; // cluster // labels // edges }
Результат
Превратится в блок-схему

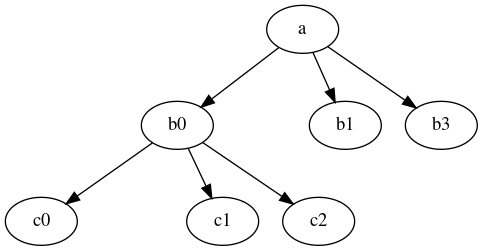
Пример графа