Graphviz: различия между версиями
Материал из Поле цифровой дидактики
Patarakin (обсуждение | вклад) м (1 версия импортирована) |
Patarakin (обсуждение | вклад) |
||
| Строка 15: | Строка 15: | ||
[[Git_diagrams]] | [[Git_diagrams]] | ||
{{#ask: [[Git_diagrams]] |format=embedded }} | {{#ask: [[Git_diagrams]] | format=embedded }} | ||
| Строка 32: | Строка 32: | ||
Создаем карты в graphViz | Создаем карты в graphViz | ||
{{#widget:YouTube|id=B2cnfSUQOY4|start=5}} <br clear=all /> | {{#widget:YouTube|id=B2cnfSUQOY4|start=5}} <br clear=all /> | ||
[[Category:Diagrams]] | [[Category:Diagrams]] | ||
Версия 19:41, 9 января 2023

см. PlantUML
Пример: Git_diagrams
Git diagrams
| Описание | Диаграмма Сообщества "LiderID" |
|---|---|
| Область знаний | NetSci, Образование, Управление |
| Среды для создания диаграммы: | Graphviz |
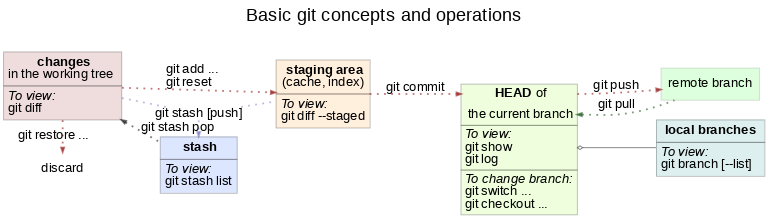
Git concepts and operation (graphviz)

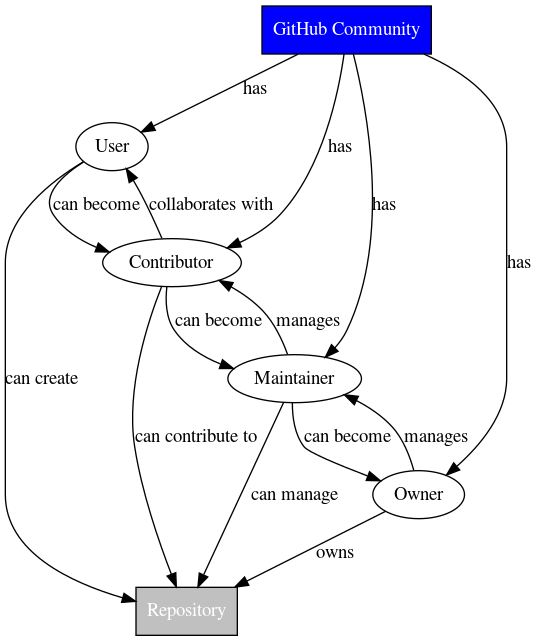
Git Community

В статье собраны ссылки на веб-площадки, где можно быстро построить граф в Graphviz и получить из текста граф в форме картинки:
- http://www.webgraphviz.com/
- С примерами, можно получить свой граф, но сохранить нельзя - учебная площадка
- https://dreampuf.github.io/GraphvizOnline/
- Можно менять механизмы представления и форматы вывода. Проверяет и показывает ошибки в синтаксисе.
- Наиболее удобный вариант - альтернатива установки на локальной машине
- http://graphviz.it/
- Построить диаграмму и сохранить как png или svg - удобный вариант для публикаций
- http://sandbox.kidstrythisathome.com/erdos/
- Erdos is a simple javascript interface into the Google Chart Graphviz API. Сохраняет в png можно использовать различные механизмы представления диаграмм.
Создаем карты в graphViz