Как записать данные из App Inventor в Google Sheets: различия между версиями
Материал из Поле цифровой дидактики
Patarakin (обсуждение | вклад) |
Patarakin (обсуждение | вклад) |
||
| Строка 12: | Строка 12: | ||
см. [[Загрузить данные из внешнего CSV файла в App Inventor]] | см. [[Загрузить данные из внешнего CSV файла в App Inventor]] | ||
== Вариант 1 ( Только добавление в [[Google Sheets]] == | == Вариант 1 (Только добавление в [[Google Sheets]]) == | ||
=== В Google Sheets === | === В Google Sheets === | ||
==== Создать таблицу ==== | |||
[[Файл:CreateGoogleSheet.png]] | [[Файл:CreateGoogleSheet.png]] | ||
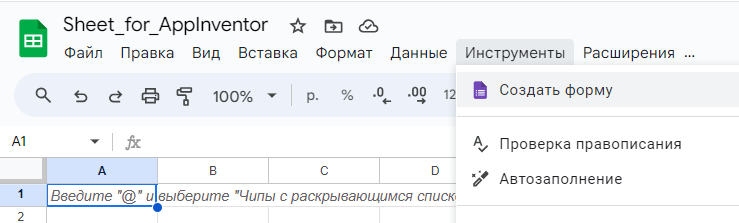
==== Создать форму внутри таблицы ===== | |||
[[Файл:Create GoogleForm AppInv.png]] | |||
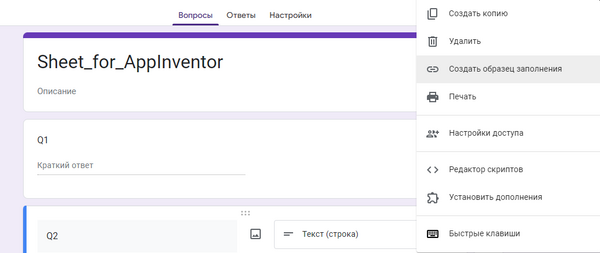
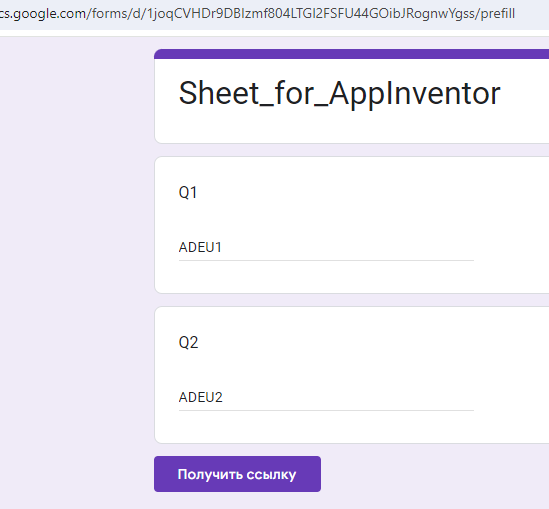
==== Сделать Prefill (образец заполнения) ===== | |||
[[Файл:Google Form prefill.png|600px]] | |||
==== Получаем ссылку ===== | |||
[[Google_Form_prefill2.png|600px]] | |||
==== Получаем значения &entry ===== | |||
[[Файл:Google Form prefill3 ADEU.png]] | |||
==== В программе App Inventor - Записать в таблицу ===== | |||
[[Файл:Google Form App Blocks.png]] | |||
---- | ---- | ||
== Вариант 2 (не проверен) == | == Вариант 2 (не проверен) == | ||
=== Что нам понадобится для приготовления === | === Что нам понадобится для приготовления === | ||
Версия 11:47, 15 марта 2024
| Описание | Как записать данные c экрана App Inventor в таблицу Google Sheets
|
|---|---|
