Генерация новых агентов в App Inventor: различия между версиями
SafinaMR (обсуждение | вклад) |
SafinaMR (обсуждение | вклад) |
||
| Строка 69: | Строка 69: | ||
<br> | <br> | ||
<br> | <br> | ||
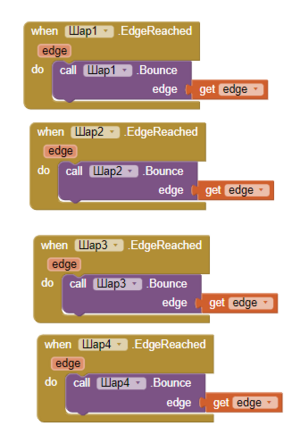
Далее создадим условие, что если шарик ударяется о стену, то он отскакивает от этого края | Далее создадим условие, что если шарик ударяется о стену, то он отскакивает от этого края | ||
[[Файл:Столкновение со стеной.png|мини|Столкновение со стеной]] | [[Файл:Столкновение со стеной.png|мини|Столкновение со стеной]] | ||
Версия 11:05, 9 ноября 2023
| Описание | |
|---|---|
| Область знаний | Информатика |
| Область использования (ISTE) | |
| Возрастная категория |
|
| Поясняющее видео | |
| Близкие рецепту понятия | |
| Среды и средства для приготовления рецепта: | App Inventor |
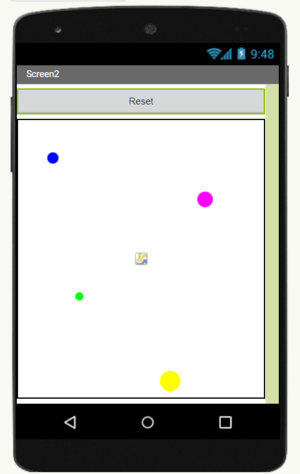
В начале мы создаем все необходимые объекты в окне дизайнера, не забывая предварительно перетащить туда canvas, на котором будут размещены наши объекты.
Добавим кнопку запуска и 4 шарика, которые мы будем перемещать. В дизайнере мы можем изменять размеры объектов, их цвета и местоположение.
Далее переходим на вкладку blocks, где мы запрограммируем действия с нашими объектами.
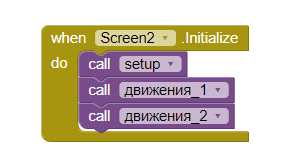
Укажем, что при инициировании экрана все мячики становятся невидимыми, перемещаются в рандомное место на экране и задаем им направление, также случайным образом
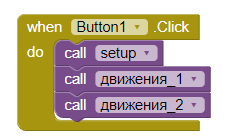
Также у нас была создана кнопка, которая запускает процесс инициализации заново, для неё добавим тот же набор действий.
Опишем блоки действий движения шаров, они становятся видимыми и движутся с рандомной скоростью.
Далее создадим условие, что если шарик ударяется о стену, то он отскакивает от этого края
Посмотреть результат проекта: https://gallery.appinventor.mit.edu/?galleryid=35745e7f-ee35-48ce-9a49-f07a0af3722e