Как записать данные из App Inventor в Google Sheets: различия между версиями
Материал из Поле цифровой дидактики
Patarakin (обсуждение | вклад) |
Patarakin (обсуждение | вклад) |
||
| (не показано 14 промежуточных версий этого же участника) | |||
| Строка 2: | Строка 2: | ||
|Description=Как записать данные c экрана App Inventor в таблицу Google Sheets | |Description=Как записать данные c экрана App Inventor в таблицу Google Sheets | ||
* http://digida.mgpu.ru/images/thumb/e/e1/Write_to_GS.png/120px-Write_to_GS.png | * http://digida.mgpu.ru/images/thumb/e/e1/Write_to_GS.png/120px-Write_to_GS.png | ||
# Вариант 1 - только добавление записи | |||
# Вариант 2 - добавить + прочитать из этой же таблицы | |||
|Field_of_knowledge=Информатика, Мобильное обучение | |Field_of_knowledge=Информатика, Мобильное обучение | ||
|FieldActivity=Computational Thinker | |FieldActivity=Computational Thinker | ||
| Строка 8: | Строка 10: | ||
|Environment=Google Sheets, App Inventor | |Environment=Google Sheets, App Inventor | ||
}} | }} | ||
см. [[Загрузить данные из внешнего CSV файла в App Inventor]] | см. [[Загрузить данные из внешнего CSV файла в App Inventor]] | ||
== | == Вариант 1 (Только добавление в [[Google Sheets]]) == | ||
==== User Design ==== | |||
=== В Google Sheets === | |||
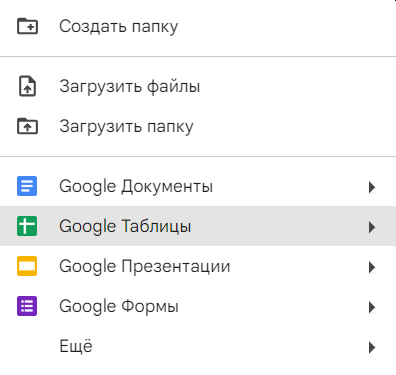
==== Создать таблицу ==== | |||
[[Файл:CreateGoogleSheet.png]] | |||
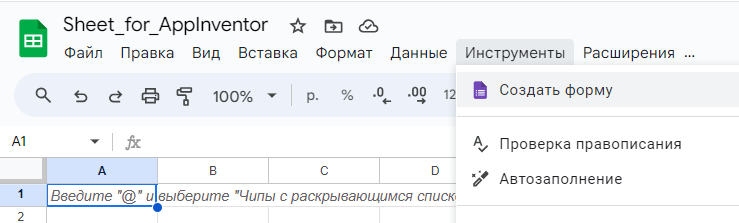
==== Создать форму (Form) внутри таблицы ==== | |||
[[Файл:Create GoogleForm AppInv.png]] | |||
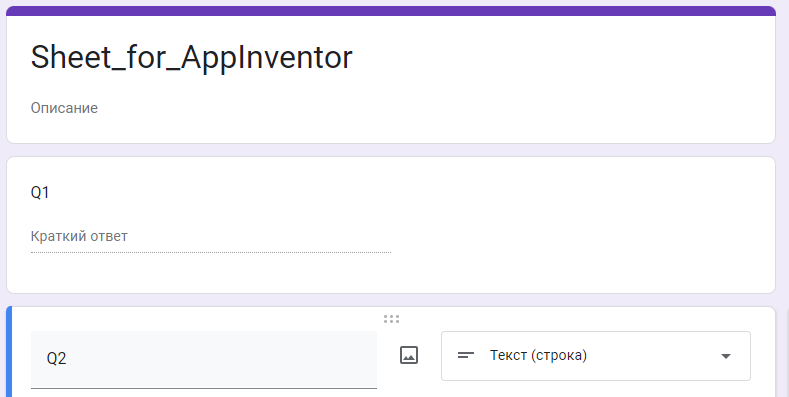
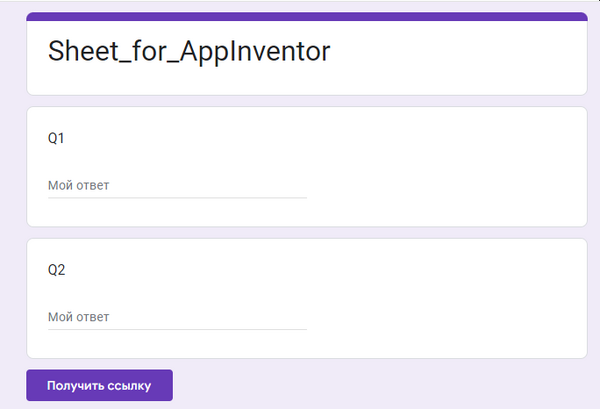
==== Создали 2 вопроса в форме ==== | |||
[[Файл:Two Q AppInv.png]] | |||
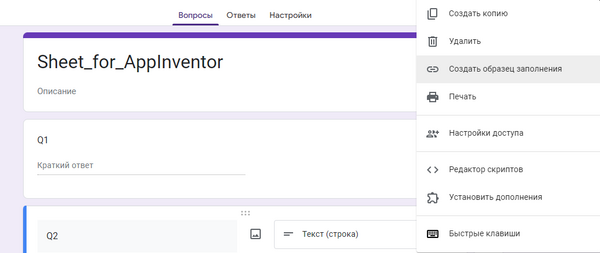
==== Сделать Prefill (образец заполнения) ==== | |||
; Тут мы просто запрашиваем ссылку к этой форме в правом верхнем углу | |||
