Как использовать Web API with App Inventor: различия между версиями
Материал из Поле цифровой дидактики
Patarakin (обсуждение | вклад) (Новая страница: «{{Scripting Tutorials |Description=Общие советы - как использовать внешний API и во что превращаются данные из JSON |Возрастная категория=13 |similar_concepts=Как использовать Scratch API, API, JSON |Environment=App Inventor }} ; Источник рецепта : http://ai2.appinventor.mit.edu/reference/other/json-web-apis.html JSON numbers (both integers and de...») |
Patarakin (обсуждение | вклад) |
||
| (не показано 5 промежуточных версий этого же участника) | |||
| Строка 1: | Строка 1: | ||
{{Scripting Tutorials | {{Scripting Tutorials | ||
|Description=Общие советы | |Description=Общие советы о том, как использовать внешний API и во что превращаются данные из JSON | ||
|Field_of_knowledge=Информатика, Интернет вещей | |||
|FieldActivity=Computational Thinker | |||
|Возрастная категория=13 | |Возрастная категория=13 | ||
|similar_concepts=Как использовать Scratch API, API, JSON | |similar_concepts=Как использовать Scratch API, API, JSON, Как использовать песочницу MediaWiki API | ||
|Environment=App Inventor | |Environment=App Inventor | ||
}} | }} | ||
| Строка 8: | Строка 10: | ||
: http://ai2.appinventor.mit.edu/reference/other/json-web-apis.html | : http://ai2.appinventor.mit.edu/reference/other/json-web-apis.html | ||
JSON numbers (both integers and decimal numbers) become App Inventor | # [[JSON]] numbers (both integers and decimal numbers) - становятся числами | ||
# JSON strings become App Inventor text - строки превращаются в текст | |||
# JSON [[array]]s - массивы JSON становятся вложенными списками App Inventor | |||
# JSON objects - становятся '''App Inventor dictionary''' | |||
=== Вариант использованием [[App Inventor]] === | |||
; В основе рецепта пояснение того, как устроен формат [[JSON]] и как к нему можно обращаться из [[App Inventor]] | |||
{{#widget:YouTube|id=y1dGXscDPMw|start=50}} | |||
=== Создаем переменную и присваиваем ей "()" === | |||
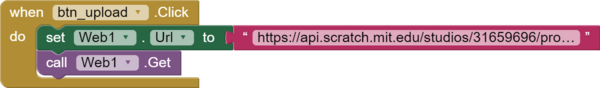
=== Действие по кнопке upload === | |||
[[Файл:When upl blocks.png|600px]] | |||
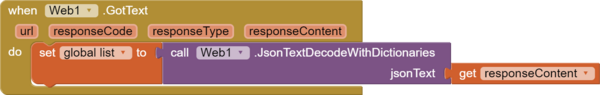
=== Присваивает значение переменной === | |||
; и передает значение этой переменной в слой | |||
[[Файл:When web blocks.png|600px]] | |||
; + добавлена кнопка, которая убирает текст из слоя | |||
Текущая версия на 17:28, 31 октября 2023
| Описание | Общие советы о том, как использовать внешний API и во что превращаются данные из JSON |
|---|---|
| Область знаний | Информатика, Интернет вещей |
| Область использования (ISTE) | Computational Thinker |
| Возрастная категория | 13
|
| Поясняющее видео | |
| Близкие рецепту понятия | Как использовать Scratch API, API, JSON, Как использовать песочницу MediaWiki API |
| Среды и средства для приготовления рецепта: | App Inventor |
- Источник рецепта
- http://ai2.appinventor.mit.edu/reference/other/json-web-apis.html
- JSON numbers (both integers and decimal numbers) - становятся числами
- JSON strings become App Inventor text - строки превращаются в текст
- JSON arrays - массивы JSON становятся вложенными списками App Inventor
- JSON objects - становятся App Inventor dictionary
Вариант использованием App Inventor
- В основе рецепта пояснение того, как устроен формат JSON и как к нему можно обращаться из App Inventor
Создаем переменную и присваиваем ей "()"
Действие по кнопке upload
Присваивает значение переменной
- и передает значение этой переменной в слой
- + добавлена кнопка, которая убирает текст из слоя