Implementing Grids: различия между версиями
Материал из Поле цифровой дидактики
Patarakin (обсуждение | вклад) |
|||
| Строка 1: | Строка 1: | ||
{{Scripting Tutorials | {{Scripting Tutorials | ||
|Description=Создание викторины в App Inventor. | |Description=Создание викторины в App Inventor. | ||
: Нам понадобятся: кнопка, флажки, изображения, надписи и горизонтальное расположение. | : Нам понадобятся: кнопка, флажки, изображения, надписи и горизонтальное расположение. | ||
:https://gallery.appinventor.mit.edu/?galleryid=ea6dd983-2353-4112-9d55-df2c17666439 | :https://gallery.appinventor.mit.edu/?galleryid=ea6dd983-2353-4112-9d55-df2c17666439 | ||
| Строка 10: | Строка 9: | ||
|Environment=App Inventor | |Environment=App Inventor | ||
}} | }} | ||
== Интерфейс == | == Интерфейс == | ||
1)Первый экран для пользователя-начальный | 1)Первый экран для пользователя-начальный | ||
Версия 12:20, 10 февраля 2024
| Описание | Создание викторины в App Inventor.
|
|---|---|
| Область знаний | Информатика |
| Область использования (ISTE) | Computational Thinker, Цифровой Трансформатор |
| Возрастная категория | 5
|
| Поясняющее видео | |
| Близкие рецепту понятия | User interface |
| Среды и средства для приготовления рецепта: | App Inventor |
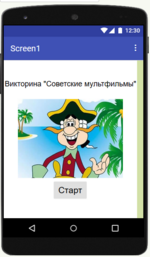
Интерфейс
1)Первый экран для пользователя-начальный
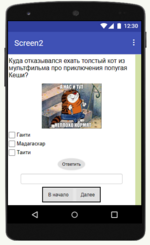
 2)Второй экран-первый вопрос(Возможно вернуться в начало или перейти к следующему вопросу)
2)Второй экран-первый вопрос(Возможно вернуться в начало или перейти к следующему вопросу)
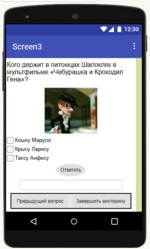
 3)Третий экран-второй вопрос(Возможно вернуться к первому вопросу или завершить викторину)
3)Третий экран-второй вопрос(Возможно вернуться к первому вопросу или завершить викторину)

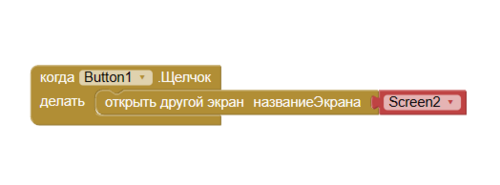
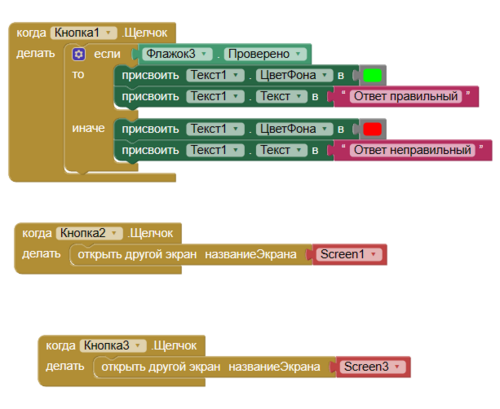
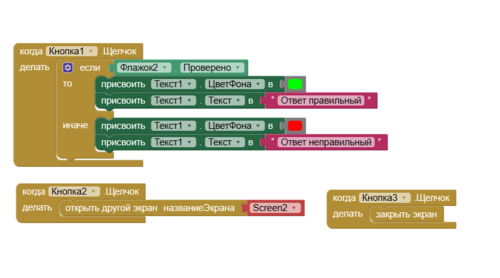
Блоки
На первом скрине мы делаем рабочую кнопку "Начать"
На втором и третьем добавляем вывод верного ответа и переход между скринами
Результат