[[Файл:Google Form prefill.png|600px]] | |||
==== Получаем ссылку ==== | |||
[[Файл:Google_Form_prefill2.png|600px]] | |||
; NB | |||
: https://docs.google.com/forms/d/1IWBeLafQ48f37WB1hgT-QiuBNksVCgd3jED0Qb9NtnE/formResponceT-QiuBNksVCgd3jED0Qb9NtnE/form | |||
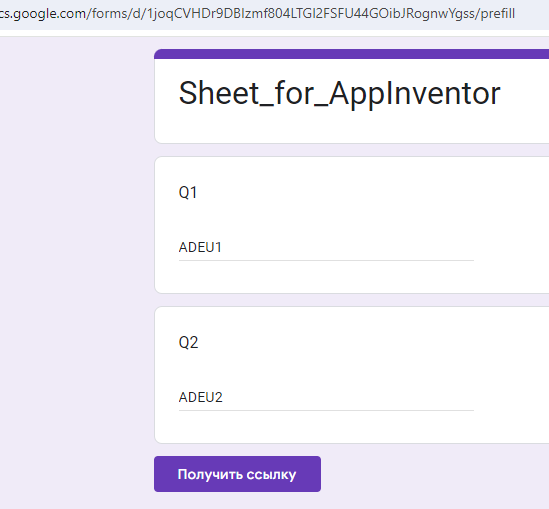
==== Получаем значения &entry ==== | |||
[[Файл:Google Form prefill3 ADEU.png]] | |||
: Мы меняем '''viewform? на formResponse?''' | |||
: https://docs.google.com/forms/d/e/1FAIpQLSei8CoF784qXpWaLedfFUbmmzv-h8gORubcP8SD4KIj6mDiOQ/viewform?usp=pp_url&entry.961025111=ADEU1&entry.1751324052=ADEU2 | |||
; на | |||
: https://docs.google.com/forms/d/e/1FAIpQLSei8CoF784qXpWaLedfFUbmmzv-h8gORubcP8SD4KIj6mDiOQ/formResponse?&submit=Submit?usp=pp_url&entry.961025111=ADEU1&entry.1751324052=ADEU2 | |||
и забираем значения в App Inventor: | |||
# https://docs.google.com/forms/d/e/1FAIpQLSei8CoF784qXpWaLedfFUbmmzv-h8gORubcP8SD4KIj6mDiOQ/formResponse?&submit=Submit?usp=pp_url&entry.961025111= | |||
# '''&entry.1751324052=''' | |||
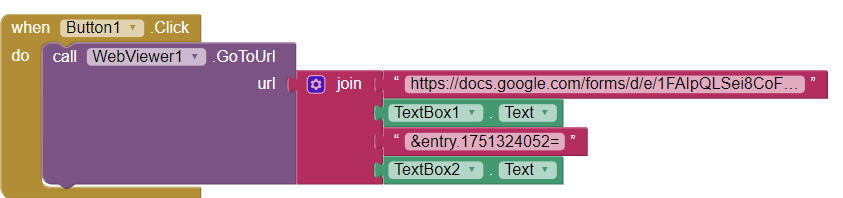
==== В программе App Inventor - Записать в таблицу ==== | |||
[[Файл:Google Form App Blocks.png]] | |||
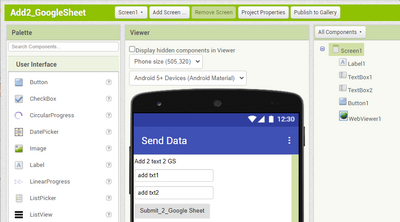
; Ссылка на проект | |||
: https://gallery.appinventor.mit.edu/?galleryid=5ef3f420-967d-4898-9d22-0f6c393da6cc | |||
[[Файл:Add To GS project.png|400px]] | |||
---- | |||
== Вариант 2 (не проверен) == | |||
; Исходное видео | |||
: https://www.youtube.com/watch?v=SUFxL1awjO8 | |||
=== Что нам понадобится для приготовления === | |||
==== В [[App Inventor]] ==== | |||
===== User Design ===== | |||
