App Inventor/Use Interface: различия между версиями
Материал из Поле цифровой дидактики
Patarakin (обсуждение | вклад) |
Patarakin (обсуждение | вклад) |
||
| Строка 36: | Строка 36: | ||
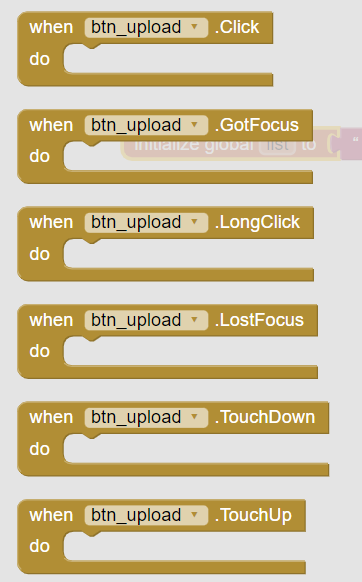
=== События для кнопок === | === События для кнопок === | ||
{| | |||
| | |||
<big><tt> Click() </tt></big> | <big><tt> Click() </tt></big> | ||
: User tapped and released the button. | : User tapped and released the button. | ||
| Строка 42: | Строка 44: | ||
<big><tt> LostFocus() </tt></big> | <big><tt> LostFocus() </tt></big> | ||
: Button stopped being the focused component. | : Button stopped being the focused component. | ||
| [[Файл:App buttons.png]] | |||
|} | |||
---- | ---- | ||
[[App Inventor]] | [[App Inventor]] | ||
Версия 07:25, 3 октября 2023
- Источники
- http://ai2.appinventor.mit.edu/reference/components/userinterface.html
- http://www.appinventor.org/apps2/IHaveADream/IHaveADream.pdf
Кнопка
Компонент, с которыми пользователь совершает действия.
Свойства кнопок
BackgroundColor
- Color for button background.
Enabled
- If set, user can tap button to cause action.
FontBold
- If set, button text is displayed in bold.
FontItalic
- If set, button text is displayed in italics.
FontSize
- Point size for button text.
FontTypeface
- Font family for button text.
Height
- Button height (y-size).
Width
- Button width (x-size).
Image
- Image to display on button.
Text
- Text to display on button.
TextAlignment
- Left, center, or right.
TextColor
- Color for button text.
События для кнопок
|
Click()
GotFocus()
LostFocus()
|

|