Генерация новых агентов в App Inventor: различия между версиями
Материал из Поле цифровой дидактики
SafinaMR (обсуждение | вклад) |
SafinaMR (обсуждение | вклад) |
||
| Строка 16: | Строка 16: | ||
<br> | <br> | ||
<br> | <br> | ||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
Далее переходим на вкладку blocks, где мы запрограммируем действия с нашими объектами. | Далее переходим на вкладку blocks, где мы запрограммируем действия с нашими объектами. | ||
Укажем, что при инициировании экрана все мячики становятся невидимыми, перемещаются в рандомное место на экране и задаем им направление, также случайным образом | Укажем, что при инициировании экрана все мячики становятся невидимыми, перемещаются в рандомное место на экране и задаем им направление, также случайным образом | ||
<br> | <br> | ||
<br> | <br> | ||
Версия 21:07, 8 ноября 2023
| Описание | |
|---|---|
| Область знаний | Информатика |
| Область использования (ISTE) | |
| Возрастная категория |
|
| Поясняющее видео | |
| Близкие рецепту понятия | |
| Среды и средства для приготовления рецепта: | App Inventor |
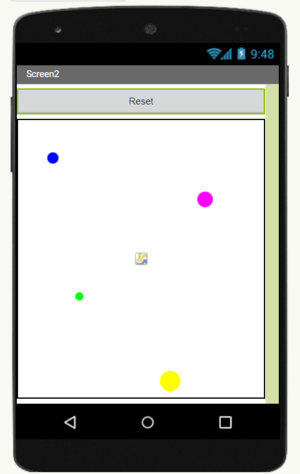
В начале мы создаем все необходимые объекты в окне дизайнера, не забывая предварительно перетащить туда canvas, на котором будут размещены наши объекты.
Добавим кнопку запуска и 4 шарика, которые мы будем перемещать. В дизайнере мы можем изменять размеры объектов, их цвета и местоположение.
Далее переходим на вкладку blocks, где мы запрограммируем действия с нашими объектами.
Укажем, что при инициировании экрана все мячики становятся невидимыми, перемещаются в рандомное место на экране и задаем им направление, также случайным образом
Посмотреть результат проекта: https://gallery.appinventor.mit.edu/?galleryid=35745e7f-ee35-48ce-9a49-f07a0af3722e