Создание игры "Мяч в Руках" в App Inventor: различия между версиями
Материал из Поле цифровой дидактики
| Строка 9: | Строка 9: | ||
Пользовательский интерфейс: | Пользовательский интерфейс: | ||
Использованы различные компоненты, такие как кнопки, надпись и изображения для создания интерактивных пользовательских интерфейсов. | Использованы различные компоненты, такие как кнопки, надпись и изображения для создания интерактивных пользовательских интерфейсов. | ||
=== Разработка [[User interface|пользовательского интерфейса]] === | |||
{| {{prettytable}} | |||
|- | |||
!{{Hl2}}| Скрин | |||
!{{Hl2}}| Описание | |||
|- | |||
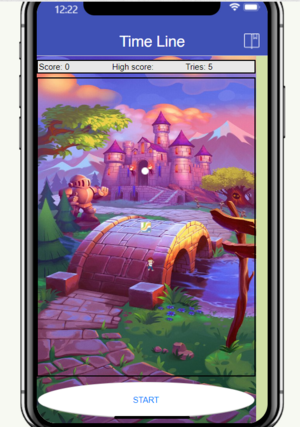
[[Файл:Снимок экрана 2023-12-19 214851.png|мини|Основной экран, где происходит все действие]] | |||
| | |||
# Пользователь видит кнопку START, и 3 надписи: Score, High Score и Tries. Из категории Рисование и анимация также был добавлен холст, а в него были добавлены: шар и ИзображениеСпрайта. | |||
# Также были добавлены изображения на фон и подобраны размеры, цвета и звуковое сопровождение при попадании в цель. | |||
|- | |||
|} | |||
{| {{prettytable}} | |||
|- | |||
!{{Hl2}}| Скрин | |||
!{{Hl2}}| Описание | |||
|- | |||
[[Файл:Снимок экрана 2023-12-19 220027.png|мини|Экран при проигрыше ]] | |||
| | |||
# При использовании всех попыток - 5, пользователь видит увидит страницу с проигрышем. Здесь добавлены картинка и кнопка для возврата в начало игры. | |||
# Также были добавлены изображения на фон и подобраны размеры, цвета. | |||
|- | |||
|} | |||
=== Основы программирования === | |||
{| {{prettytable}} | |||
|- | |||
!{{Hl2}}| Скрин | |||
!{{Hl2}}| Этап | |||
|- | |||
[[Файл:Снимок экрана 2023-12-19 220547.png|мини|Инициализация]] | |||
| Инициализируем 5 глобальных переменных: Score, Speed, Size, Tries и High_Score | |||
|- | |||
[[Файл:Снимок экрана 2023-12-19 221319.png|мини]] | |||
| Определяем вектор движение мячика, его цвет, также соединяем каждый элемент, полученный во время игры с элементом в базе данных | |||
[[Файл:Снимок экрана 2023-12-19 221032.png|мини|Действия после кнопки старт]] | |||
| Программируем кнопку «START»: | |||
# При щелчке по кнопке мячик начинает движение и при накладывании на мальчика к счету прибавляется + 1. Также это отображается в текстовой панели. | |||
# Когда наш счет превышает наивысший счет, то наш счет становится наивысшим. Все отображается в панели. Во время рекорда проигрывается музыка. | |||
# Каждая попытка фиксируется и вычитается из 5. | |||
[[Файл:Снимок экрана 2023-12-19 223027.png|мини|Продолжение блока]] | |||
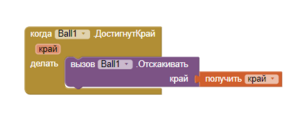
[[Файл:Снимок экрана 2023-12-19 223229.png|мини]] | |||
Когда Мяч достигает границы края, то мяч отскакивает | |||
=== Результат === | |||
С приложением можно ознакомиться по ссылке - https://gallery.appinventor.mit.edu/?galleryid=fd089153-721c-40a5-aa81-7977acd29f9a | |||
Версия 22:35, 19 декабря 2023
| Описание | "Мяч в Руках" - захватывающая аркада, где ваша реакция и точность становятся ключом к успеху! Ваш друг, мальчик, в восторге от своего мяча, который бесконтрольно катится вперед-назад. Ваша задача - метко нажимать, чтобы вовремя остановить мяч в момент, когда он окажется рядом с мальчиком. |
|---|---|
| Область знаний | Информатика, Game design |
| Область использования (ISTE) | |
| Возрастная категория | 6
|
| Поясняющее видео | |
| Близкие рецепту понятия | |
| Среды и средства для приготовления рецепта: | App Inventor |
Ссылка на приложение: https://gallery.appinventor.mit.edu/?galleryid=fd089153-721c-40a5-aa81-7977acd29f9a
Пользовательский интерфейс: Использованы различные компоненты, такие как кнопки, надпись и изображения для создания интерактивных пользовательских интерфейсов.
Разработка пользовательского интерфейса
| Скрин | Описание |
|---|---|
|
| Скрин | Описание |
|---|---|
|
Основы программирования
| Скрин | Этап |
|---|---|
| Инициализируем 5 глобальных переменных: Score, Speed, Size, Tries и High_Score | |
| Определяем вектор движение мячика, его цвет, также соединяем каждый элемент, полученный во время игры с элементом в базе данных | Программируем кнопку «START»:
Когда Мяч достигает границы края, то мяч отскакивает РезультатС приложением можно ознакомиться по ссылке - https://gallery.appinventor.mit.edu/?galleryid=fd089153-721c-40a5-aa81-7977acd29f9a |