Обсуждение:Graphviz: различия между версиями
Patarakin (обсуждение | вклад) |
(→новая тема: новая тема) |
||
| Строка 74: | Строка 74: | ||
} | } | ||
</graphviz> | </graphviz> | ||
== новая тема == | |||
subgraph cluster_0 { | |||
style=filled; | |||
color=lightgrey; | |||
node [style=filled,color=white]; | |||
a0 -> a1 -> a2 -> a3; | |||
label = "process #1"; | |||
} | |||
subgraph cluster_1 { | |||
node [style=filled]; | |||
b0 -> b1 -> b2 -> b3; | |||
label = "process #2"; | |||
color=blue | |||
} | |||
start -> a0; | |||
start -> b0; | |||
a1 -> b3; | |||
b2 -> a3; | |||
a3 -> a0; | |||
a3 -> end; | |||
b3 -> end; | |||
start [shape=Mdiamond]; | |||
end [shape=Msquare]; | |||
} | |||
Версия 13:52, 2 сентября 2023


Примеры по химии
Визуализация молекул: с помощью Graphviz можно создавать диаграммы, которые показывают структуру молекул. Для этого можно использовать язык DOT, который позволяет задавать связи между атомами и их координаты в трехмерном пространстве. Например, можно создать диаграмму молекулы воды следующим образом:

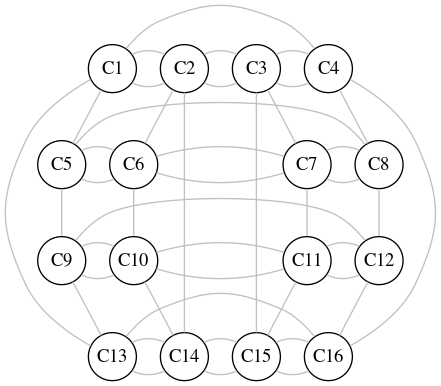
Визуализация кристаллических структур: с помощью Graphviz можно создавать диаграммы, которые показывают кристаллические структуры материалов. Для этого можно использовать язык DOT, который позволяет задавать координаты атомов в кристаллической решетке. Например, можно создать диаграмму кристаллической структуры алмаза следующим образом:

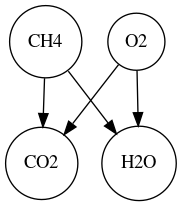
Визуализация реакций: с помощью Graphviz можно создавать диаграммы, которые показывают ход химических реакций. Для этого можно использовать язык DOT, который позволяет задавать реакционные схемы в виде графов. Например, можно создать диаграмму реакции между метаном и кислородом следующим образом:

новая тема
subgraph cluster_0 {
style=filled;
color=lightgrey;
node [style=filled,color=white];
a0 -> a1 -> a2 -> a3;
label = "process #1";
}
subgraph cluster_1 {
node [style=filled];
b0 -> b1 -> b2 -> b3;
label = "process #2";
color=blue
}
start -> a0;
start -> b0;
a1 -> b3;
b2 -> a3;
a3 -> a0;
a3 -> end;
b3 -> end;
start [shape=Mdiamond]; end [shape=Msquare];
}