# Label - указание Добавить объект | # Label - указание Добавить объект | ||
# Text - и в окне написать "Имя объекта" | # Text - и в окне написать "Имя объекта" | ||
# Spinner - и в spinner строку с | # Spinner - и в spinner строку с перечень элементов 1,2,3 | ||
# Button (Submit) | # Button (Submit) | ||
# ListView - представлять полученные элементы | # ListView - представлять полученные элементы | ||
| Строка 25: | Строка 89: | ||
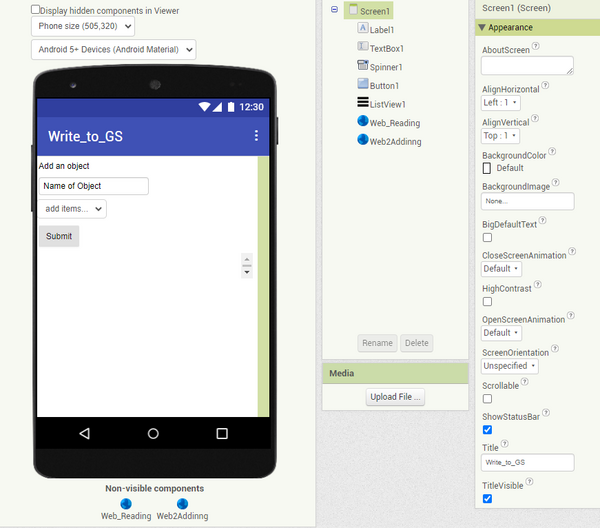
[[Файл:Write to GS.png|600px]] | [[Файл:Write to GS.png|600px]] | ||
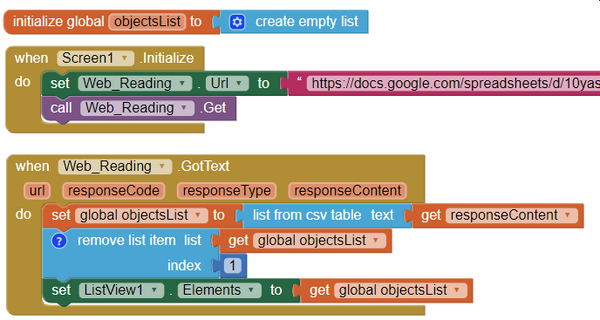
==== Programming Blocks ==== | ===== Programming Blocks ===== | ||
; Определяем откуда и что именно считываем (там у нас таблица с данными) | ; Определяем откуда и что именно считываем (там у нас таблица с данными) | ||
* https://docs.google.com/spreadsheets/d/10yasfOeiTFRm5TmFqcmHF6Pc5gTluOiGFGcTmGhJpAk/export?format=csv | * https://docs.google.com/spreadsheets/d/10yasfOeiTFRm5TmFqcmHF6Pc5gTluOiGFGcTmGhJpAk/export?format=csv | ||
* '''export?format=csv''' - важно, что указываем как именно считывать данные из таблицы | |||
[[Файл:Read from GS.png|600px]] | |||
==== [[Google Sheets]] ==== | |||
=== [[Google | == Руководства == | ||
; https://www.youtube.com/watch?v=vO3QYKMX6Mo | |||
: Используется Google Script | |||
; https://www.youtube.com/watch?v=PVM7h5QCnnM | |||
: Простой способ - используется только запись в таблицу через [[Google Forms]] | |||
Текущая версия на 21:57, 15 марта 2024
| Описание | Как записать данные c экрана App Inventor в таблицу Google Sheets
|
|---|---|
| Область знаний | Информатика, Мобильное обучение |
| Область использования (ISTE) | Computational Thinker |
| Возрастная категория | 15
|
| Поясняющее видео | |
| Близкие рецепту понятия | CSV |
| Среды и средства для приготовления рецепта: | Google Sheets, App Inventor |
см. Загрузить данные из внешнего CSV файла в App Inventor
Вариант 1 (Только добавление в Google Sheets)
В Google Sheets
Создать таблицу