| Область знаний | Информатика, Мобильное обучение |
| Область использования (ISTE) | Computational Thinker |
| Возрастная категория | 15
|
| Поясняющее видео | |
| Близкие рецепту понятия | CSV |
| Среды и средства для приготовления рецепта: | Google Sheets, App Inventor |
см. Загрузить данные из внешнего CSV файла в App Inventor
Вариант 1 (Только добавление в Google Sheets)
В Google Sheets
Создать таблицу
Создать форму внутри таблицы =
Сделать Prefill (образец заполнения) =
Получаем ссылку =
Получаем значения &entry =
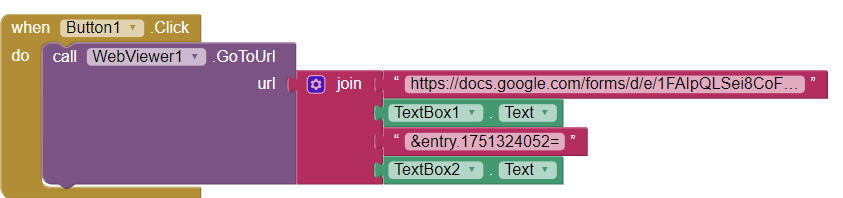
В программе App Inventor - Записать в таблицу =
Вариант 2 (не проверен)
Что нам понадобится для приготовления
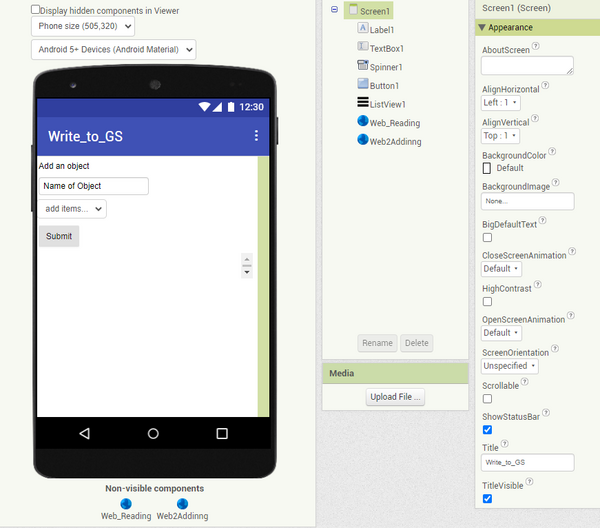
В App Inventor
User Design
- Label - указание Добавить объект
- Text - и в окне написать "Имя объекта"
- Spinner - и в spinner строку с перечем элементов 1,2,3
- Button (Submit)
- ListView - представлять полученные элементы
- Web1 - чтобы читать
- Web2 - чтобы записать
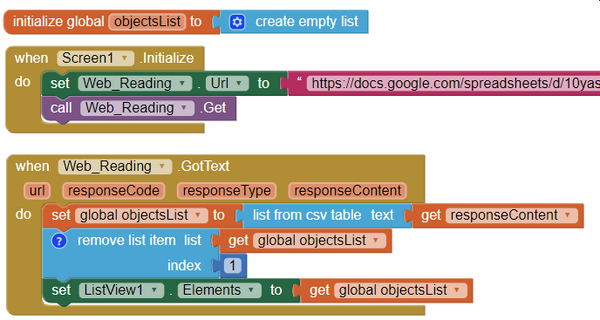
Programming Blocks
- Определяем откуда и что именно считываем (там у нас таблица с данными)
- https://docs.google.com/spreadsheets/d/10yasfOeiTFRm5TmFqcmHF6Pc5gTluOiGFGcTmGhJpAk/export?format=csv
- export?format=csv - важно, что указываем как именно считывать данные из таблицы
Google Sheets
Руководства
- https://www.youtube.com/watch?v=vO3QYKMX6Mo
- Используется Google Script
- https://www.youtube.com/watch?v=PVM7h5QCnnM
- Простой способ - используется только запись в таблицу через Google Forms