Как сделать определитель животных: различия между версиями
Материал из Поле цифровой дидактики
Patarakin (обсуждение | вклад) |
Patarakin (обсуждение | вклад) |
||
| Строка 3: | Строка 3: | ||
http://digida.mgpu.ru/images/thumb/1/14/Child_determ.png/120px-Child_determ.png | http://digida.mgpu.ru/images/thumb/1/14/Child_determ.png/120px-Child_determ.png | ||
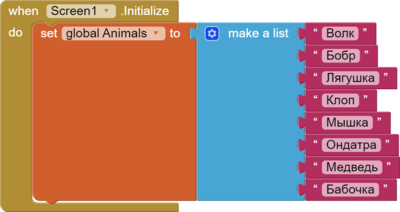
: Нам понадобятся: Srcreen, Table Arrengement, 8 кнопок - по числу персонажей, 8 изображений, Глобальная переменная Animals - внутри неё список животных | : Нам понадобятся: Srcreen, Table Arrengement, 8 кнопок - по числу персонажей, 8 изображений, Глобальная переменная Animals - внутри неё список животных | ||
: https://gallery.appinventor.mit.edu/?galleryid=3f7da819-90e6-4c8a-bcba-ddbb8669e155 | |||
|Field_of_knowledge=Биология, Информатика | |Field_of_knowledge=Биология, Информатика | ||
|FieldActivity=Computational Thinker, Цифровой Трансформатор | |FieldActivity=Computational Thinker, Цифровой Трансформатор | ||
|Возрастная категория=9 | |Возрастная категория=9 | ||
|similar_concepts=User interface | |||
|Environment=App Inventor | |Environment=App Inventor | ||
}} | }} | ||
== Процесс == | == Процесс == | ||
# Табличное расположение - '''TableArrangement''' - таблица - 2 строки / 4 столбца | # Табличное расположение - '''TableArrangement''' - таблица - 2 строки / 4 столбца | ||
Версия 08:17, 11 декабря 2023
| Описание | Создать определитель животных (или растений) в App Inventor.
|
|---|---|
| Область знаний | Биология, Информатика |
| Область использования (ISTE) | Computational Thinker, Цифровой Трансформатор |
| Возрастная категория | 9
|
| Поясняющее видео | |
| Близкие рецепту понятия | User interface |
| Среды и средства для приготовления рецепта: | App Inventor |
Процесс
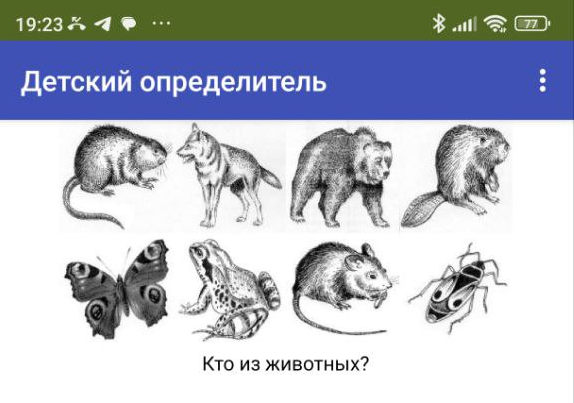
- Табличное расположение - TableArrangement - таблица - 2 строки / 4 столбца
- Изображения животных -> Media -> Upload File
- Кнопки без надписей, но с изображениями 80 на 80 px
- Переменная Animals - список значений
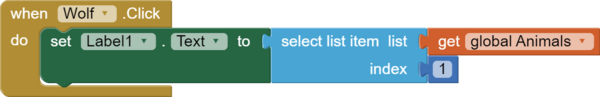
- При нажатии на кнопку в TextLabel присваивается нужный текст
- Добавляем названия животных в список (можем добавлять описания)
- По нажатию на кнопку выводим название объекта
Результат
- Мы умеем
- Работать с графическим интерфейсом
- Использовать списки