Как сделать определитель животных: различия между версиями
Материал из Поле цифровой дидактики
Patarakin (обсуждение | вклад) |
Patarakin (обсуждение | вклад) |
||
| (не показано 7 промежуточных версий 2 участников) | |||
| Строка 1: | Строка 1: | ||
{{Scripting Tutorials | {{Scripting Tutorials | ||
|Description= | |Description=Создание викторины в App Inventor. | ||
http://digida.mgpu.ru/images/thumb/1/14/Child_determ.png/120px-Child_determ.png | http://digida.mgpu.ru/images/thumb/1/14/Child_determ.png/120px-Child_determ.png | ||
: Нам понадобятся: Srcreen, Table Arrengement, 8 кнопок - по числу персонажей, 8 изображений, Глобальная переменная Animals - внутри неё список животных | : Нам понадобятся: Srcreen, Table Arrengement, 8 кнопок - по числу персонажей, 8 изображений, Глобальная переменная Animals - внутри неё список животных | ||
: https://gallery.appinventor.mit.edu/?galleryid=3f7da819-90e6-4c8a-bcba-ddbb8669e155 | |||
|Field_of_knowledge=Биология, Информатика | |Field_of_knowledge=Биология, Информатика | ||
|FieldActivity=Computational Thinker, Цифровой Трансформатор | |FieldActivity=Computational Thinker, Цифровой Трансформатор | ||
|Возрастная категория=9 | |Возрастная категория=9 | ||
|Clarifying_video=https://www.youtube.com/watch?v=3_HbTHwhpr0 | |||
|similar_concepts=User interface | |||
|Environment=App Inventor | |Environment=App Inventor | ||
}} | }} | ||
== Процесс == | == Процесс == | ||
# Табличное расположение - '''TableArrangement''' - таблица - 2 строки / 4 столбца | # Табличное расположение - '''TableArrangement''' - таблица - 2 строки / 4 столбца | ||
| Строка 19: | Строка 21: | ||
: Добавляем названия животных в список (можем добавлять описания) | : Добавляем названия животных в список (можем добавлять описания) | ||
[[Файл:Wolf click.png]] | [[Файл:Wolf click.png|600px]] | ||
: По нажатию на кнопку выводим название объекта | : По нажатию на кнопку выводим название объекта | ||
| Строка 29: | Строка 31: | ||
# Работать с графическим интерфейсом | # Работать с графическим интерфейсом | ||
# Использовать списки | # Использовать списки | ||
---- | |||
{| class="wikitable" | |||
! Ссылка и видео | |||
! Описание | |||
|- | |||
| https://youtu.be/ABuphif4S0k <br clear=all /> {{#widget:YouTube|id=ABuphif4S0k|start=2}} || App Inventor Mobile Apps MCU 2023 - [[User interface]] - Пользовательский интерфейс | |||
|} | |||
Текущая версия на 20:39, 16 февраля 2024
| Описание | Создание викторины в App Inventor.
|
|---|---|
| Область знаний | Биология, Информатика |
| Область использования (ISTE) | Computational Thinker, Цифровой Трансформатор |
| Возрастная категория | 9
|
| Поясняющее видео | https://www.youtube.com/watch?v=3 HbTHwhpr0 |
| Близкие рецепту понятия | User interface |
| Среды и средства для приготовления рецепта: | App Inventor |
Процесс
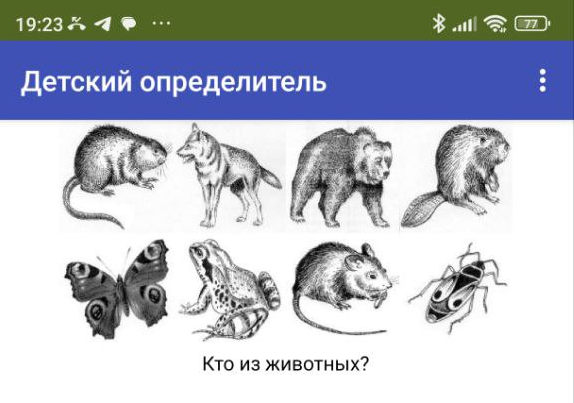
- Табличное расположение - TableArrangement - таблица - 2 строки / 4 столбца
- Изображения животных -> Media -> Upload File
- Кнопки без надписей, но с изображениями 80 на 80 px
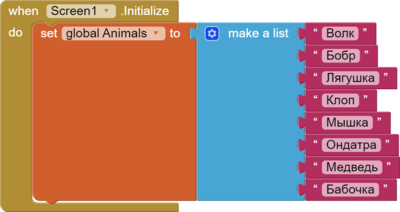
- Переменная Animals - список значений
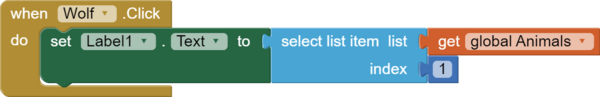
- При нажатии на кнопку в TextLabel присваивается нужный текст
- Добавляем названия животных в список (можем добавлять описания)
- По нажатию на кнопку выводим название объекта
Результат
- Мы умеем
- Работать с графическим интерфейсом
- Использовать списки
| Ссылка и видео | Описание |
|---|---|
| https://youtu.be/ABuphif4S0k |
App Inventor Mobile Apps MCU 2023 - User interface - Пользовательский интерфейс |