App Inventor/Use Interface: различия между версиями
Материал из Поле цифровой дидактики
Patarakin (обсуждение | вклад) |
Patarakin (обсуждение | вклад) |
||
| Строка 3: | Строка 3: | ||
: http://www.appinventor.org/apps2/IHaveADream/IHaveADream.pdf | : http://www.appinventor.org/apps2/IHaveADream/IHaveADream.pdf | ||
{| | |||
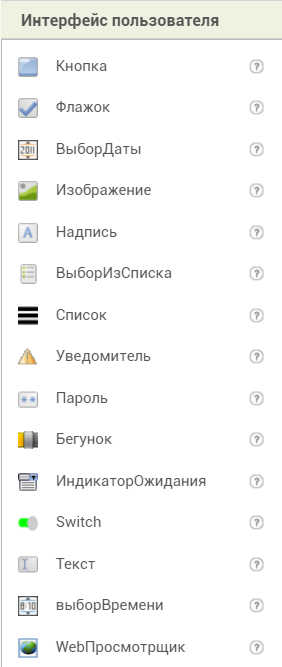
| [[Файл:User interface.png]] | |||
| [[App Inventor]] + [[App Inventor/Use Interface]] - перечень элементов интерфейса на русском - кнопка, флажок, выбор даты, изображение, надпись, Выбор из списка, Уведомитель, Пароль, Бегунок, Индикатор ожидания, Switch, выбор времени, Web-просмотрщик, | |||
|} | |||
== Кнопка == | == Кнопка == | ||
| Строка 47: | Строка 51: | ||
| [[Файл:App buttons.png]] | | [[Файл:App buttons.png]] | ||
|} | |} | ||
==CheckBox - флажок == | |||
Check box components can detect user taps and can change their boolean state in response. | |||
A check box component raises an event when the user taps it. There are many properties affecting its appearance that can be set in the Designer or Blocks Editor. | |||
;Properties | |||
<big><tt> BackgroundColor </tt></big> | |||
: Color for check box background. | |||
<big><tt> Checked </tt></big> | |||
: True if the box is checked, false otherwise. | |||
<big><tt> Enabled </tt></big> | |||
: If set, user can tap check box to cause action. | |||
<big><tt> Height </tt></big> | |||
: Check box height (y-size). | |||
<big><tt> Width </tt></big> | |||
: Check box width (x-size). | |||
<big><tt> Text </tt></big> | |||
: Text to display on check box. | |||
<big><tt> TextColor </tt></big> | |||
: Color for check box text. | |||
<big><tt> Visible </tt></big> | |||
: If set, check box is visible. | |||
;Events | |||
<big><tt> Click() </tt></big> | |||
: User tapped and released check box. | |||
<big><tt> GotFocus() </tt></big> | |||
: Check box became the focused component. | |||
<big><tt> LostFocus() </tt></big> | |||
: Check box stopped being the focused component. | |||
---- | ---- | ||
[[App Inventor]] | [[App Inventor]] | ||
Версия 07:48, 3 октября 2023
- Источники
- http://ai2.appinventor.mit.edu/reference/components/userinterface.html
- http://www.appinventor.org/apps2/IHaveADream/IHaveADream.pdf

|
App Inventor + App Inventor/Use Interface - перечень элементов интерфейса на русском - кнопка, флажок, выбор даты, изображение, надпись, Выбор из списка, Уведомитель, Пароль, Бегунок, Индикатор ожидания, Switch, выбор времени, Web-просмотрщик, |
Кнопка
Компонент, с которыми пользователь совершает действия.
Свойства кнопок
BackgroundColor
- Color for button background.
Enabled
- If set, user can tap button to cause action.
FontBold
- If set, button text is displayed in bold.
FontItalic
- If set, button text is displayed in italics.
FontSize
- Point size for button text.
FontTypeface
- Font family for button text.
Height
- Button height (y-size).
Width
- Button width (x-size).
Image
- Image to display on button.
Text
- Text to display on button.
TextAlignment
- Left, center, or right.
TextColor
- Color for button text.
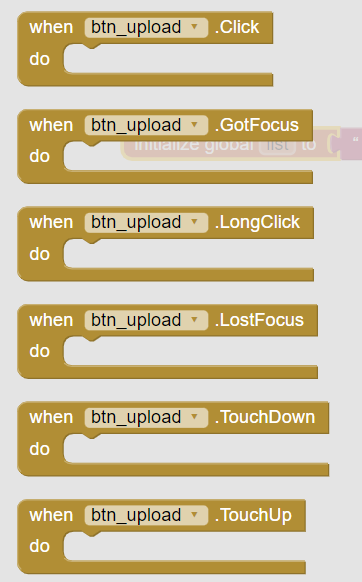
События для кнопок
CheckBox - флажок
Check box components can detect user taps and can change their boolean state in response.
A check box component raises an event when the user taps it. There are many properties affecting its appearance that can be set in the Designer or Blocks Editor.
- Properties
BackgroundColor
- Color for check box background.
Checked
- True if the box is checked, false otherwise.
Enabled
- If set, user can tap check box to cause action.
Height
- Check box height (y-size).
Width
- Check box width (x-size).
Text
- Text to display on check box.
TextColor
- Color for check box text.
Visible
- If set, check box is visible.
- Events
Click()
- User tapped and released check box.
GotFocus()
- Check box became the focused component.
LostFocus()
- Check box stopped being the focused component.