Как сделать определитель животных: различия между версиями
Материал из Поле цифровой дидактики
Patarakin (обсуждение | вклад) |
|||
| (не показана 1 промежуточная версия этого же участника) | |||
| Строка 33: | Строка 33: | ||
---- | ---- | ||
{{#widget:YouTube|id= | {| class="wikitable" | ||
! Ссылка и видео | |||
! Описание | |||
|- | |||
| https://youtu.be/ABuphif4S0k <br clear=all /> {{#widget:YouTube|id=ABuphif4S0k|start=2}} || App Inventor Mobile Apps MCU 2023 - [[User interface]] - Пользовательский интерфейс | |||
|} | |||
Текущая версия на 20:39, 16 февраля 2024
| Описание | Создание викторины в App Inventor.
|
|---|---|
| Область знаний | Биология, Информатика |
| Область использования (ISTE) | Computational Thinker, Цифровой Трансформатор |
| Возрастная категория | 9
|
| Поясняющее видео | https://www.youtube.com/watch?v=3 HbTHwhpr0 |
| Близкие рецепту понятия | User interface |
| Среды и средства для приготовления рецепта: | App Inventor |
Процесс
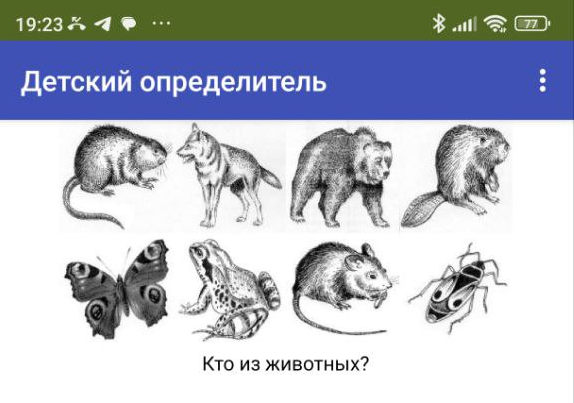
- Табличное расположение - TableArrangement - таблица - 2 строки / 4 столбца
- Изображения животных -> Media -> Upload File
- Кнопки без надписей, но с изображениями 80 на 80 px
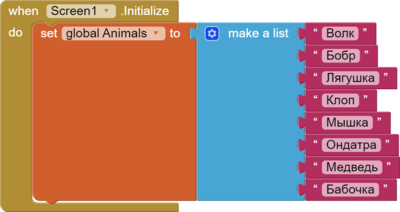
- Переменная Animals - список значений
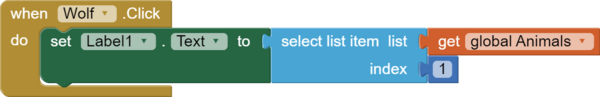
- При нажатии на кнопку в TextLabel присваивается нужный текст
- Добавляем названия животных в список (можем добавлять описания)
- По нажатию на кнопку выводим название объекта
Результат
- Мы умеем
- Работать с графическим интерфейсом
- Использовать списки
| Ссылка и видео | Описание |
|---|---|
| https://youtu.be/ABuphif4S0k |
App Inventor Mobile Apps MCU 2023 - User interface - Пользовательский интерфейс |