Генерация новых агентов в App Inventor
| Описание | |
|---|---|
| Область знаний | Информатика |
| Область использования (ISTE) | |
| Возрастная категория |
|
| Поясняющее видео | |
| Близкие рецепту понятия | |
| Среды и средства для приготовления рецепта: | App Inventor |
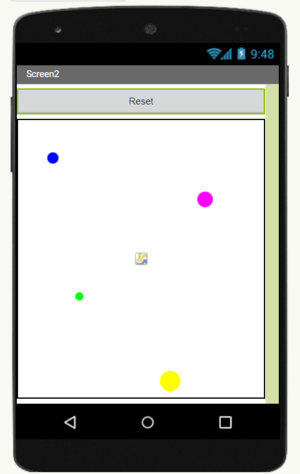
В начале мы создаем все необходимые объекты в окне дизайнера, не забывая предварительно перетащить туда canvas, на котором будут размещены наши объекты.
Добавим кнопку запуска и 4 шарика, которые мы будем перемещать. В дизайнере мы можем изменять размеры объектов, их цвета и местоположение.
Далее переходим на вкладку blocks, где мы запрограммируем действия с нашими объектами.
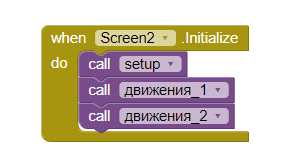
Укажем, что при инициировании экрана все мячики становятся невидимыми, перемещаются в рандомное место на экране и задаем им направление, также случайным образом
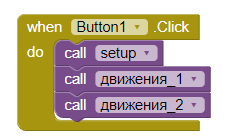
Также у нас была создана кнопка, которая запускает процесс инициализации заново, для неё добавим тот же набор действий.
Опишем блоки действий движения шаров, они становятся видимыми и движутся с рандомной скоростью.
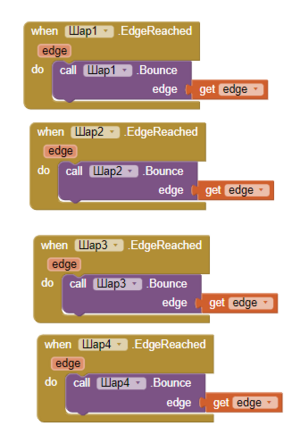
Далее создадим условие, что если шарик ударяется о стену, то он отскакивает от этого края
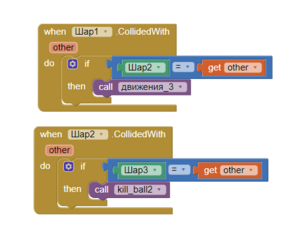
Опишем блоки действий, если шарики столкнутся между собой. Создадим условие, что если шарик 1 сталкивается с шариком 2, то шарик 3 становится видимым и начинает движение. Также создадим условие, что если шарик 2 столкнется с шариком 3, то шарик 2 станет невидимым и перестанет двигаться.
Посмотреть результат проекта: https://gallery.appinventor.mit.edu/?galleryid=35745e7f-ee35-48ce-9a49-f07a0af3722e