Создать форму (Form) внутри таблицы
Создали 2 вопроса в форме
Сделать Prefill (образец заполнения)
- Тут мы просто запрашиваем ссылку к этой форме в правом верхнем углу
Получаем ссылку
Получаем значения &entry
- Мы меняем viewform? на formResponse?
- https://docs.google.com/forms/d/e/1FAIpQLSei8CoF784qXpWaLedfFUbmmzv-h8gORubcP8SD4KIj6mDiOQ/viewform?usp=pp_url&entry.961025111=ADEU1&entry.1751324052=ADEU2
- на
- https://docs.google.com/forms/d/e/1FAIpQLSei8CoF784qXpWaLedfFUbmmzv-h8gORubcP8SD4KIj6mDiOQ/formResponse?&submit=Submit?usp=pp_url&entry.961025111=ADEU1&entry.1751324052=ADEU2
и забираем значения в App Inventor:
- https://docs.google.com/forms/d/e/1FAIpQLSei8CoF784qXpWaLedfFUbmmzv-h8gORubcP8SD4KIj6mDiOQ/formResponse?&submit=Submit?usp=pp_url&entry.961025111=
- &entry.1751324052=
В программе App Inventor - Записать в таблицу
- Ссылка на проект
- https://gallery.appinventor.mit.edu/?galleryid=5ef3f420-967d-4898-9d22-0f6c393da6cc
Вариант 2 (не проверен)
- Исходное видео
- https://www.youtube.com/watch?v=SUFxL1awjO8
Что нам понадобится для приготовления
В App Inventor
User Design
- Label - указание Добавить объект
- Text - и в окне написать "Имя объекта"
- Spinner - и в spinner строку с перечень элементов 1,2,3
- Button (Submit)
- ListView - представлять полученные элементы
- Web1 - чтобы читать
- Web2 - чтобы записать
Programming Blocks
- Определяем откуда и что именно считываем (там у нас таблица с данными)
- https://docs.google.com/spreadsheets/d/10yasfOeiTFRm5TmFqcmHF6Pc5gTluOiGFGcTmGhJpAk/export?format=csv
- export?format=csv - важно, что указываем как именно считывать данные из таблицы
Google Sheets
Руководства
- https://www.youtube.com/watch?v=vO3QYKMX6Mo
- Используется Google Script
- https://www.youtube.com/watch?v=PVM7h5QCnnM
- Простой способ - используется только запись в таблицу через Google Forms