Как использовать рюкзак в App Inventor
Материал из Поле цифровой дидактики
Версия от 09:58, 14 ноября 2023; Patarakin (обсуждение | вклад)
| Описание | Мы хотим использовать рюкзак внутри App Inventor для того чтобы воспользоваться чужими умениями и функциями |
|---|---|
| Область знаний | Информатика, Образование |
| Область использования (ISTE) | Computational Thinker |
| Возрастная категория | 14
|
| Поясняющее видео | |
| Близкие рецепту понятия | Ремикс, Рюкзак |
| Среды и средства для приготовления рецепта: | App Inventor |
| Скрин | Этап |
|---|---|
| Иногда, чтобы лучше разобраться в теме, нужно взять уже готовую работу, чтобы была возможность хорошенько исследовать ее. Как сделать это в App Inventor? В браузере ищем сайт App Inventor. | |
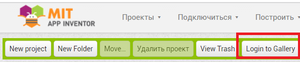
| Перейдя на официальный сайт, слева сверху увидим кнопку для создания приложения, на которую необходимо нажать. | |
| Далее необходимо ввести свой логин и пароль, после чего нажать на кноку - войти в галлерею (login to gallery). | |
| Оказавшись в галлерее, можем воспользоваться поиском и найти нашу секретную галлерею. | |
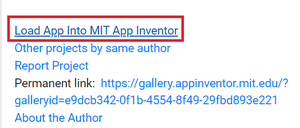
| В галлерее можно познакомиться с разными интересными проектами. В карточки проекта, который ходим исследовать, нажимаем "Load app into mit app inventor", то есть загрузить проект в редактор. | |
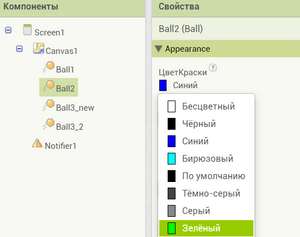
| По умолчанию попадаем в режим дизайнера. Здесь можно поисследовать составляющие веб-интерфейса приложения. Например, я хочу покрасить шарик в зеленый цвет. Нажимая на компонент, справа увидим его свойства, которые можно редактировать. | |
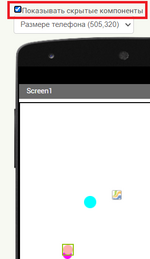
| Компоненты также отображаются в рамке смартфона. Так будет выглядеть приложение. Я уже покрасила все шарики: и видимые и невидимые, через их свойства. | |
| Мы можем также отобразить скрытые элементы. Это те шарики, которые в процессе работы программы станут видимыми. Это полезно, чтобы увидеть как выглядят все элементы, а не только видимые. | |
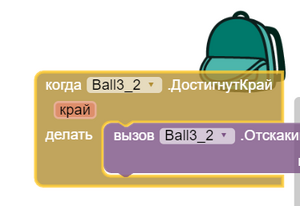
| Справа сверху находится тот самый рюкзак. В него можно перетащить элементы команды. Например, я заберу функцию, которая делает шарики невидимыми. Для этого левой кнопкой мыши я хватаю функцию и навожу ее на рюкзак. | |
| Навела команду на картинку рюкзака. Теперь надо отпустить левую кнопку мышки. | |
| Рюкзак, в который помещены элементы прораммы выглядит так: | |
| Теперь если нажмем на рюкзак, отображается функция, которую я в нее положила, я могу достать и использовать в своем проекте. |