Implementing Grids
Материал из Поле цифровой дидактики
Версия от 20:17, 16 февраля 2024; Patarakin (обсуждение | вклад)
| Описание | Создание викторины в App Inventor.
|
|---|---|
| Область знаний | Информатика |
| Область использования (ISTE) | Computational Thinker, Цифровой Трансформатор |
| Возрастная категория | 5
|
| Поясняющее видео | |
| Близкие рецепту понятия | User interface |
| Среды и средства для приготовления рецепта: | App Inventor |
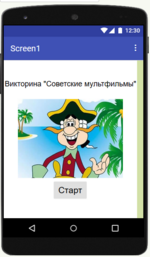
Интерфейс
- Первый экран для пользователя-начальный

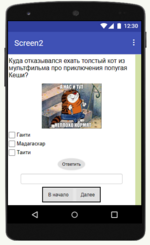
- Второй экран-первый вопрос(Возможно вернуться в начало или перейти к следующему вопросу)
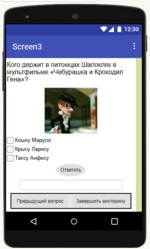
- Третий экран-второй вопрос(Возможно вернуться к первому вопросу или завершить викторину)
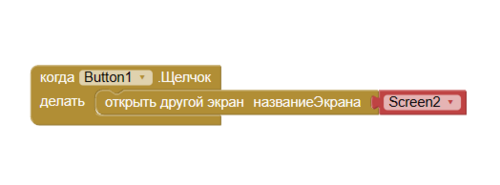
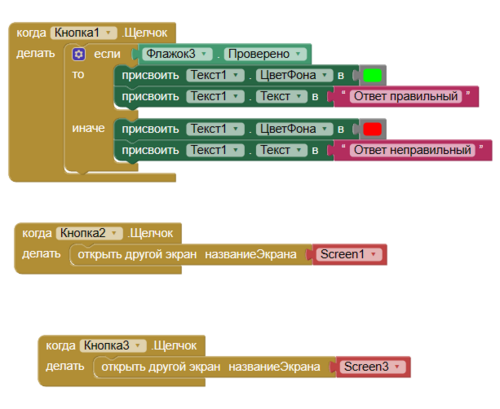
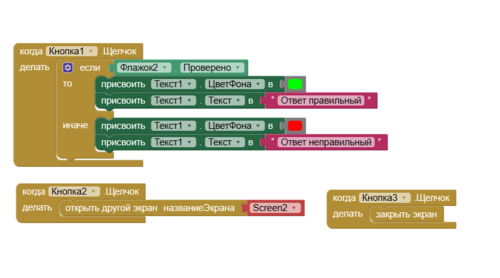
Блоки
На втором и третьем добавляем вывод верного ответа и переход между скринами
Результат