Как использовать рюкзак в App Inventor: различия между версиями
Материал из Поле цифровой дидактики
Patarakin (обсуждение | вклад) (Новая страница: «{{Scripting Tutorials |Description=Мы хотим использовать рюкзак внутри App Inventor для того чтобы воспользоваться чужими умениями и функциями |Field_of_knowledge=Информатика, Образование |FieldActivity=Computational Thinker |Возрастная категория=14 |similar_concepts=Ремикс, Рюкзак |Environment=App Inventor }}») |
Patarakin (обсуждение | вклад) |
||
| Строка 7: | Строка 7: | ||
|Environment=App Inventor | |Environment=App Inventor | ||
}} | }} | ||
{| {{prettytable}} | |||
|- | |||
!{{Hl2}}| Скрин | |||
!{{Hl2}}| Этап | |||
|- | |||
| [[Файл:Img1.png|мини|слева]] | |||
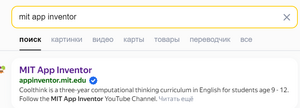
| Иногда, чтобы лучше разобраться в теме, нужно взять уже готовую работу, чтобы была возможность хорошенько исследовать ее. Как сделать это в App Inventor? В браузере ищем сайт App Inventor. | |||
|- | |||
| [[Файл:Img2.png|мини|слева]] | |||
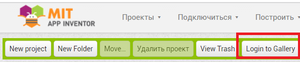
| Перейдя на официальный сайт, слева сверху увидим кнопку для создания приложения, на которую необходимо нажать. | |||
|- | |||
| [[Файл:Img3.png|мини|слева]] | |||
| Далее необходимо ввести свой логин и пароль, после чего нажать на кноку - войти в галлерею (login to gallery). | |||
|- | |||
| [[Файл:Img4.png|мини|слева]] | |||
| Оказавшись в галлерее, можем воспользоваться поиском и найти нашу секретную галлерею. | |||
|- | |||
| [[Файл:Img5.png|мини|слева]] | |||
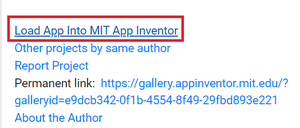
| В галлерее можно познакомиться с разными интересными проектами. В карточки проекта, который ходим исследовать, нажимаем "Load app into mit app inventor", то есть загрузить проект в редактор. | |||
|- | |||
| [[Файл:Img6.png|мини|слева]] | |||
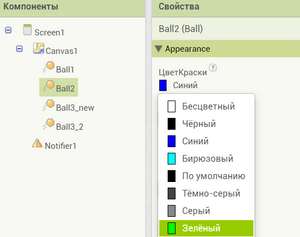
| По умолчанию попадаем в режим дизайнера. Здесь можно поисследовать составляющие веб-интерфейса приложения. Например, я хочу покрасить шарик в зеленый цвет. Нажимая на компонент, справа увидим его свойства, которые можно редактировать. | |||
|- | |||
| [[Файл:Img7.png|150px|мини|слева]] | |||
| Компоненты также отображаются в рамке смартфона. Так будет выглядеть приложение. Я уже покрасила все шарики: и видимые и невидимые, через их свойства. | |||
|- | |||
| [[Файл:Img8.png|150px|мини|слева]] | |||
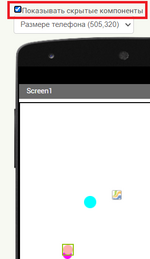
| Мы можем также отобразить скрытые элементы. Это те шарики, которые в процессе работы программы станут видимыми. Это полезно, чтобы увидеть как выглядят все элементы, а не только видимые. | |||
|- | |||
| [[Файл:Img10.png|мини|слева]] | |||
| Справа сверху находится тот самый рюкзак. В него можно перетащить элементы команды. Например, я заберу функцию, которая делает шарики невидимыми. Для этого левой кнопкой мыши я хватаю функцию и навожу ее на рюкзак. | |||
|- | |||
| | |||
[[Файл:Img13.png|мини|слева|open]] | |||
| Навела команду на картинку рюкзака. Теперь надо отпустить левую кнопку мышки. | |||
|- | |||
| [[Файл:Img11.png|мини|слева]] | |||
| Рюкзак, в который помещены элементы прораммы выглядит так: | |||
|- | |||
| | |||
[[Файл:Img12.png|мини|слева]] | |||
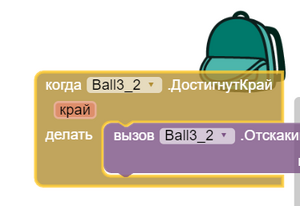
| Теперь если нажмем на рюкзак, отображается функция, которую я в нее положила, я могу достать и использовать в своем проекте. | |||
|} | |||
Версия 09:56, 14 ноября 2023
| Описание | Мы хотим использовать рюкзак внутри App Inventor для того чтобы воспользоваться чужими умениями и функциями |
|---|---|
| Область знаний | Информатика, Образование |
| Область использования (ISTE) | Computational Thinker |
| Возрастная категория | 14
|
| Поясняющее видео | |
| Близкие рецепту понятия | Ремикс, Рюкзак |
| Среды и средства для приготовления рецепта: | App Inventor |
| Скрин | Этап |
|---|---|
| Иногда, чтобы лучше разобраться в теме, нужно взять уже готовую работу, чтобы была возможность хорошенько исследовать ее. Как сделать это в App Inventor? В браузере ищем сайт App Inventor. | |
| Перейдя на официальный сайт, слева сверху увидим кнопку для создания приложения, на которую необходимо нажать. | |
| Далее необходимо ввести свой логин и пароль, после чего нажать на кноку - войти в галлерею (login to gallery). | |
| Оказавшись в галлерее, можем воспользоваться поиском и найти нашу секретную галлерею. | |
| В галлерее можно познакомиться с разными интересными проектами. В карточки проекта, который ходим исследовать, нажимаем "Load app into mit app inventor", то есть загрузить проект в редактор. | |
| По умолчанию попадаем в режим дизайнера. Здесь можно поисследовать составляющие веб-интерфейса приложения. Например, я хочу покрасить шарик в зеленый цвет. Нажимая на компонент, справа увидим его свойства, которые можно редактировать. | |
| Компоненты также отображаются в рамке смартфона. Так будет выглядеть приложение. Я уже покрасила все шарики: и видимые и невидимые, через их свойства. | |
| Мы можем также отобразить скрытые элементы. Это те шарики, которые в процессе работы программы станут видимыми. Это полезно, чтобы увидеть как выглядят все элементы, а не только видимые. | |
| Справа сверху находится тот самый рюкзак. В него можно перетащить элементы команды. Например, я заберу функцию, которая делает шарики невидимыми. Для этого левой кнопкой мыши я хватаю функцию и навожу ее на рюкзак. | |
| Навела команду на картинку рюкзака. Теперь надо отпустить левую кнопку мышки. | |
| Рюкзак, в который помещены элементы прораммы выглядит так: | |
| Теперь если нажмем на рюкзак, отображается функция, которую я в нее положила, я могу достать и использовать в своем проекте. |